vue-router
相关理解
路由就是一组key-value的映射关系
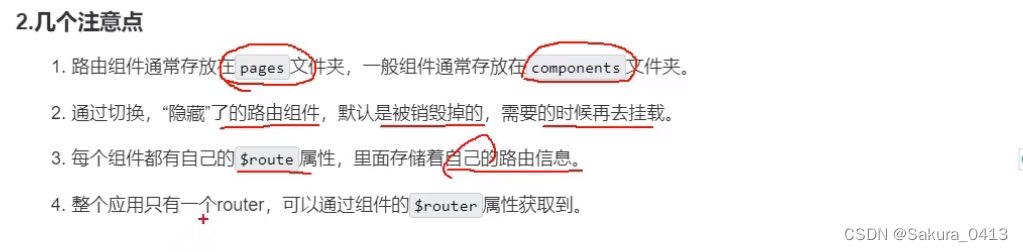
路由器切换是销毁!!
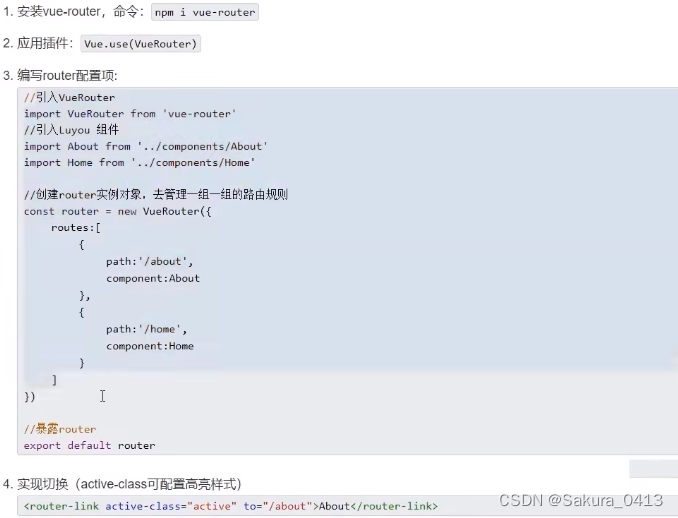
npm i vue-router:注意版本,vue2需要安装vue-router@3.


基本路由
router-link 最终会转换成a标签。所以使用a标签的地方可以使用router-link路由。但如果不是a标签,如button按钮等,就需要借助编程式路由导航
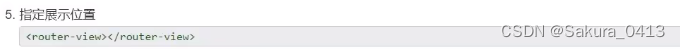
路由基本使用



