vsocde创建调试
1、点击debug

2、创建web应用Chrome

3、配置 request 有attach和launch
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach", // 已经有一个在调试模式跑的浏览器了,那直接连接上就行,这时候就直接 attach
"name": "Attch to Chrome",
"port": 9222,
"webRoot": "${workspaceFolder}"
},
// {
// "type": "chrome",
// "request": "launch", // launch 的意思是把 url 对应的网页跑起来,指定调试端口,然后 frontend 自动 attach 到这个端口。
// "name": "Launch to Chrome",
// // "url": "https://juejin.cn",
// "file": "${workspaceFolder}/index.html",
// "webRoot": "${workspaceFolder}"
// }
]
}
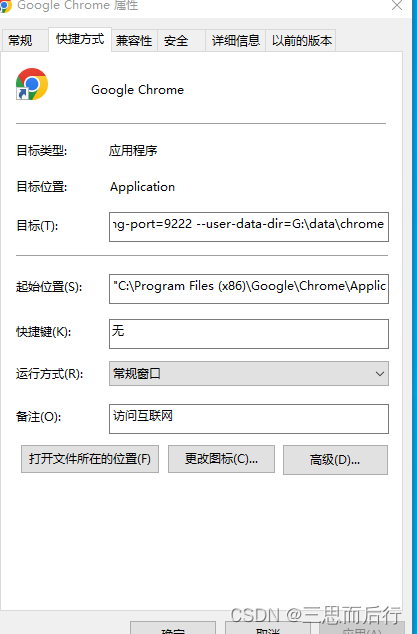
比如我们手动把 Chrome 跑起来,指定调试端口 remote-debugging-port 为 9222,指定用户数据保存目录 user-data-dir 为你自己创建一个目录

浏览器配置远程调试端口
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --remote-debugging-port=9222 --user-data-dir=G:\data\chrome




















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








