Vue核心
初识Vue
Vue的特点:
采用组件化模式,提高代码复用率,让代码更好维护
声明式编码,让编码人员无需直接操作DOM,提高开发效率
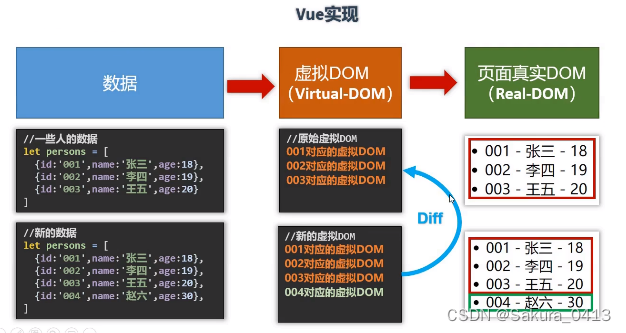
使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点

总结:
1、要想让Vue工作,则必须创建一个Vue实例,且要穿入一个配置对象
2、root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3、root容器里的代码被称为Vue模板
4、Vue实例和容器是一一对应的,不存在一个容器对多个实例,或多个容器对应同一个实例的情况。
5、真实开发中只有一个Vue实例,并且配合组件一起使用
6、{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7、一旦data中的数据发生改变,那么模板中用到该数据的地方也会自动更新
<body>
<!-- 准备好一个容器 -->
<div id="root">
<!-- root容器里的代码被称为Vue模板 -->
<h1>hello {{name}}</h1>
<!-- {{name}}用于拿到vue中的data数据 用两个花括号包裹 -->
</div>
<script>
Vue.config.productionTip = false
// 创建Vue实例 const x=new Vue({})
new Vue({
el: '#root',
// el用于指定当前vue实例为哪个容器服务,值 通常为css选择器字符串
// 也可以这样写:el:document.getElementById('root')
data: {
// data中用于存储,数据提供给el所指定的容器去使用,值暂时先写成一个对象
name: 'world!123'
}
})
</script>
</body>
模板语法
插值语法
{{xxx}},就是用两个花括号包裹住vue实例里的data数据,xxx要写js表达式,且xxx可以自动读取到data中的所有属性。
用于解析标签体内容。
指令语法
以v开头,形式都是v-??? 如:v-bind:href=“xxx”,可以简写为 :href=“xxx”,xxx要写js表达式,且xxx可以自动读取到data中的所有属性 。
用于解析标签(包括:标签属性、标签体内容、绑定事件……)。
数据绑定
单向数据绑定
v-bind:数据层只能从data流向页面
双向数据绑定
v-model:数据不仅能从data流向页面,还可以从页面流向data
v-model:value可以简写为 v-model,因为v-model默认收集的就是value值。
双向绑定一般应用在表单类元素(输入类元素)上,input、select等。
<body>
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name"><br>
双向数据绑定:<input type="text" v-model:value="name"><br>
双向数据绑定简写:<input type="text" v-model="name">
<!-- 以下这一行是错误的,因为v-model只能绑定在表单元素上,即有输入值的元素上 -->
<!-- <h1 v-model:value="name"></h1> -->
</div>
<script>
Vue.config.productionTip = false
new Vue({
el: '#root',
data: { name: 'sakura' }
})
</script>
</body>
el和data的两种写法
el的两种写法:
(1)new Vue的时候配置el属性
(2)先创建Vue实例,然后再通过v.$mount(‘#root’)指定el的值
data的两种写法:
(1)对象式
(2)函数式:函数不要写成箭头函数,写成箭头函数this就指向了window ,而不是Vue实例了
<body>
<div id="root">my name is {{name}} </div>
<script type="text/javascript">
Vue.config.productionTip = false
// 第一种写法:el写在实例里面,data用对象存储
new Vue({
el: '#root',
data: { name: 'sakura' }
})
//第二种写法
const vm = new Vue({
data: function () {
console.log('@@@', this); //普通函数:此处this指向Vue实例对象
return { name: 'sakura' }
}
})
vm.$mount('#root')
</script>
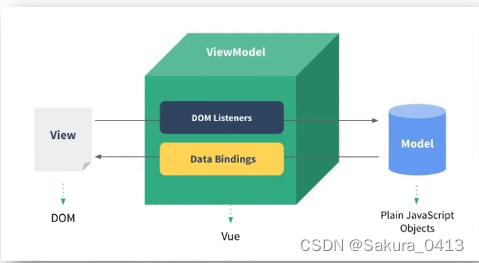
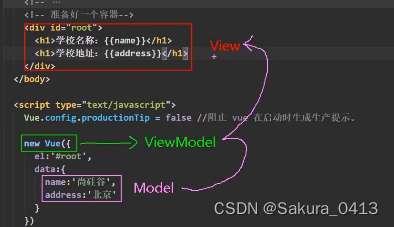
MVVM模型
M:模型Model,对应data中的数据
V:视图View,模板
VM:视图模型ViewModel,Vue实例对象
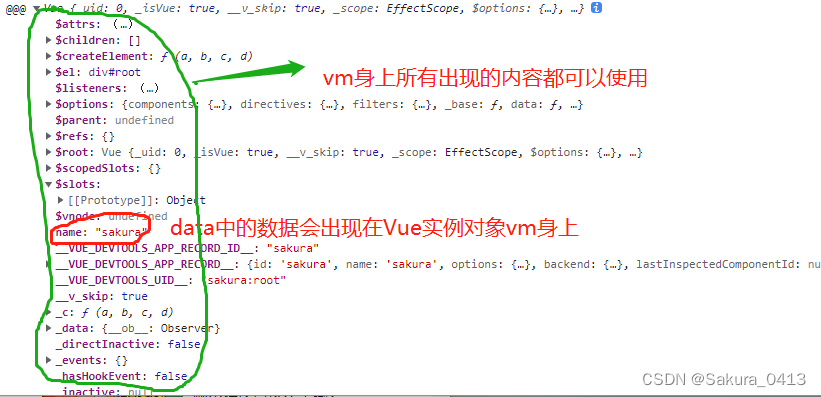
data中所有的属性,最后都出现在了vm身上
vm身上所有的属性 以及 vue原型上所有属性,在vue模板中都可以直接使用。