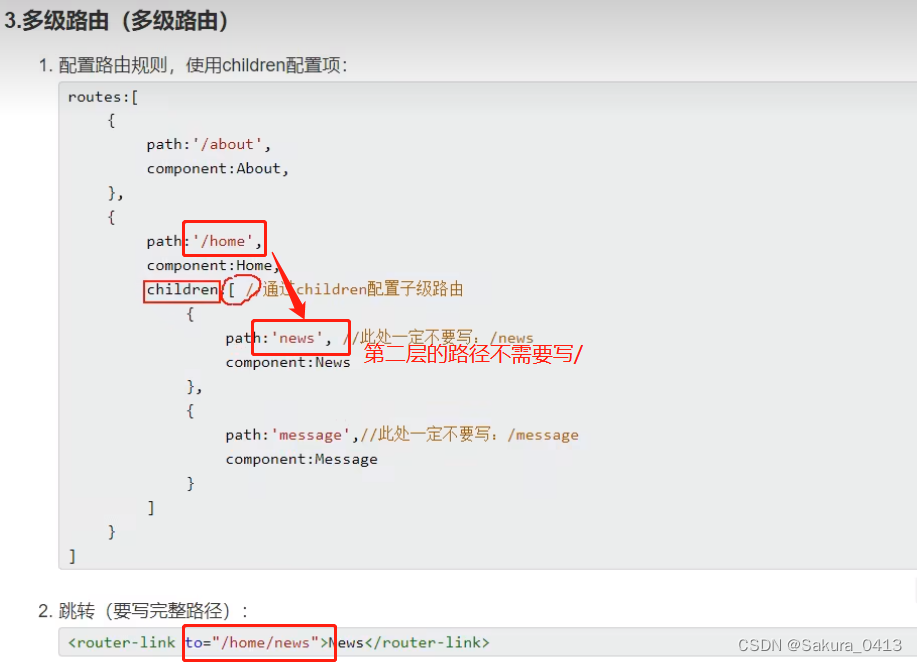
嵌套(多级)路由

路由传参
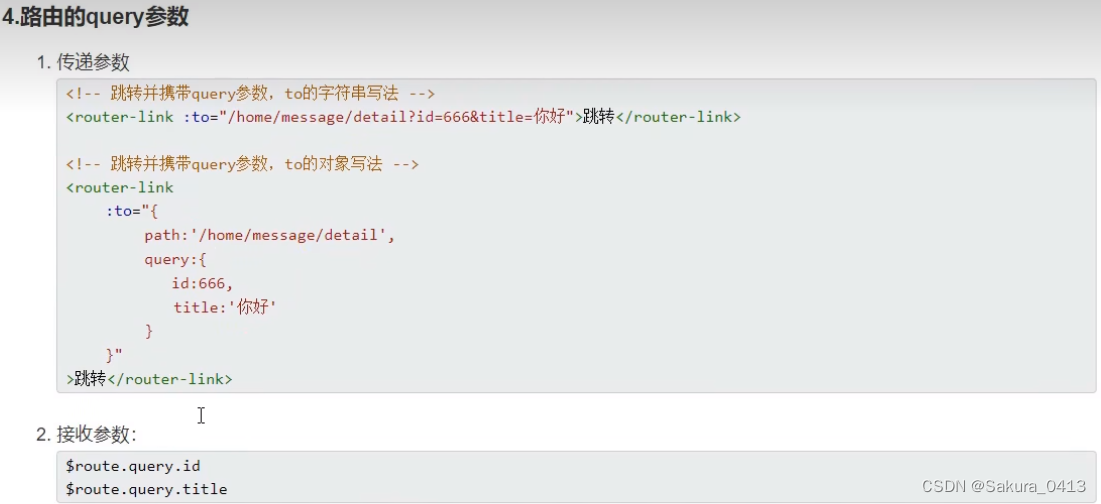
路由传参(query参数)
是通过query方式传递参数的

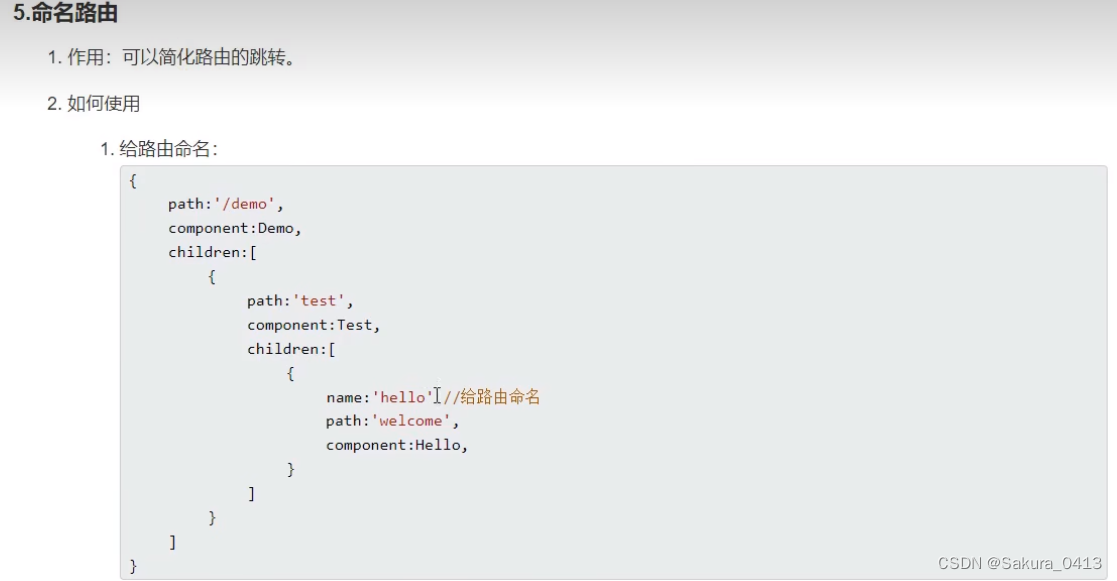
路由命名
该方法最好用在多级路由中/query对象的写法中

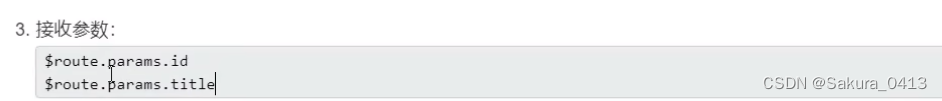
路由传参(params参数)



