一个人的心理健康程度与接纳痛苦的程度成正比。------感谢自己的不完美

目录
一、功能效果描述
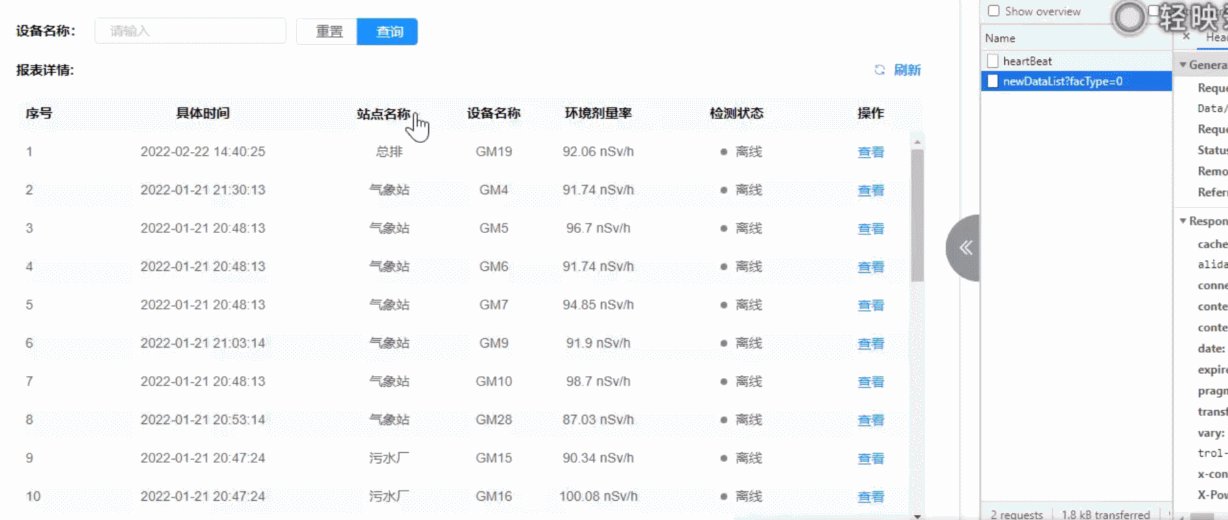
由于数据量较大,每时每分都会产生数据,当前列表只展示进入页面的最新数据。其中的查询和重置功能都是基于当前数据的,所以要求不调接口,只是前端的查询并展示。但是点击刷新按钮,会调接口,请求到最近的数据,此时列表刷新为最近数据。
至于调接口情况可以看动图中右侧效果。
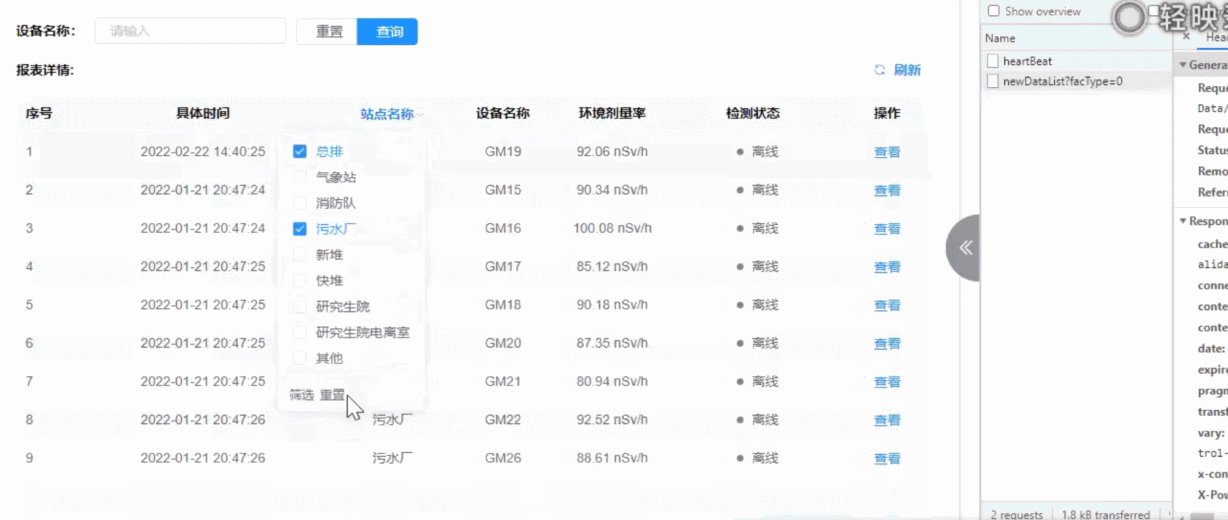
(1)利用el-table的筛选功能进行前端内容的筛选
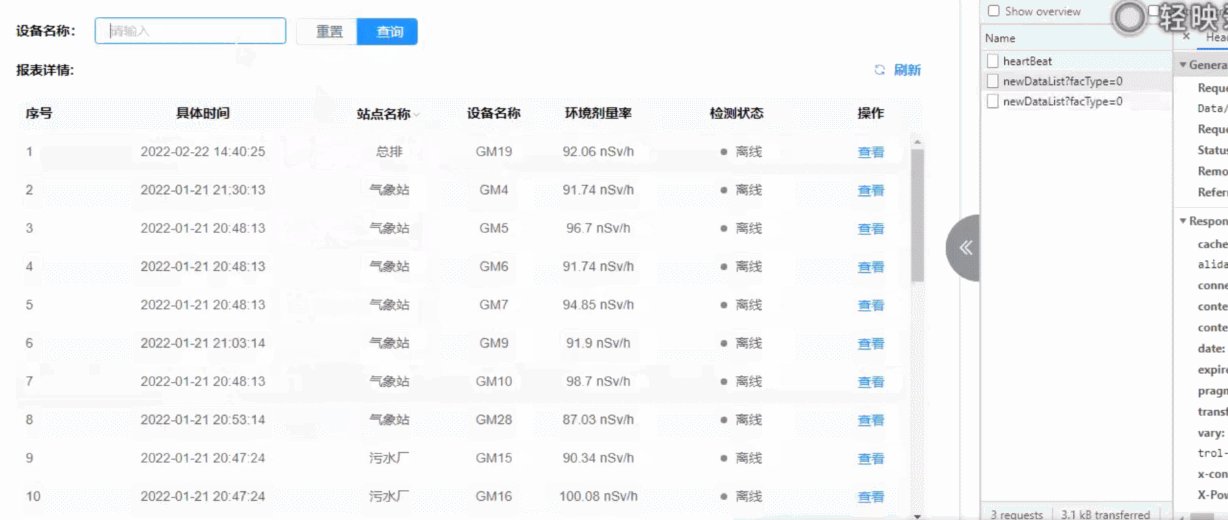
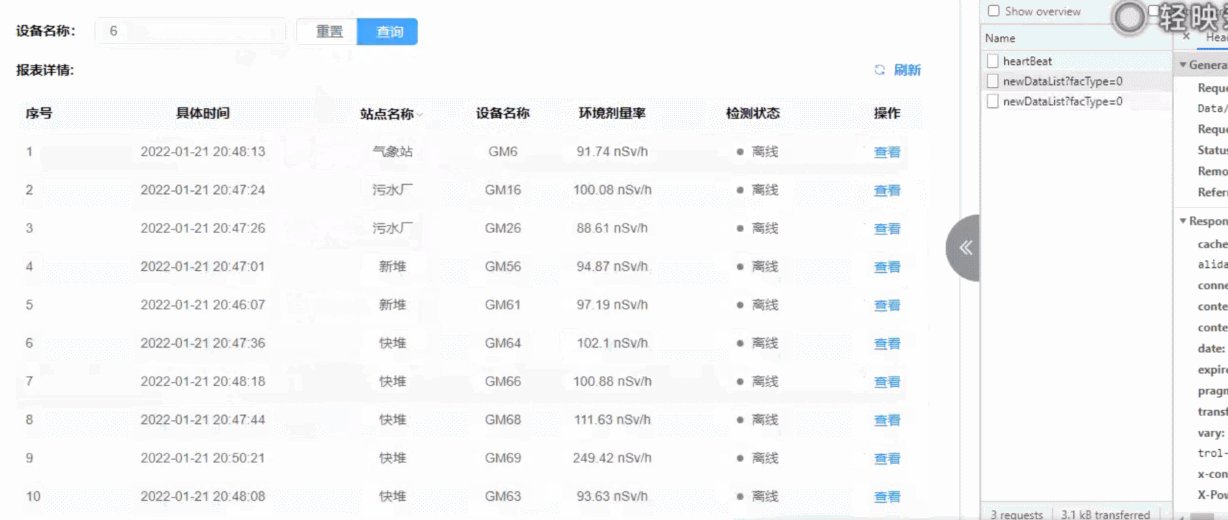
(2)点击查询按钮,使用数组操作实现查询,并显示查询结果;对于查询之后再次查询能够还原原始查询数组。
(3)重置功能、刷新功能==>调接口显示最新数据
二、el-table自带筛选功能
使用到el-table的筛选功能:Element - The world's most popular Vue UI framework
在列中设置filtersfilter-method属性即可开启该列的筛选,filters 是一个数组,filter-method是一个方法,它用于决定某些数据是否显示,会传入三个参数:value, row 和 column。
因此,我们要在需要筛选的列上加上两项:
:filters="筛选备选项数组"
:filter-method="filterHandler"
<el-table-column
prop="stationName"
label="站点名







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 88
88

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