数据代理
Object.defineproperty()方法
给一个对象添加属性。传递三个参数(给哪个对象添加属性,属性名,配置项)。

<script type="text/javascript">
let person = {
name: '张三',
sex: '男',
// age:18
}
Object.defineProperty(person, 'age', {
value: 18,
enumerable: true, //控制属性是否可以枚举,默认false
writable: true, //控制属性是否可以被修改,默认false
configurable: true //控制属性是否可以被删除,默认false
})
</script>
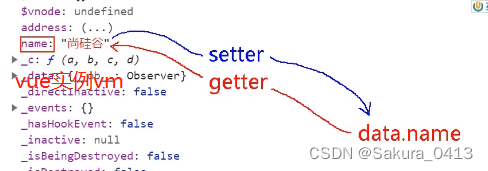
Object.defineProperty(person, 'age', {
//当有人读取person的age属性时,get函数(getter)就会被调用,返回值就是age的值
get: function () {
console.log('有人在读取age属性')
return number
},
//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体指
set(value) {
number = value
//属性值又传给了number,这样person中age值调用getter,随之被修改
}
})

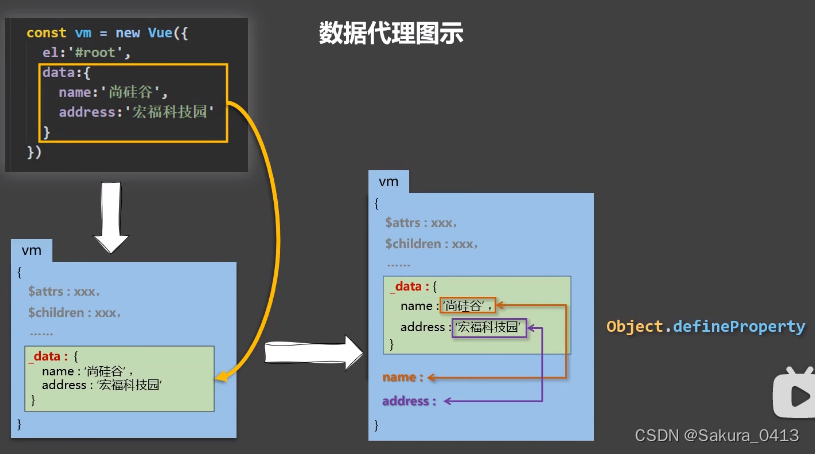
数据代理
通过一个对象代理对另一个对象中属性的操作 读或写。
vue中的数据代理:通过vm对象代理data对象中属性的操作 读或写
vue中数据代理的好处:更加方便的操作data中的数据
基本原理:通过Object.defineProperty()把data对象中的所有属性添加到vm上。为每一个添加到vm上的属性,都指定一个getter/setter。在getter/setter内部去操作(读或写)data中对应的属性。