路由的props配置

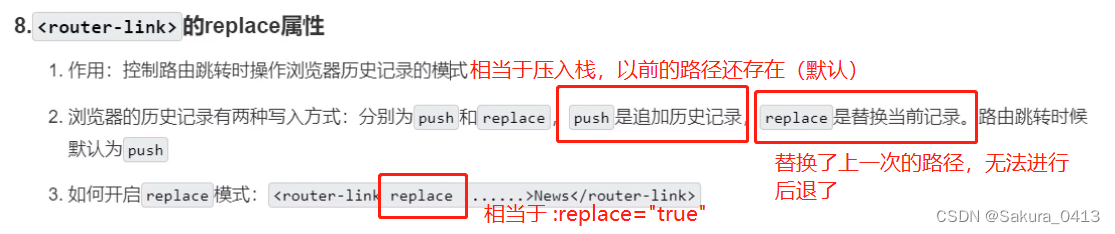
replace属性

编程式路由导航

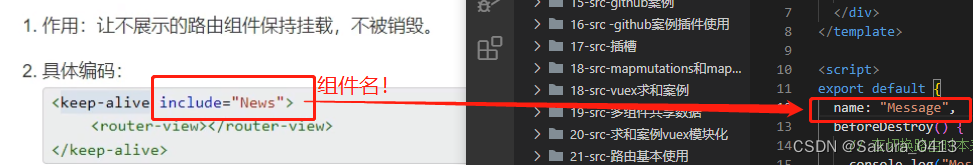
缓存路由组件
切换路由组件后,之前的路由组件是被销毁了!!如果重新切换回来,该组件是被重新挂载进去的,如果有一个input框之前被填写了内容,重写切换回来是不会有内容的。


缓存多个:include=[“Message”,“news”]
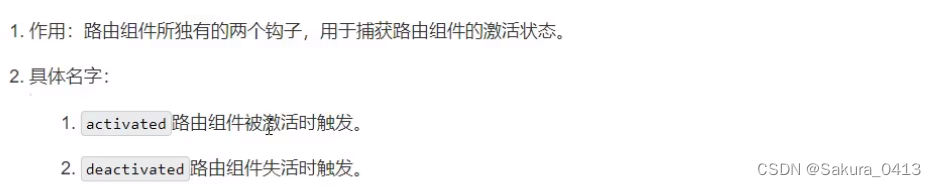
两个新的生命周期钩子

路由守卫
作用:对路由进行权限控制
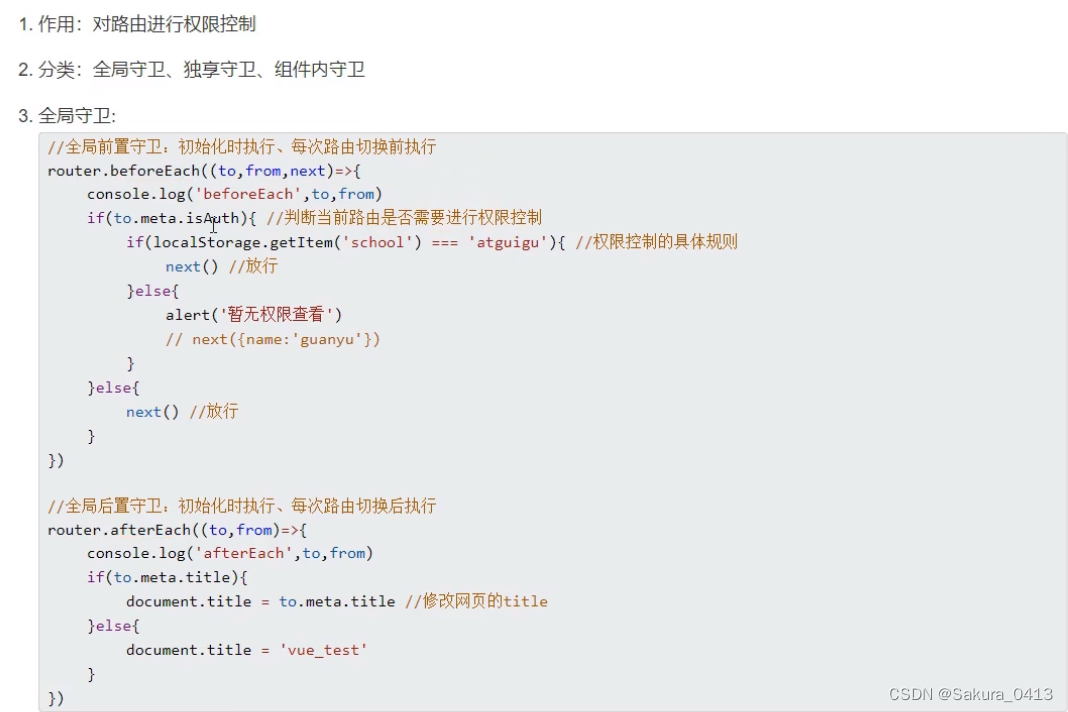
全局守卫
全局前置守卫:在切换路由之前,进行某种信息的校验。如果信息校验错误,则不允许切换到该组件。
全局后置守卫:当已经切换到此组件时,进行的一些设置,如网页的标题等。
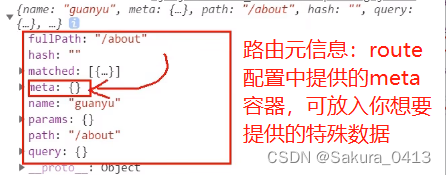
路由元信息:可存放如:切换到该组件时的网页标题title、该组件是否需要权限isAtuh等


