jsondata导出excel文件和csv文件【笔记】
- 参考文献 https://blog.csdn.net/hhzzcc_/article/details/80419396
数据demo
var jsonData = [
{id: '01', content: 'contentValue01'},
{id: '02', content: 'contentValue02'},
{id: '03', content: 'contentValue03'},
{id: '04', content: 'contentValue04'},
{id: '05', content: 'contentValue05'},
{id: '06', content: 'contentValue06'},
{id: '07', content: 'contentValue07'},
{id: '08', content: 'contentValue08'},
{id: '09', content: 'contentValue09'},
{id: '10', content: 'contentValue10'}
];
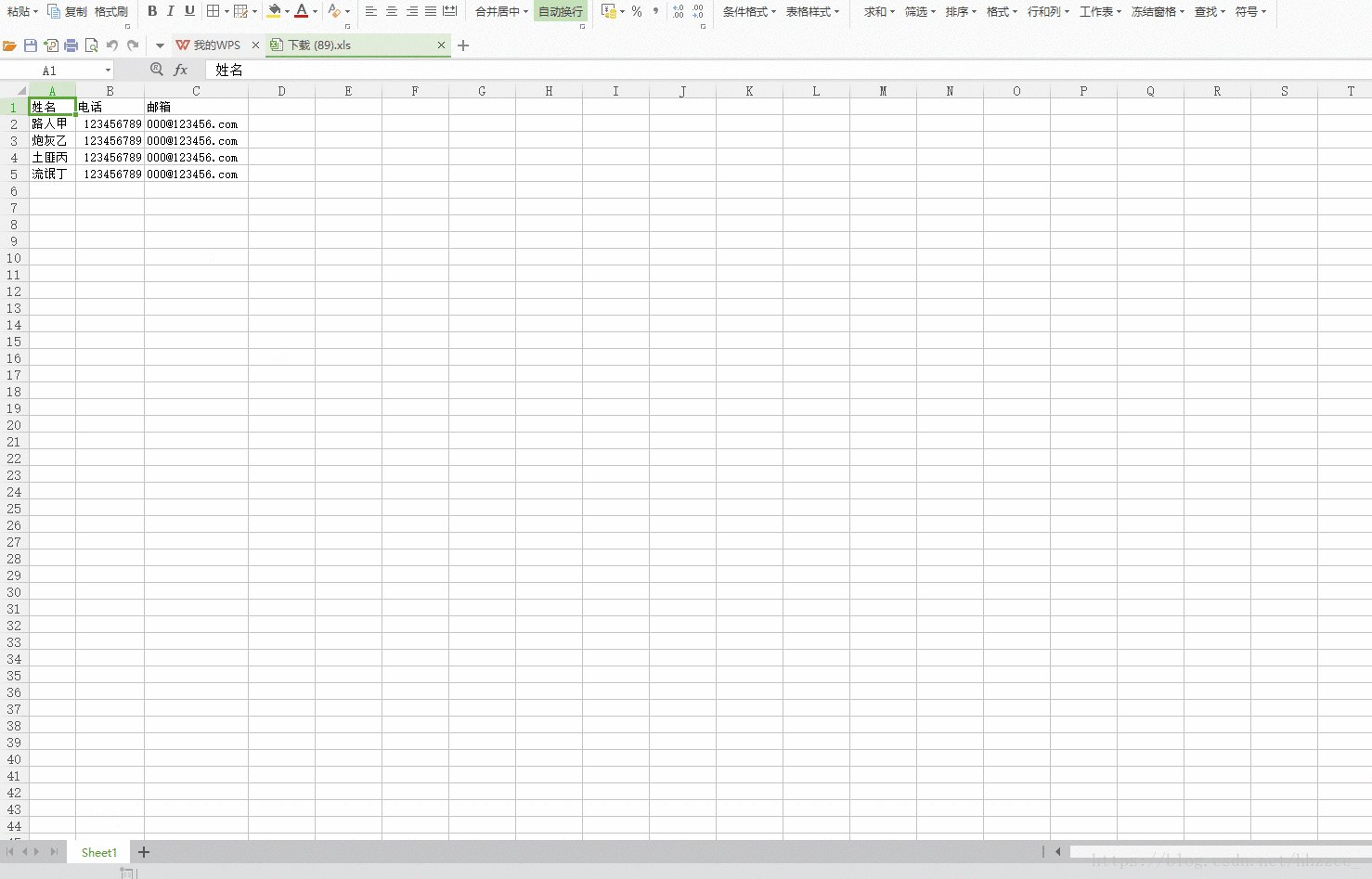
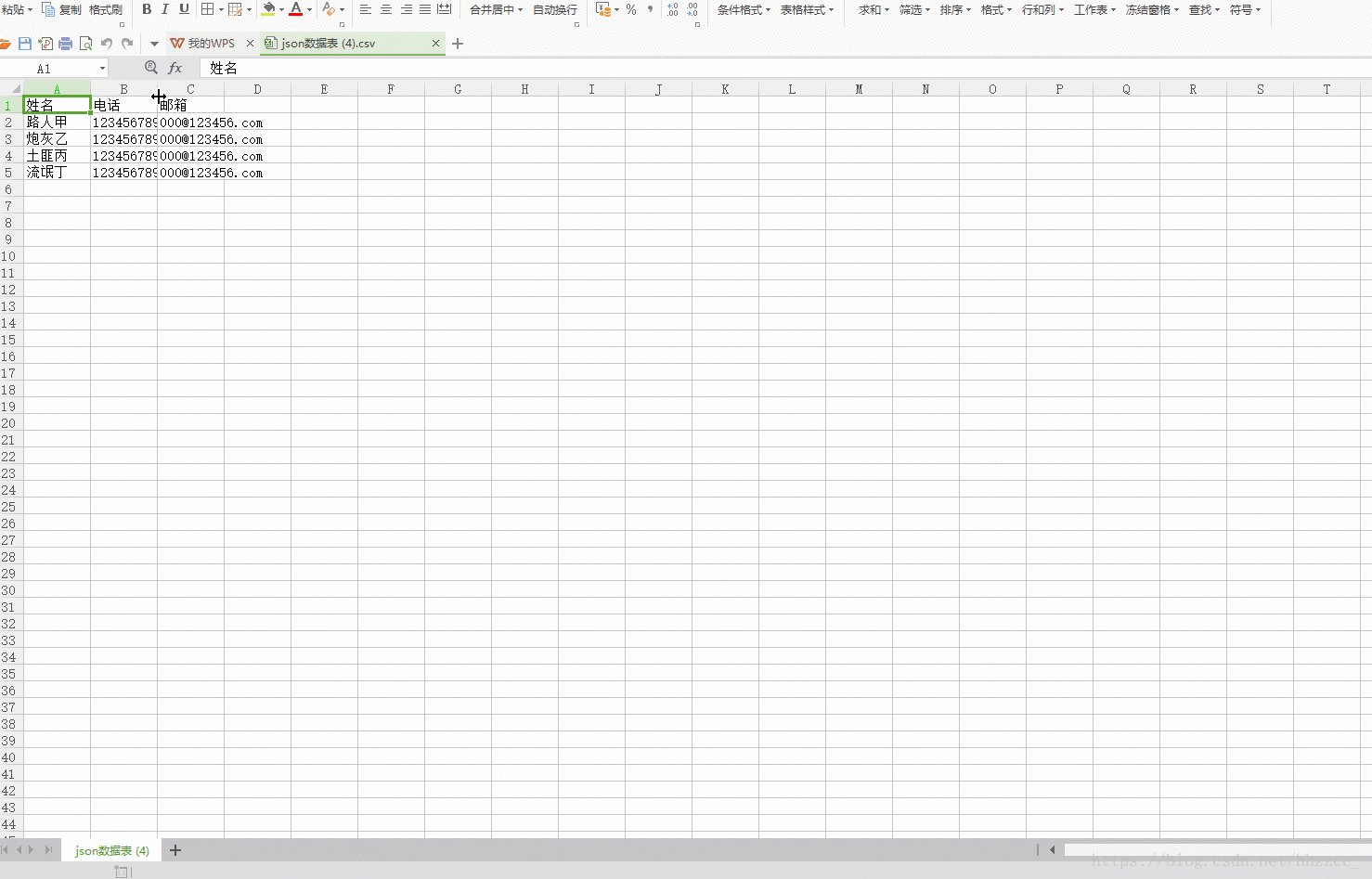
