贴个群号
WebGIS学习交流群461555818,欢迎大家
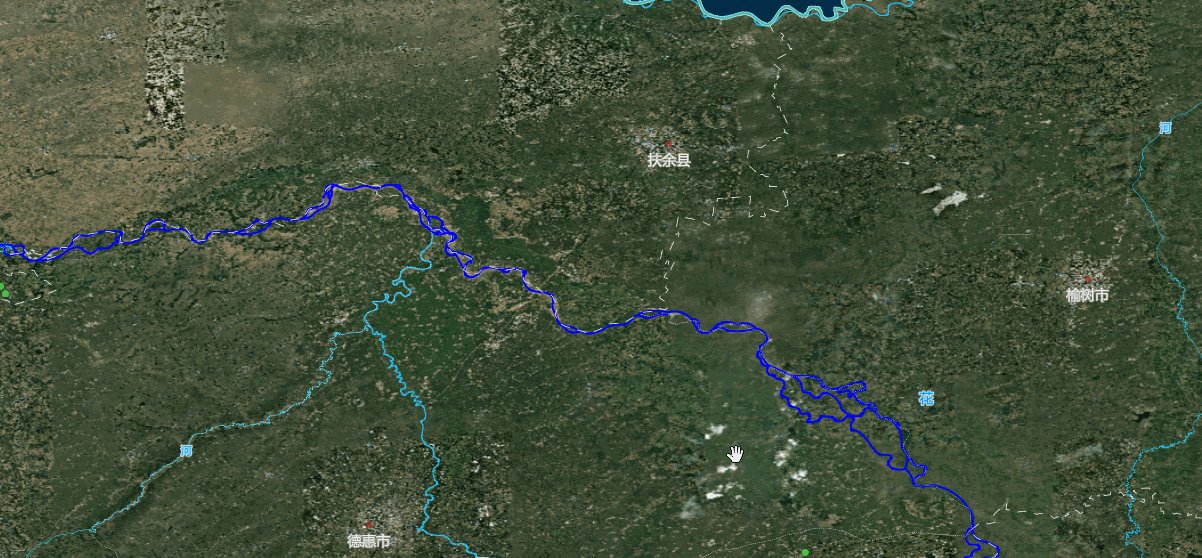
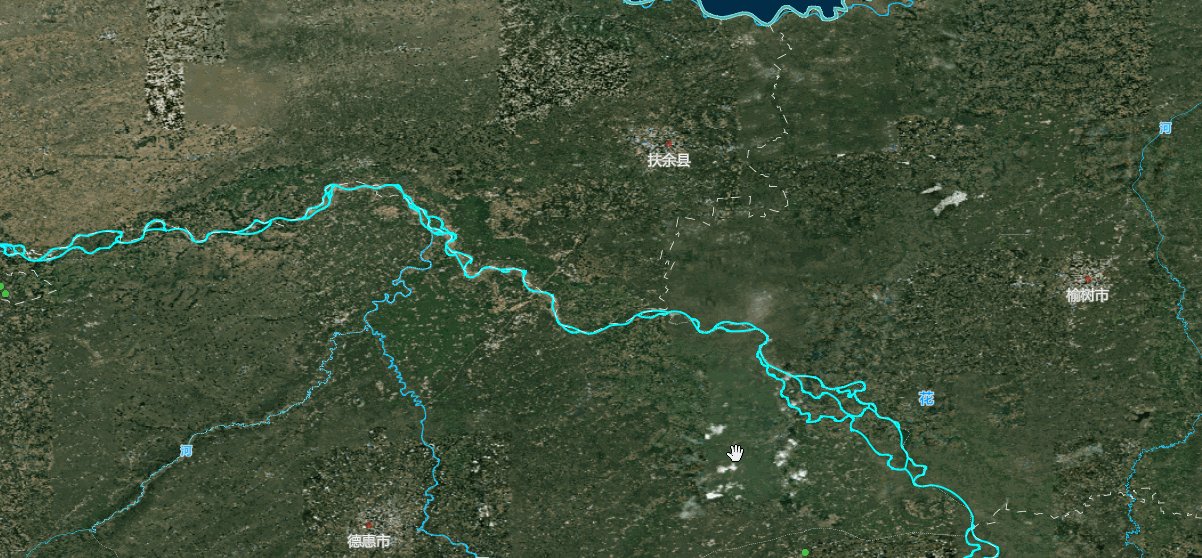
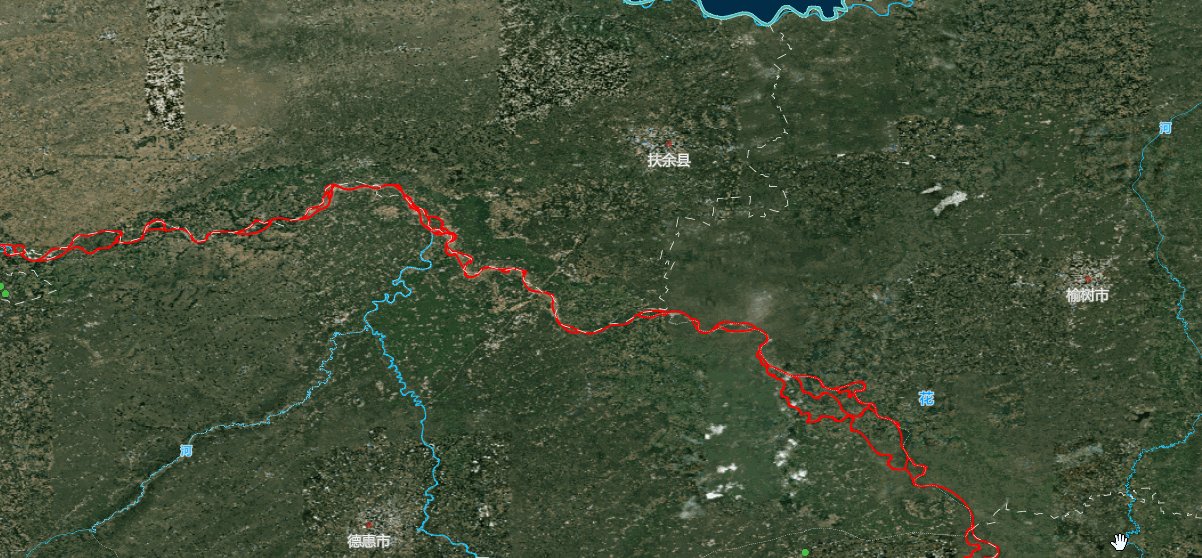
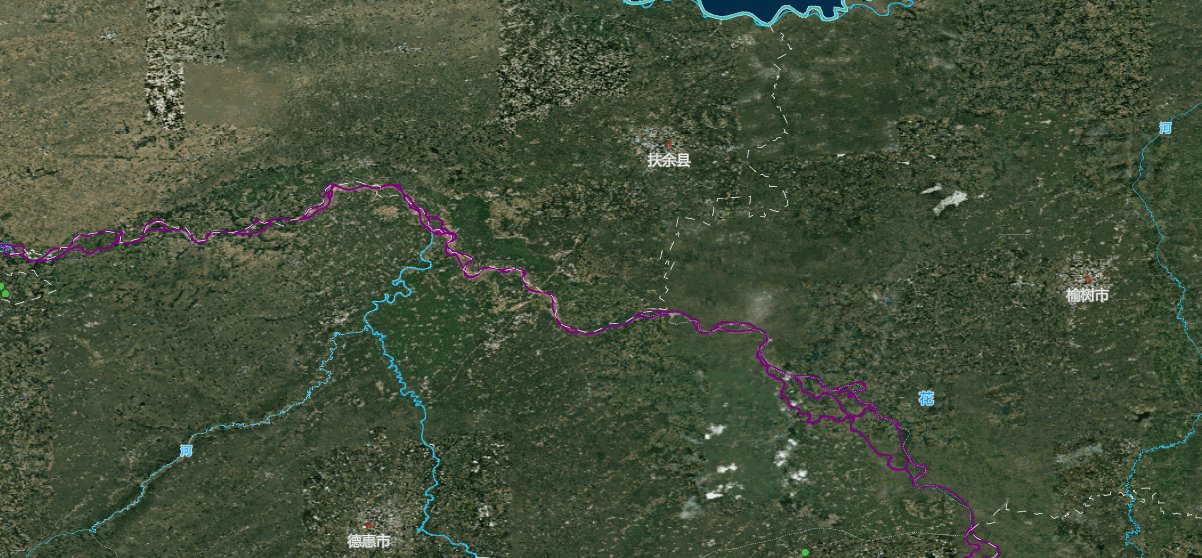
效果图
当然我这个稍微略显夸张了,五颜六色的…

原理与源码
这里提供一种思路,其实是利用了setInterval和setPaintProperty,每隔一段时间重新绘制颜色就可以,这里简单写一下,主要是个思路,这里是整个图层改变颜色
let count = true
let interTm=setInterval(()=>{
if(count == true){
map.setPaintProperty(
'你的图层ID',
'line-color',
'#FFFFFFF'
);
count = !count
}else{
map.setPaintProperty(
'你的图层ID',
'line-color',
'#000000'
);
count = !count
}
},1000)
当然也可以指定图层中的某一个要素,利用上面的这种写法,根据改变flashing状态来改变具体某个要素的颜色
//定义图层的时候
'line-color': [
'case',
['boolean', ['feature-state', 'flashing'], false],
'rgb(0,255,255)',
'#ffffff'
],
//改变flashing状态
map.setFeatureState(
{ source: sourceID, id: featureID },
{ flashing: true }
);






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