事件处理
事件的基本使用
1、使用v-on:xxx =" yyy"或 @xxx=“yyy” 绑定事件,其中xxx是事件名,yyy是一个函数或者是一些简单的语句。
2、事件的回调需要配置在methods对象中,最终会在vm上
3、methods中配置的函数,不要使用箭头函数。
4、methods中配置的函数,都是被Vue所管理的函数,this指向vm 或 组件实例对象
5、@click=“demo” 和 @click=“demo($event)” 效果一致,但后者可以传参
<body>
<div id="root">
<button v-on:click="showInfo">点我提示</button>
<!-- v-on 绑定事件的简写:@ -->
<!-- showInfo2(66)可以传递参数,但只写一个参数就会把event事件覆盖掉 -->
<!-- 为了不覆盖event事件,可以写成showInfo2($event,66),如果不写括号默认event事件 -->
<button @click="showInfo2($event,66)">点我提示</button>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {},
// methods中用来写函数,不存在数据代理,不要放到data中
methods: {
showInfo() { //this指向vue,不要写箭头函数
// 不传参数,默认有一个event事件参数
// console.log(event, a, b) 报错:a、b没有被定义
console.log(event)
console.log(this)
alert('hello')
},
showInfo2: function (event, a) {
// console.log(event, a, b) 报错:b没有被定义
console.log(event, a)
alert('hello!')
}
}
})
</script>
</body>
事件修饰符
1、prevent:阻止默认事件(如链接跳转、表单提交等)
2、stop:阻止事件冒泡(冒泡:当一个元素触发事件后,会依次向上调用所有父级元素的同名事件)
3、once:事件只触发一次(只有第一次点击时有效)
4、capture:使用事件的捕获模式。(捕获:由外层到内层,冒泡是由内层冒到外层)
5、self:只有event.target是当前操作的元素时才会触发事件(也可阻止冒泡行为)
6、passive:事件的默认行为会立即执行,无需等待事件回调执行完毕。
键盘事件
-
vue常用的按键别名:
回车enter;删除delete(捕获删除和退格键);退出esc;空格space;换行tab(必须配合keydown使用);上up;下down;左left;右right; -
Vue未提供别名的按键,可以使用按键原始的key值去绑定,但要注意转为kebab-case(短横线命名)
-
系统修饰键(用法特殊):ctrl、alt、shift、meta(window键)
(1)配合keydown使用:正常触发事件
(2)配合keyup使用:按下修饰键的同时,再按下其他按键,随后释放其他键,事件才会被触发。( ctrl+s会触发浏览器的保存事件,想要ctrl+一个特定的键才能触发,可以写为:@keyup.ctrl.y(必须是ctrl+y键才能触发)) -
也可以使用keyCode去指定具体的按键(不推荐keyCode:尽量不要使用了,不同键盘编码可能不统一)
-
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名。
<body>
<div id="root">
<input type="text" placeholder="按完回车提示输入" @keyup.enter="show"><br>
<!-- tab必须配合keydown使用 -->
<input type="text" placeholder="按下tab提示输入" @keydown.tab="show"><br>
<!-- 系统修饰键(用法特殊):ctrl、alt、shift、meta(window键) -->
<!-- 配合keydown使用正常,配合keyup需要同时按下另一个按键 -->
<!-- ctrl+s会触发浏览器的保存事件 -->
<input type="text" placeholder="按下ctrl提示输入" @keydown.ctrl="show"><br>
<input type="text" placeholder="按下ctrl+其他键提示输入" @keyup.ctrl="show"><br>
<!-- @keyup.ctrl.y必须是ctrl+y才能触发 -->
<input type="text" placeholder="按下ctrl+y键提示输入" @keyup.ctrl.y="show"><br>
<!-- 自定义按键名称 -->
<input type="text" placeholder="按完回车提示输入" @keyup.hc="show"><br>
<!-- 查看键盘按下的是哪一个按键 -->
<input type="text" placeholder="按下键盘查看按键名称" @keyup="show2"><br>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
