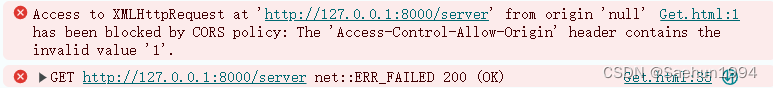
报错信息:
Get.html:1 Access to XMLHttpRequest at 'http://127.0.0.1:8000/server' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Get.html:35 GET http://127.0.

分析:
这个错误信息是关于跨源资源共享(CORS)策略的问题。它发生在浏览器尝试从一个源(origin)向另一个源发送XMLHttpRequest请求时,而目标服务器没有正确设置CORS头部以允许这种跨源请求。具体来说,错误中提到的“Access to XMLHttpRequest at 'http:xxx' from origin 'null' has been blocked by CORS policy”意味着从“null”这个源(通常是因为你的代码是在本地文件系统中直接打开而不是通过服务器运行的)向“http:xxx”这个地址发送请求时被CORS策略阻止了。
可以使用配置CORS头部解决:
如果你有权访问后端服务器,你需要在服务器响应中添加适当的CORS头部。这通常包括Access-Control-Allow-Origin头部,你可以将其设置为你的前端服务器的URL(如果你希望只允许来自该URL的请求)或*(允许来自任何源的请求,但出于安全考虑,通常不推荐)。
解决方案:
确保你的server.js中加了这句response.setHeader("Access-Control-Allow-Origin", "*"),解决跨域问题
//1.引入express
const express = require('express')
//2.创建应用对象
const app = express()
//3.创建路由规则
app.get('/server',(request,response)=>{
// 设置响应头,这句加上就ok了
response.setHeader("Access-Control-Allow-Origin", "*")
// 设置响应体
response.send('Hello,AJAX')
})
//4.监听端口启动服务
app.listen(8000,()=>{
console.log('服务已经启动,8000端口监听中.....')
})





















 1884
1884











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








