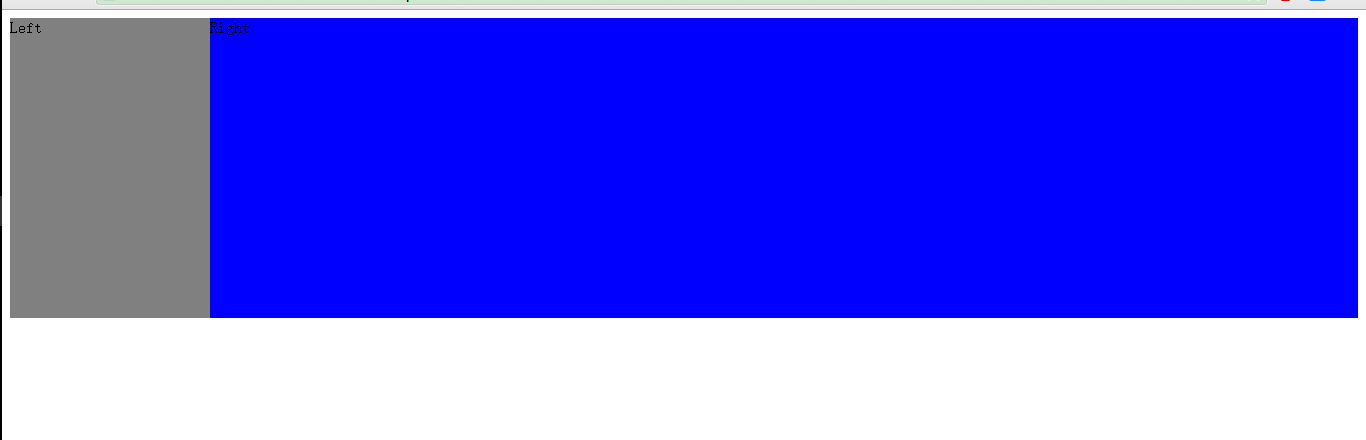
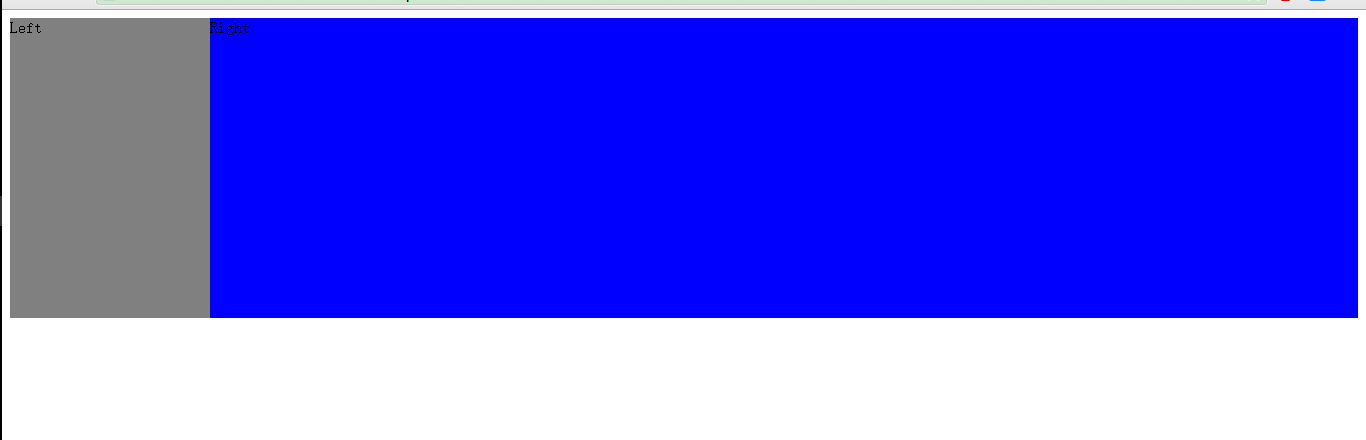
两侧右列自适应

<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
<style type="text/css">
div{
height: 300px;
}
.left{
width: 200px;
float: left;
background-color: gray;
}
.right{
float: right;
width: 100%;
margin-left: -200px;
}
.inner{
background-color: blue;
margin-left: 200px;
}
</style>
</head>
<body>
<div>
<div class="left">Left</div>
<div class="right">
<div class="inner">Right</div>
</div>
</div>
</body>
</html>
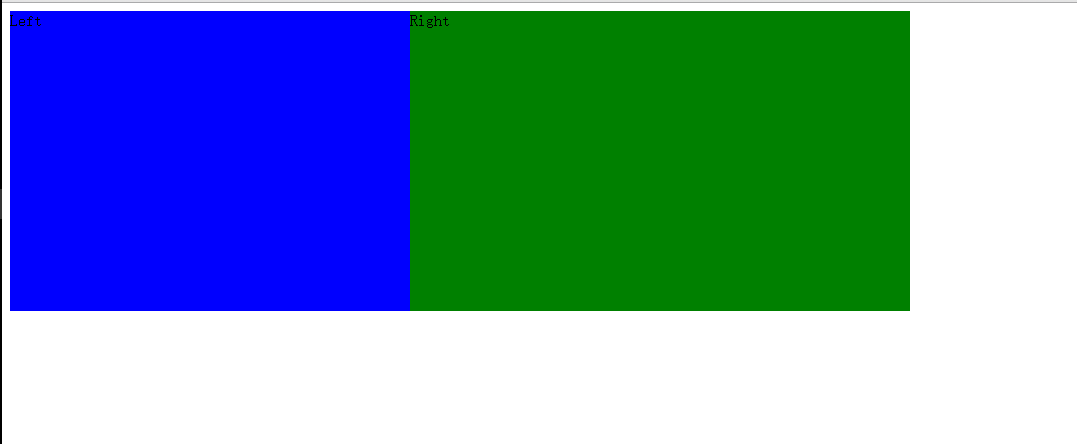
两列左侧自适应

<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
<style type="text/css">
div{
height: 300px;
}
.left{
width: 100%;
float: left;
margin-right: -200px;
}
