1. 修改chrome浏览器属性
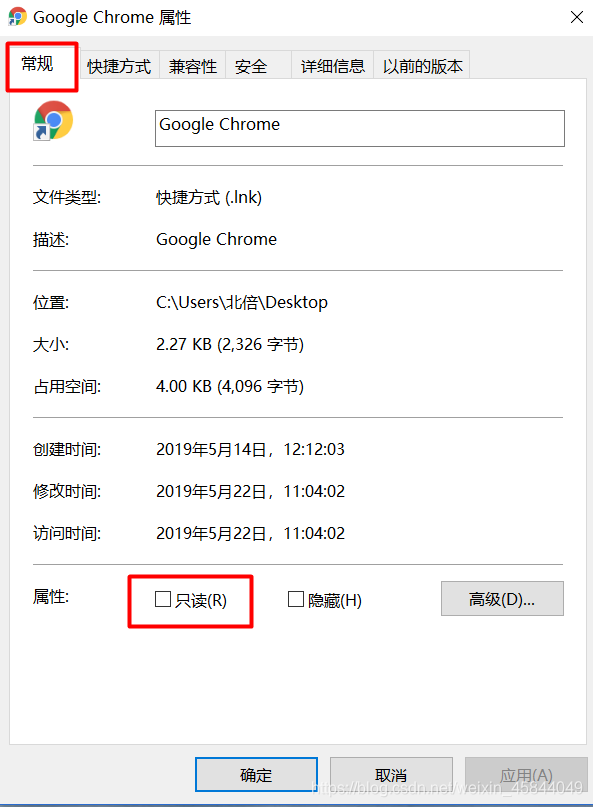
先在其快捷方式右键选属性,在“目标”字段中,追加–remote-debugging-port=9222(追加前要放个空格),我一开始改了无法保存,需要先去掉只读这个勾,如下:


修改好之后,测试一下能否使用本地chrome调试,如果不可以,还报错,那就接着走步骤二:
2. 设置chrome启动页
启动浏览器,如果浏览器默认打开的页面不是about:blank,会弹框报错,需要设置,如下图,设置好之后,关掉浏览器,重新打开:
注意:第一步设置好后可以正常调试,那就不用把浏览器启动页设置为about:blank

3. 效果
到现在为止,已完成配置!选择html页面,点击调试按钮,选好使用本机Chrome调试即可,如图:

4.结尾
我是圆圆,如果我的文章对你的学习成长有所帮助,欢迎 点 赞 👍 支持,您的 点 赞 👍 支持是我进行创作和分享的动力!
如果有问题可以留言评论或者私信我,我都会一一解答~笔芯🤞






















 5707
5707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