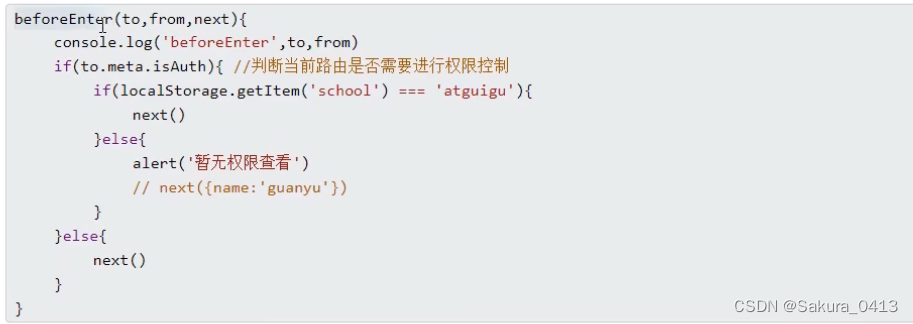
独享路由守卫
可配合全局后置路由守卫一起使用

组件内守卫

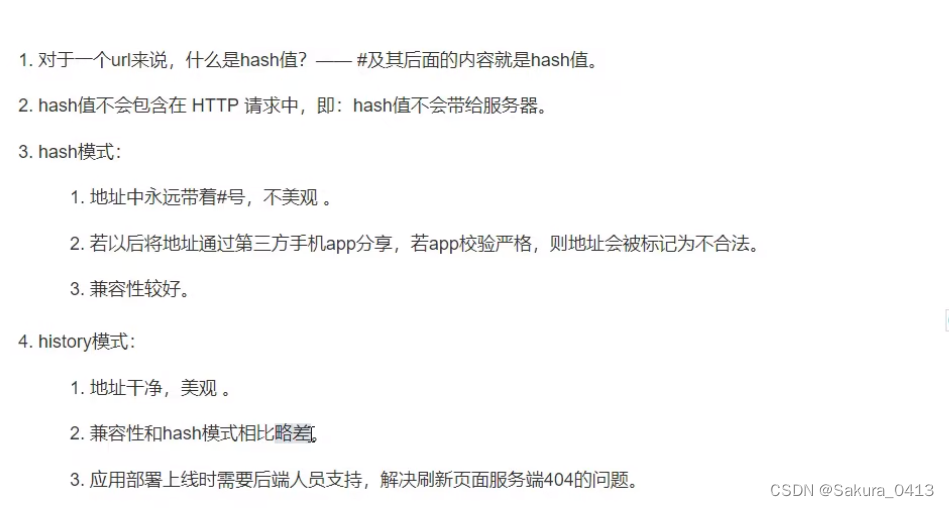
路由器两种工作模式

npm run build打包
后生成了dist文件夹























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








