一、 会话管理
1.1信令
会话管理会用到信令(Signaling),信令负责在浏览器中建立并管理多个连接。WebRTC现在致力于实时通信,为此,Google、Mozilla、Opera请了最好的音视频工程师在web平台优化体验。
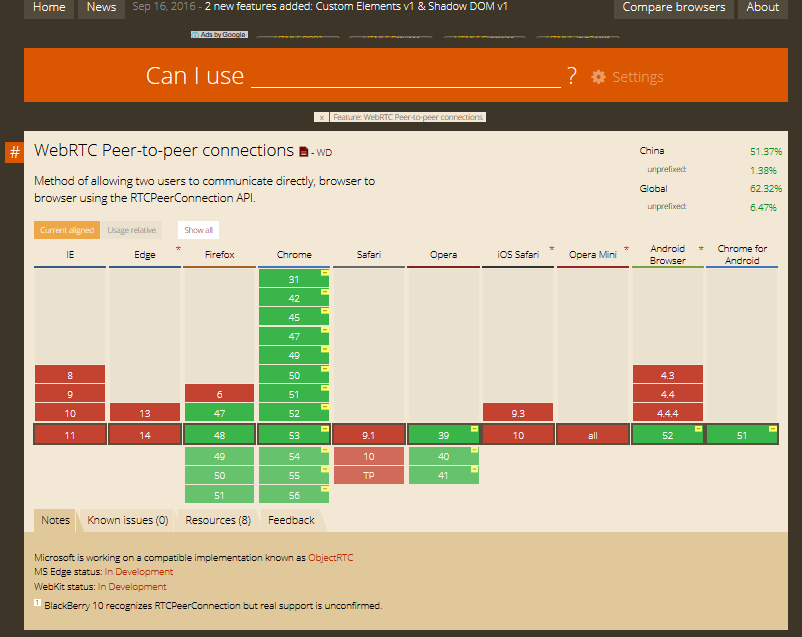
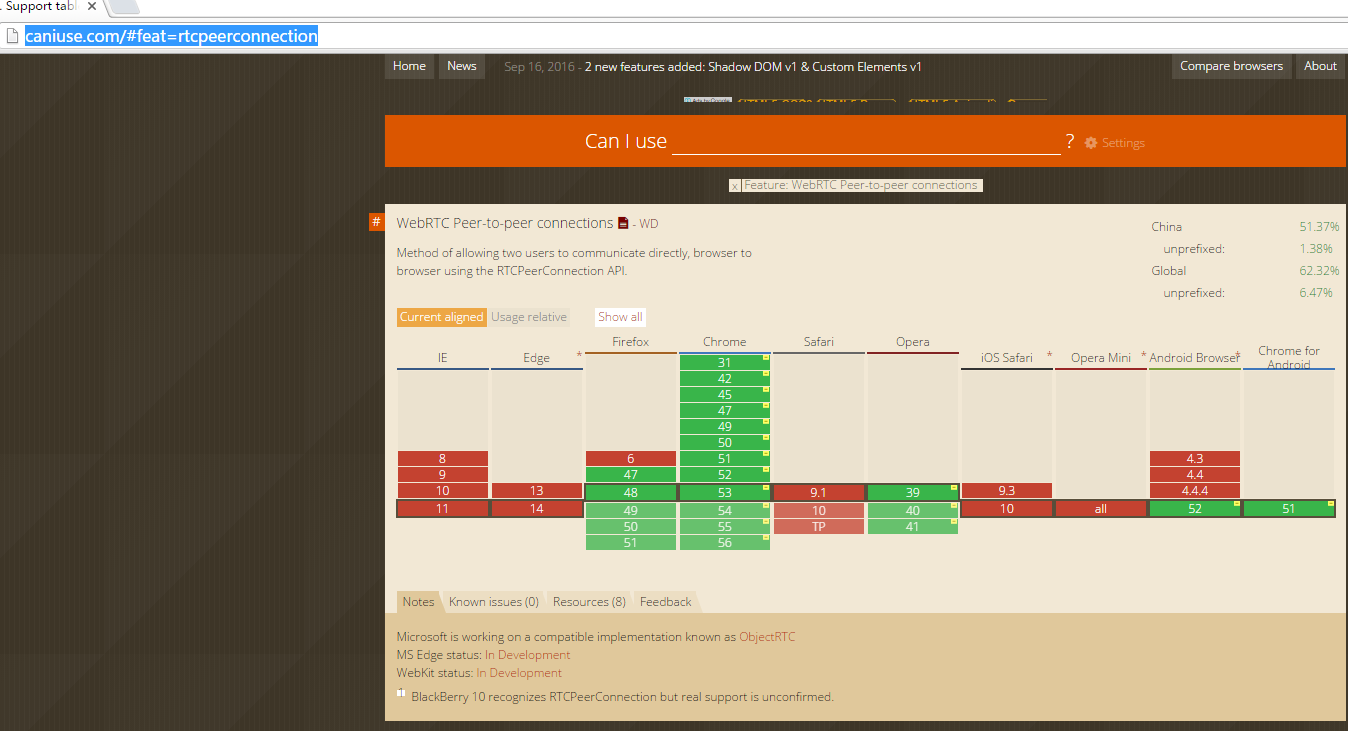
1.2 webrtc对浏览器的支持情况查询
(http://caniuse.com/#feat=rtcpeerconnection),截图如下:

