描述:
我本来正常写一个添加属性功能,报错之后开始debug,发现代码啥的都没写错,直接copy源码都报错(源码没问题的,在另一个文件夹里),我就纳闷了,然后问chatgpt,换了Vue.js解决了
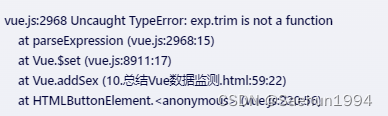
报错信息:

代码示例:
//实现一个点击事件:添加student属性sex的案例
<button @click="addSex">添加性别属性,默认值:男</button> <br />
//下面为Vue代码
const vm = new Vue({
el: '#root',
data: {
student: {
name: 'tom',
age: 18,
hobby: ['抽烟', '喝酒', '烫头'],
friends: [
{ name: 'jerry', age: 35 },
{ name: 'tony', age: 36 }
]
}
},
methods: {
addSex() {
this.$set(this.student, 'sex', 'male');
}
}
})解决方法:
-
更新 Vue.js 版本:
如果你使用的是 Vue.js 的较旧版本,考虑更新到最新版本。不过,这个错误不太可能是由 Vue.js 的版本问题引起的,但总是值得一试。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