Vue.config.keyCodes.hc = 13 //自定义按键别名
const vm = new Vue({
el: '#root',
data: function () {
return {}
},
methods: {
show() {
console.log(document.querySelector('input').value);
alert('scess')
},
show2(e) {
console.log(e.key, e.keyCode)
// keyCode:尽量不要使用了,不同键盘编码可能不统一
// 输出按的是哪一个按键(键名 编码),
// CapsLock需要改写为caps-lock
}
}
})
</script>
</body>
计算属性与监视属性
计算属性computed
定义:要用的属性不存在,要通过已有属性(放在Vue实例对象上的data里的数据)计算得来。
原理:底层借助了Objcet.defineproperty方法提供的getter和setter
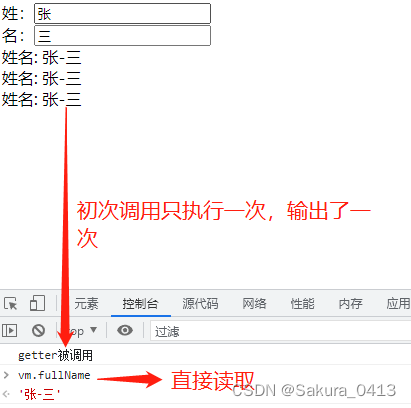
get函数何时执行:
(1)初次读取时执行一次;
(2)当依赖的数据发生改变时会被再次调用
优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
备注:
(1)计算属性最终会出现在vm上,直接读取即可使用,如此例中的fullName,可用vm.fullName读取
(2)如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
<body>
<div id="root">
姓:<input type="text" v-model="firstName"><br>
名:<input type="text" v-model="lastName"><br>
<!-- 三次fullname,但只会输出一次getter被调用 ,因为存在缓存机制-->
姓名: <span>{{fullName}}</span><br>
姓名: <span>{{fullName}}</span><br>
姓名: <span>{{fullName}}</span>
</div>
<script type="text/javascript">
Vue.config.productionTip = false
// let a=9 数据不放在vm实例对象中是不能被vue接管的
const vm = new Vue({
el: '#root',
data: function () {
return {
firstName: '张',
lastName: '三'
}
},
methods: {
demo() { }
}
,
computed: {
fullName: {
// get:当有人读取fullNmae时,get被调用,返回值作为fullName
// get函数何时执行?初次读取时;当依赖的数据发生改变时再次调用
get() {
console.log('getter被调用');
return this.firstName + '-' + this.lastName
// 拿到get函数的返回值,放在vm身上,放的时候的名字叫fullName
},
//set:当有人修改fullName时,set被调用,收到修改的值value
set(value) {
// 如修改成了李-四,则value=‘李-四’ 使用字符串分割分别拿到firstname和lastname
// value.split('-')返回一个数组,arr[0]是-前面的姓,arr[1]是-后面的名
const arr = value.split('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>
</body>

监视(侦听)属性watch
1、当被监视的属性变化时,回调函数自动调用, 进行相关操作
2、监视的属性必须存在,才能进行监视
3、监视的两种写法:
(1).new Vue时传入watch配置
(2)通过vm.$watch监视
深度监视:
1、Vue中的watch默认不监测对象内部值的变化(一层)(不是Vue自身默认不监测)
2、配置deep:true可以监测对象内部值改变(多层)
3、Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
4、使用watch时根据数据的具体结构,决定是否采用深度监视
两者区别
1、computed能完成的功能,watch都可以完成
2、watch能完成的功能,computed不一定能完成
3、当computed和watch都能实现时,优先使用computed
4、被Vue管理的函数,最好写成普通函数,this指向vm或组件实例对象
5、所有不被Vue所管理的函数(window管理的定时器的回调函数、ajax的回调函数等),最好写成箭头函数,这样this的指向才是vm或组件实例对象





















 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








