1.107 版本之前
//倾斜摄影
const tileset = new Cesium.Cesium3DTileset({
url: "http://你的地址/tileset.json",
});
viewer.scene.primitives.add(tileset);
tileset.readyPromise.then(function (tileset) {
viewer.zoomTo(tileset);
})
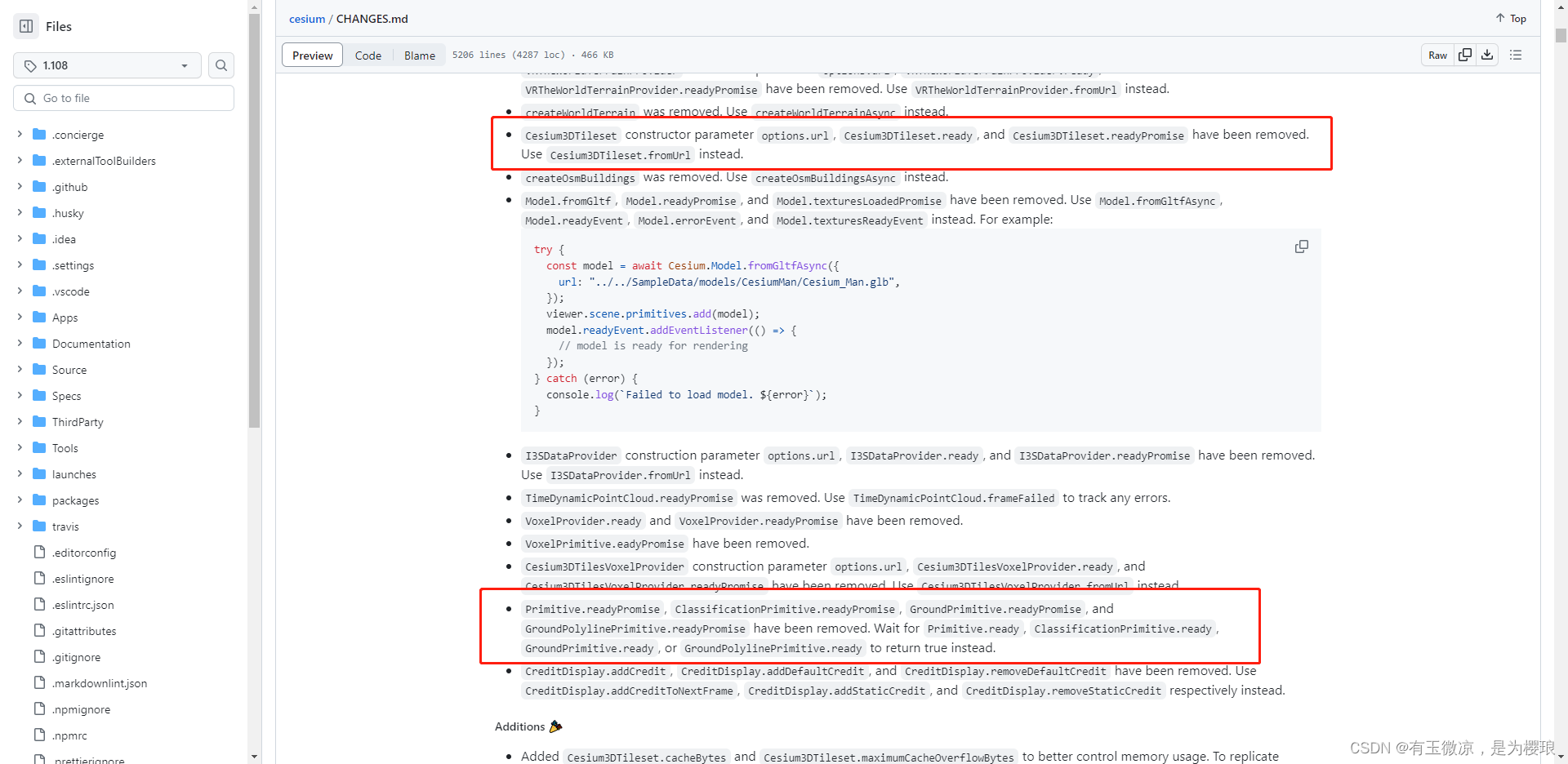
在2023年7月的版本更新中上述写法已经不能用了,话说cesium的版本更新太快了,7月改了好多好多东西,注意留意官网变动消息吧

1.107版本之后
try {
const tileset = await Cesium.Cesium3DTileset.fromUrl(
"http://你的地址/tileset.json"
);
scene.primitives.add(tileset);
viewer.zoomTo(tileset);
} catch (error) {
console.error(`Error creating tileset: ${error}`);
}






















 1576
1576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