在主流的操作系统Windows、Mac及Linux中,Chrome、Firefox和Opera这三种浏览器支持并默认启用了WebRTC功能。Chrome及Firefox目前已实现了互相通信。
1.3 Android
安卓(Android)系统上的Chrome和Firefox也支持WebRTC。因为这两种浏览器实现了桌面端和移动端程序的代码共享,所以安卓4.0以后的浏览器都默认启用了WebRTC,且能够与其他基于WebRTC的程序通信。
1.4 IOS
苹果没有针对Safari和IOS提供WebRTC的支持。有传言称他们正在研发相关的功能,但是目前苹果官方尚未公布支持WebRTC的具体时间。有的人为了在WebView中加载WebRTC应用,直接在混合模式的移动应用(Hybrid App)中嵌入Webrtc代码。
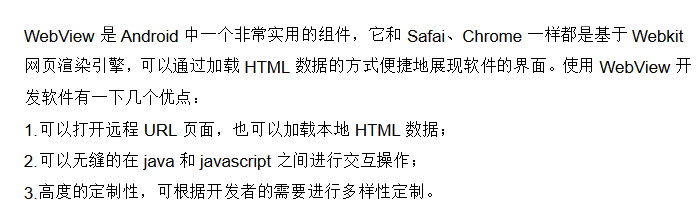
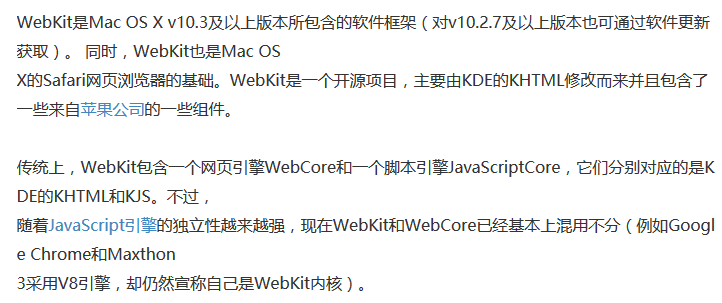
1.5 Webview及webkit

1.6 IE
微软尚未宣布任何在IE中添加WebRTC支持的计划。他们曾提出过一个可以在浏览器支持音视频通信的可选方案,但这个方案在与WebRTC标准竞争后并没有得到采纳。自那时起,微软便没有过多参与WebRTC标准的研发。
2016年9月15日星期四




























 446
446

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