.right{
width: 200px;
float: right;
margin-left: -200px;
background-color: green;
}
.inner{
margin-right: 200px;
background-color: blue;
}
</style>
</head>
<body>
<div>
<div class="left">
<div class="inner">Left</div>
</div>
<div class="right">Right</div>
</div>
</body>
</html>
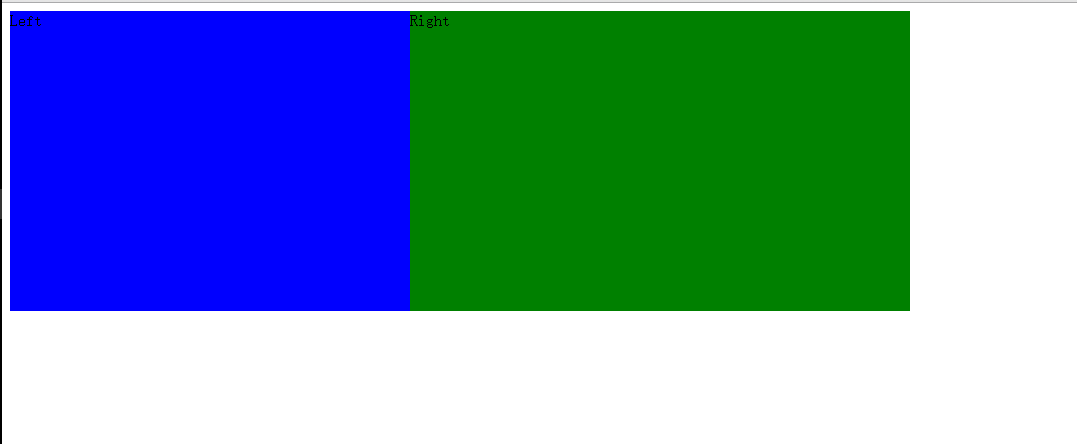
两列定宽布局

<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
<style type="text/css">
div{
height: 300px;
}
.left{
float: left;
width: 400px;
background-color: blue;
}
.right{
float: left;
width: 500px;
background-color: green;
}
</style>
</head>
<body>
<div>
<div class="left">Left</div>
<div class="right">Right</div>
</div>
</body>
</html>
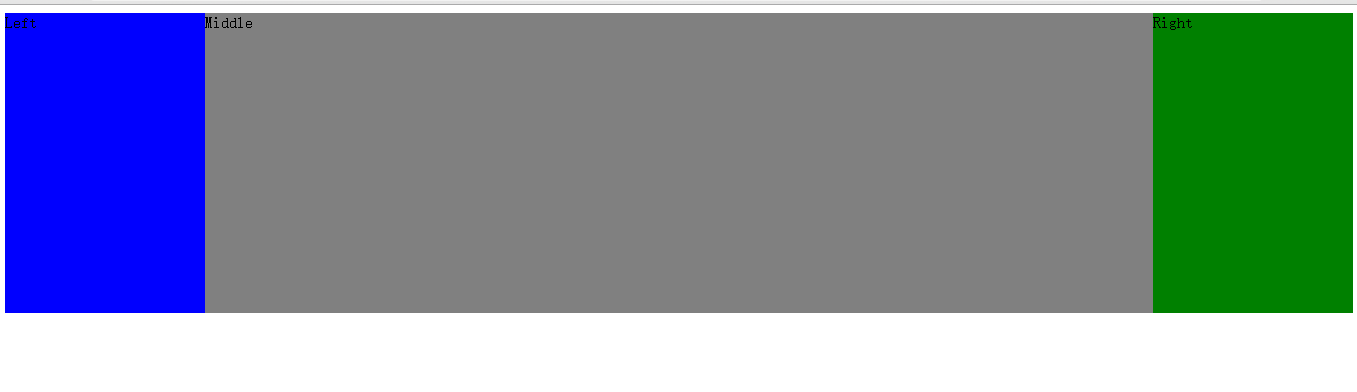
