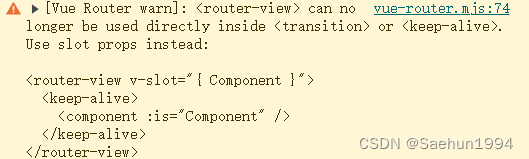
报错信息:

警告信息指出 <router-view> 不再能直接在 <transition> 或 <keep-alive> 中使用,因为它需要通过插槽(slot)的方式来配合这些组件使用。在你当前的代码中,你尝试使用 v-slot="News" 是不正确的,因为 v-slot 的值应该是插槽的名字(如果有命名插槽的话),但 <router-view> 并没有一个名为 "News" 的插槽。
另外,你的代码尝试根据路由的 meta.keepAlive 属性来决定是否使用 <keep-alive> 来包裹 <router-view>,但是这种方式在 Vue Router 3.x 中是直接可以使用的,但在 Vue Router 4.x 中由于引入了插槽,需要不同的方式来处理。
下面是一个 Vue Router 4.x 兼容的示例,展示了如何根据路由的 meta.keepAlive 属性来决定是否使用 <keep-alive>:
<template>
<div>
<h2>我是Home的内容</h2>
<div>
<ul class="nav nav-tabs">
<router-link class="list-group-item" active-class="active" to="/MyHome/news">News</router-link>
<router-link class="list-group-item" active-class="active" to="/MyHome/message">Message</router-link>
</ul>
</div>
<!-- 使用作用域插槽(scoped slot)来决定是否使用 <keep-alive> -->
<router-view v-slot="{ Component }">
<keep-alive>
<component :is="Component" v-if="$route.meta.keepAlive" />
</keep-alive>
<component :is="Component" v-if="!$route.meta.keepAlive" />
</router-view>
</div>
</template>
<script>
export default {
name: 'MyHome',
beforeDestroy() {
console.log("Home被销毁了")
},
}
</script>
<style>
/* 样式 */
</style>注意,这里我们使用了 <router-view> 的作用域插槽,并且检查了 $route.meta.keepAlive 来决定是否使用 <keep-alive> 包裹 <component>。当 meta.keepAlive 为 true 时,组件会被 <keep-alive> 包裹;否则,直接渲染 <component>。
但是,通常你不需要在父组件(这里是 MyHome.vue)中处理 <keep-alive>,因为你可以直接在路由配置中为每个路由设置 meta.keepAlive 属性,然后在 App.vue 或其他顶层组件中统一处理 <keep-alive>。例如:
<!-- App.vue -->
<template>
<div id="app">
<router-view v-slot="{ Component }">
<keep-alive>
<component :is="Component" v-if="$route.meta.keepAlive" />
</keep-alive>
<component :is="Component" v-if="!$route.meta.keepAlive" />
</router-view>
</div>
</template>然后在路由配置中为每个路由设置 meta.keepAlive:
// router.js
const routes = [
{
path: '/MyHome/news',
component: News,
meta: { keepAlive: true }
},
{
path: '/MyHome/message',
component: Message,
meta: { keepAlive: false }
},
// 其他路由...
];





















 1328
1328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








