Hellow大家好!今天我们就不学样式啦,来给大家讲讲html的语义化。
那什么是语义化呢,举个最简单的例子,在不使用css添加任何样式的情况下,网页啊它自己本身就有默认样式,我们来看代码
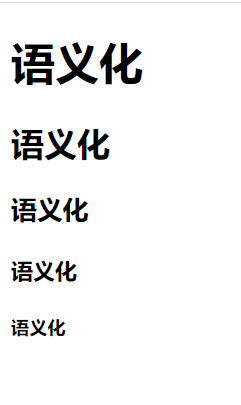
<h1>语义化</h1>
<h2>语义化</h2>
<h3>语义化</h3>
<h4>语义化</h4>
<h5>语义化</h5>

因为标题层次的不同所以字体大小也会有所不同,标题属性是自带加粗的,H1作为一级标题当然是最大的,H2作为二级标题是仅次于H1的。那什么是语义化呢,简单的说你给一段文字套了H1元素,那一定是因为这一段字是一级标题才这样做,而不是因为仅仅是需要把这一段文字加粗放大而使用这个元素去嵌套,别的元素也是同理。
HTML5也出了很多元素,让我们来看一下吧
<header>头部</header>
<nav >导航</nav>
<main>
<aside> 侧边栏</aside><article>正文</article>
</main>
<footer>底部</footer>
也是非常好理解啊,header元素表示文章的头部,nav元素是导航栏,aside是侧边栏,acticle是正文部分,main是主要内容我们可以吧侧边栏和正文包裹起来,在最后是footer元素,也就是页脚啦,这样写要比div元素更省力也方便浏览器读取

这是用这些元素啊做了一个简单的布局,也是一个页面粗略的分布啦
大家记住了没,添加样式我们可以用CSS样式去实现哦,推荐不要使用元素包裹去添加样式
本次的更新就到这里啦,点个关注再走哦!





















 3712
3712











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