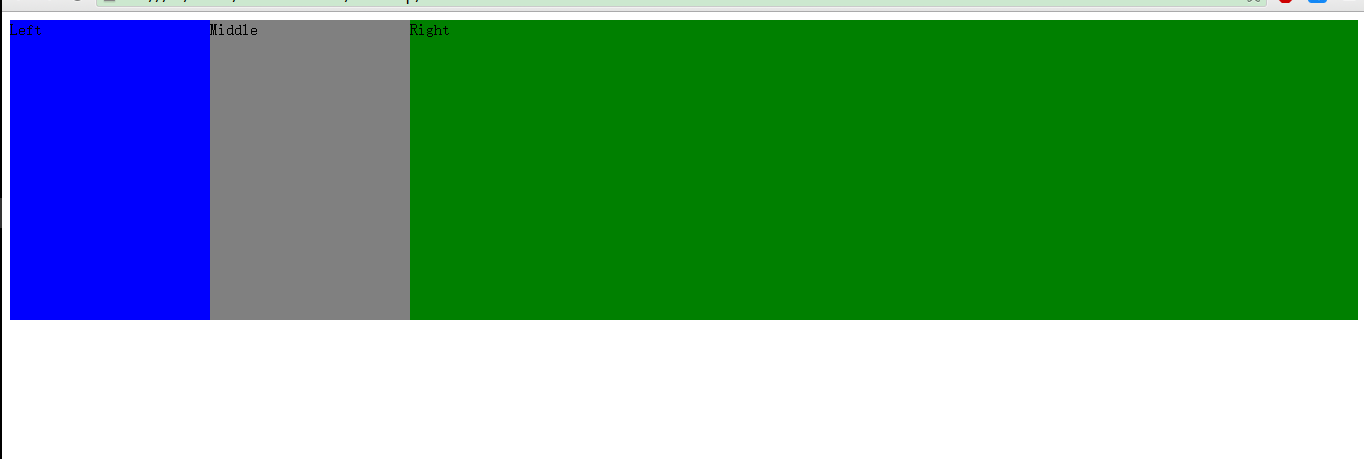
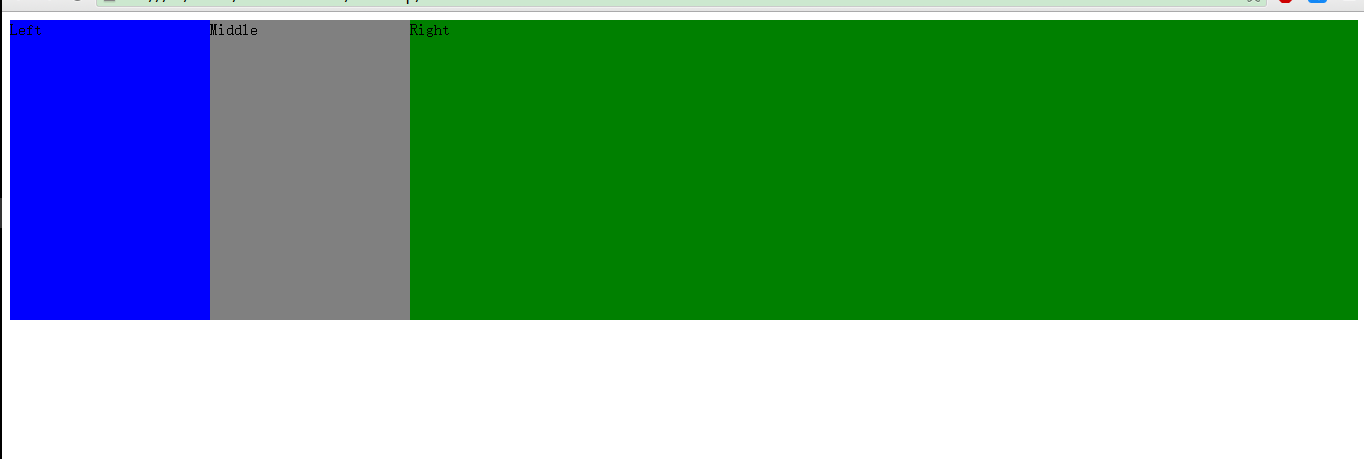
三列中间自适应布局

<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
<style type="text/css">
div{
height: 300px;
}
.left{
float: left;
width: 200px;
margin-right: -200px;
background-color: blue;
}
.middle{
float: left;
width: 100%;}
.inner{
background-color: gray;
margin-left: 200px;
margin-right: 200px;
}
.right{
float: right;
width: 200px;
margin-left: -200px;
background-color: green;
}
</style>
</head>
<body>
<div>
<div class="left">Left</div>
<div class="middle">
<div class="inner">Middle</div>
</div>
<div class="right">Right</div>
</div>
</body>
</html>
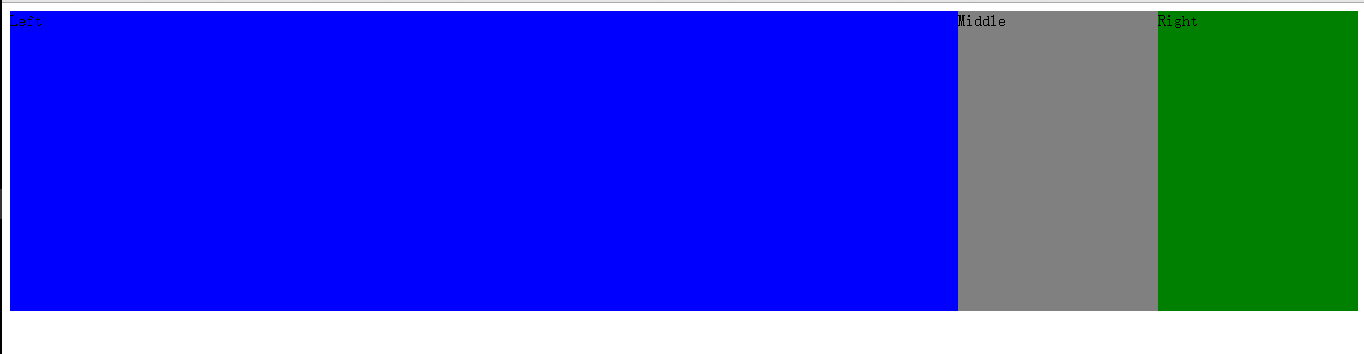
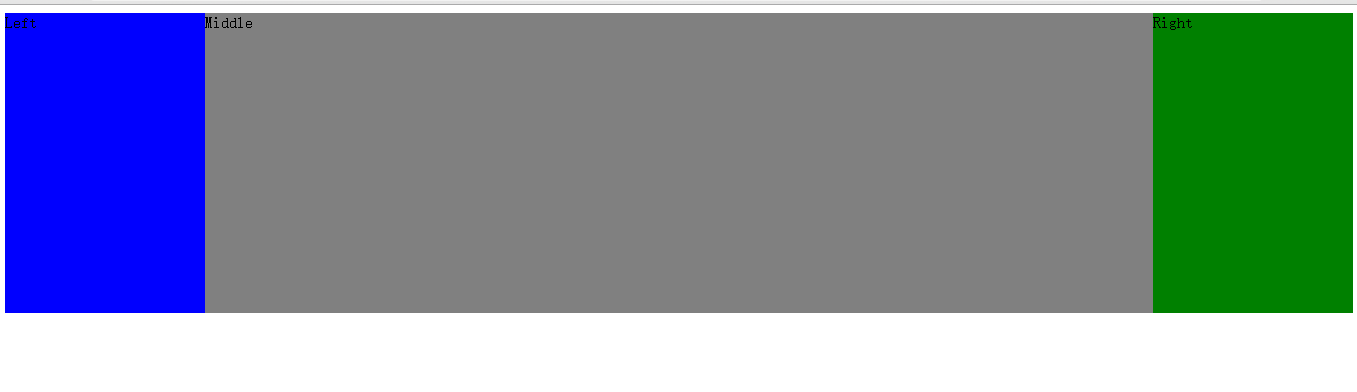
