大家都知道,可以用<form>表单把JSP页面的值提交到后台,但是还有另外一种方式,就是用AJAX(异步刷新技术)把JSP页面提交到后台,今天我就给大家讲讲如何用AJAX(异步刷新技术)把JSP页面提交到后台,他们两个其实是一起用的,你不用AJAX的时候你的<form>表单里面只能有一个提交按钮,多个的话就无法区分,所有就有了AJAX(异步刷新技术),使用AJAX(异步刷新技术)的话就可以有多个按钮了。
首先介绍一下AJAX,在我的理解中,它是一种异步刷新技术,可以用来把JSP页面的值提交到后台,就跟<form>表单提交是差不多的,使用AJAX时需要用到JQuery。
下面给大家举一个例子告诉大家怎么使用AJAX(异步刷新技术)来把JSP页面的值提交到后台:
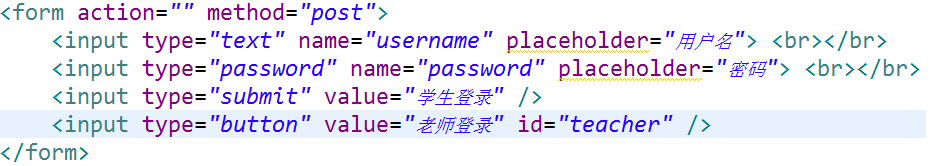
首先还是要新建一个<form>表单,里面放文本输入框以及提交按钮,action参数=的Servlet现在不用写,等下直接写在AJAX(异步刷新技术)里面,然后在老师登录那里定义一个id选择器等下在JQuery里面选择它,要是有多个按钮的话就可以写多个选择器:
然后写AJAX(异步刷新技术):
第一步:用一个选择器选择刚才定义的ID选择器然后使用Click单击事件调用Function函数:
$(#teacher).click(function(){
第二步:获取你所填写的<form>表单对应的值,然后用一个变量接收:
var name = $("#username").val();
var pass = $("#password").val();
第三步:开始编写AJAX:
$.ajax({
type : "post", //提交方式有两种,分别是post和get,我们一般使用post形式进行提交,因为post形式较安全。
url : "点击按钮所提交的Servlet",
data : {username : name,password : pass}, //data是一个属性,由于有多个数据所以用大括号包起来,数据之间用逗号隔开,数据以键值对的形式表示。
statusCode : {404 : function() {
alert("找不到该页面");
}
}, //statusCode是状态码,如果报404错误的话,就弹出alert里面的内容。
})
})






















 776
776











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