三列左侧自适应布局

<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
<style type="text/css">
div{
height: 300px;
}
.left{
width: 100%;
float: left;
}
.inner{
margin-right: 400px;
background-color: blue;
}
.out{
width: 400px;
margin-left: -400px;
float: left;
}
.middle{
width: 200px;
float: left;
background-color: gray;
}
.right{
width: 200px;
float: left;
background-color: green;
}
</style>
</head>
<body>
<div>
<div class="left">
<div class="inner">Left</div>
</div>
<div class="out">
<div class="middle">Middle</div>
<div class="right">Right</div>
</div>
</div>
</body>
</html>
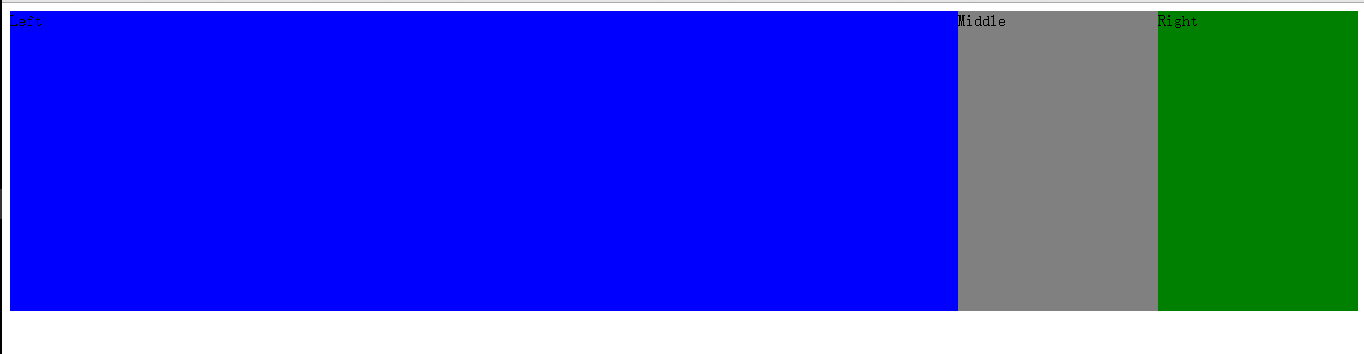
三列右侧自适应布局

<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
<style type="text/css">
div{
height: 300px;
}
.left{
width: 200px;
float: left;
background-color: blue;
}
.middle{
width: 200px;
float: left;
background-color: gray;
}
.right{
width: 100%;
float: right;
margin-left: -400px;
}
.inner{
margin-left: 400px;
background-color: green;
}
</style>
</head>
<body>
<div>
<div class="left">Left</div>
<div class="middle">Middle</div>
<div class="right">
<div class="inner">Right</div>
</div>
</div>
</body>
</html>








 本文介绍了CSS布局中常见的几种列布局方式,包括两侧右列自适应、两列左侧自适应、两列定宽布局、三列中间自适应布局以及三列左侧和右侧自适应布局,详细阐述了各种布局的实现方法。
本文介绍了CSS布局中常见的几种列布局方式,包括两侧右列自适应、两列左侧自适应、两列定宽布局、三列中间自适应布局以及三列左侧和右侧自适应布局,详细阐述了各种布局的实现方法。




















 1633
1633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