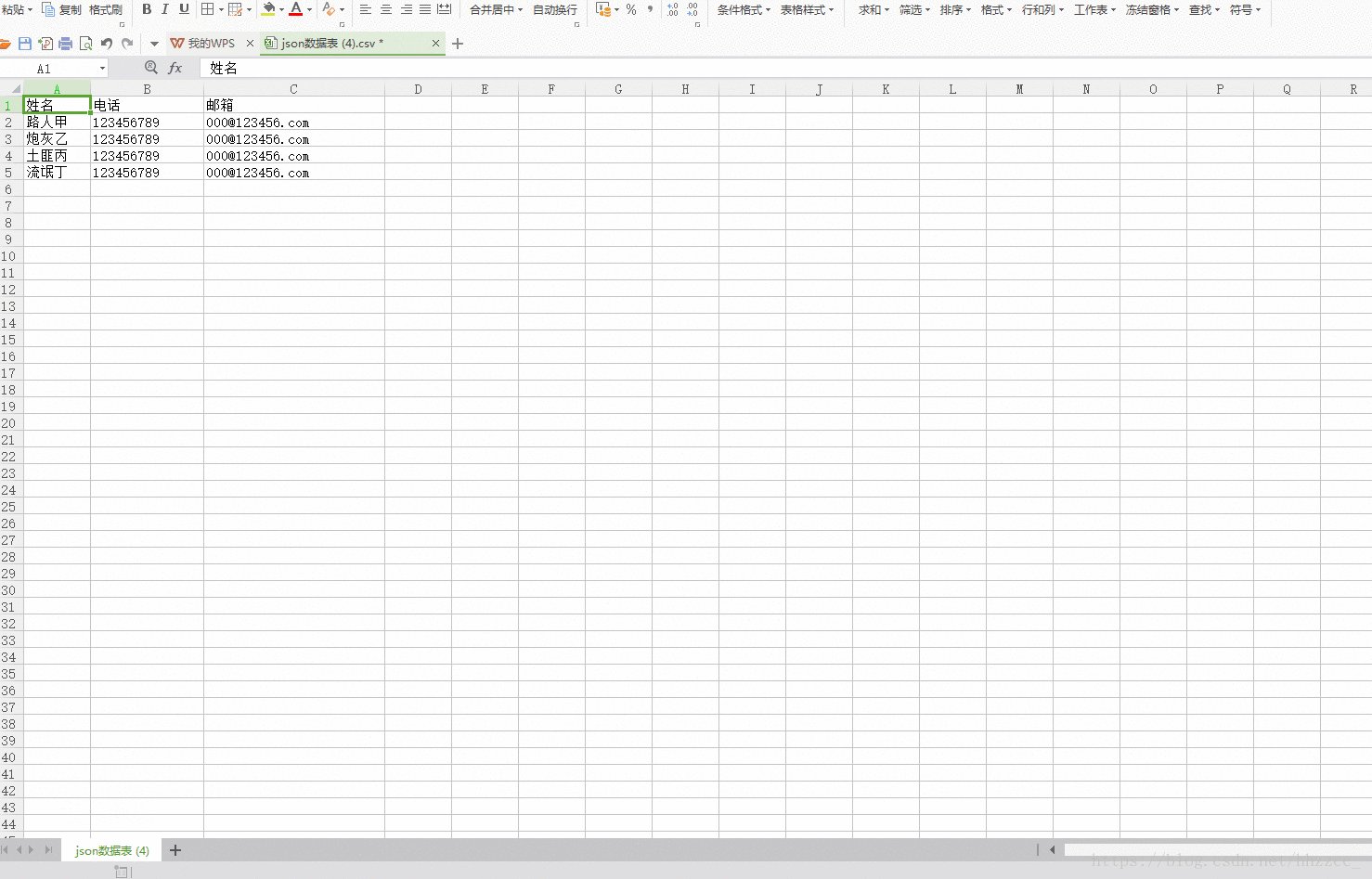
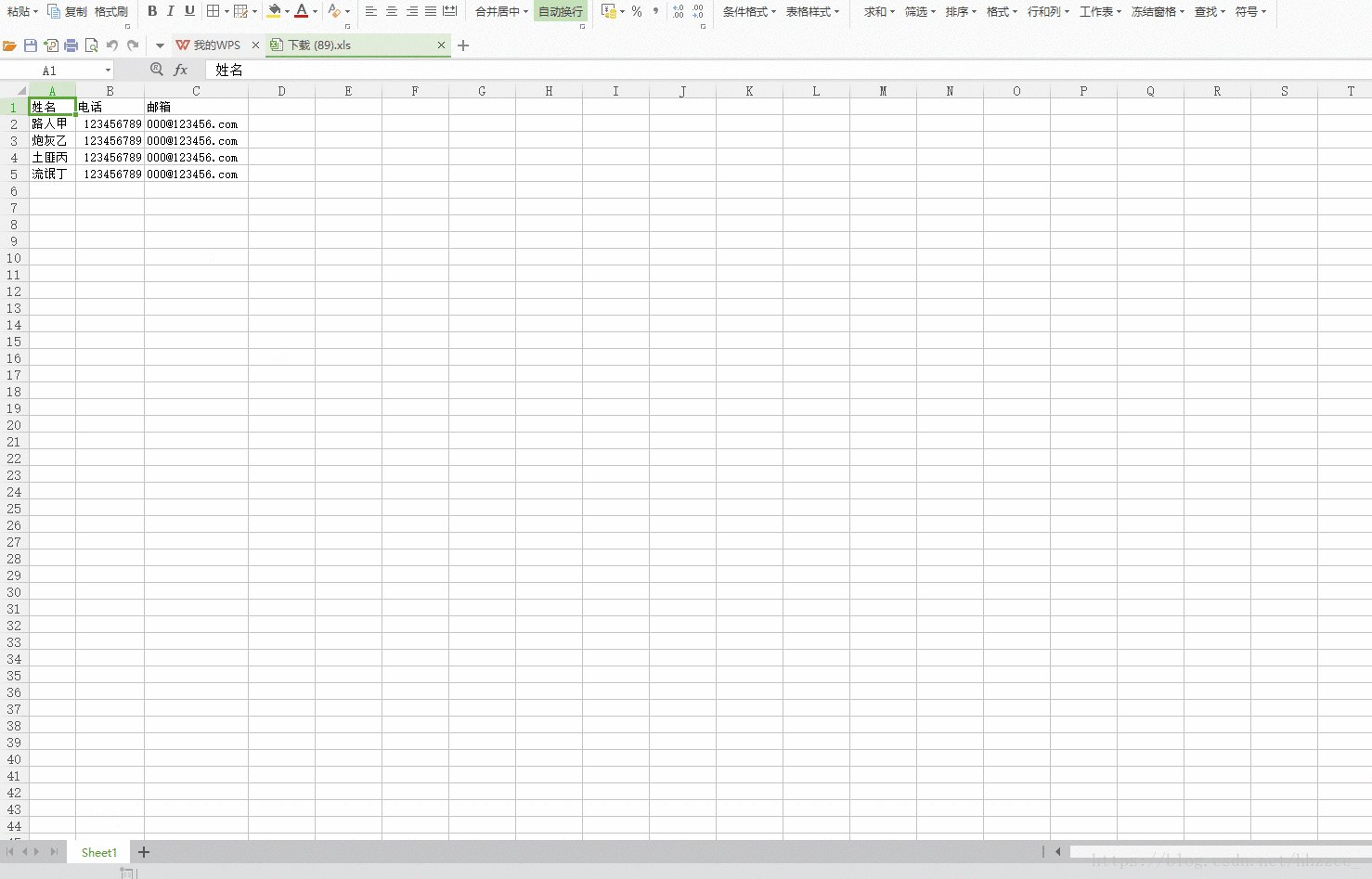
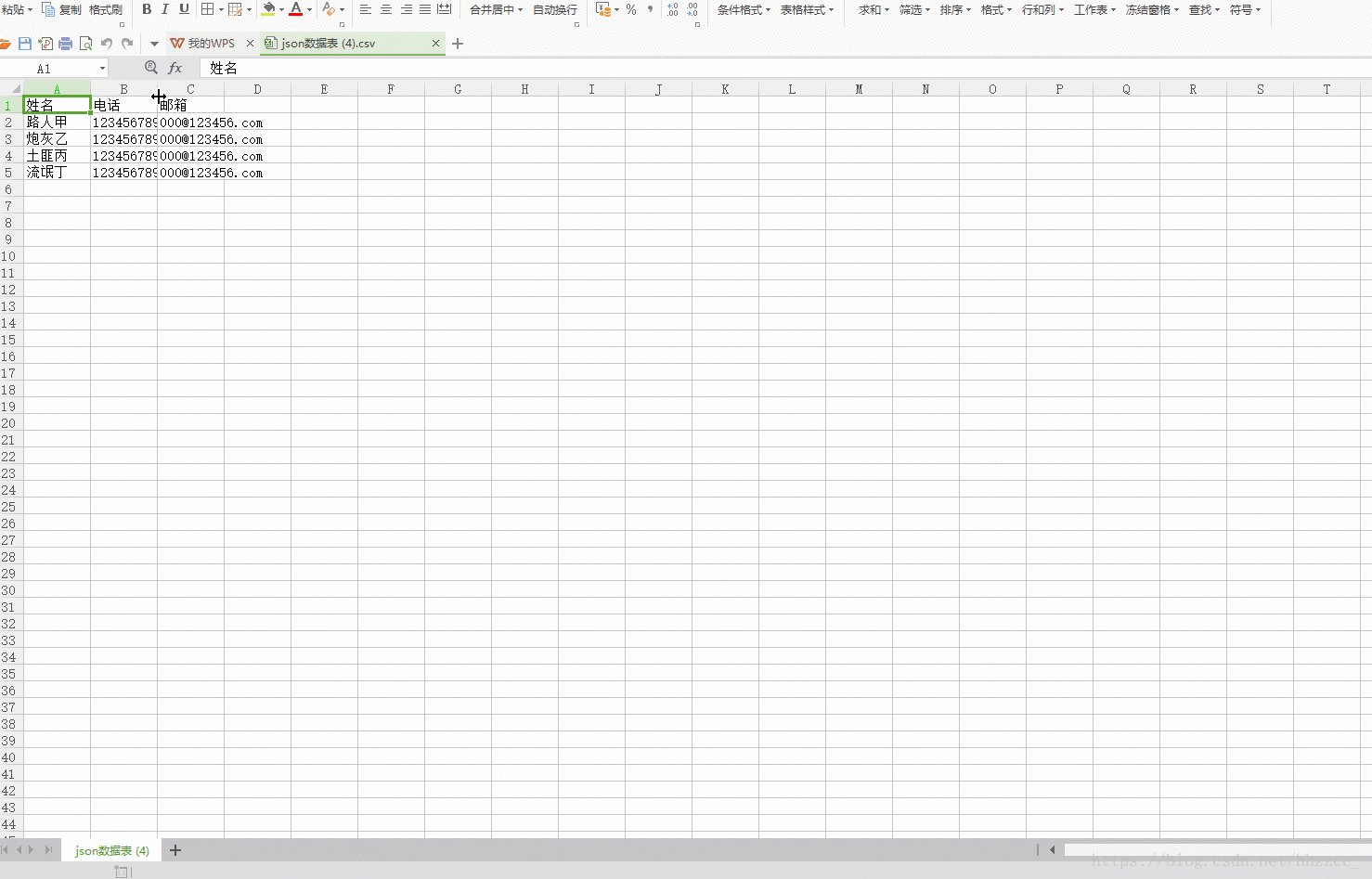
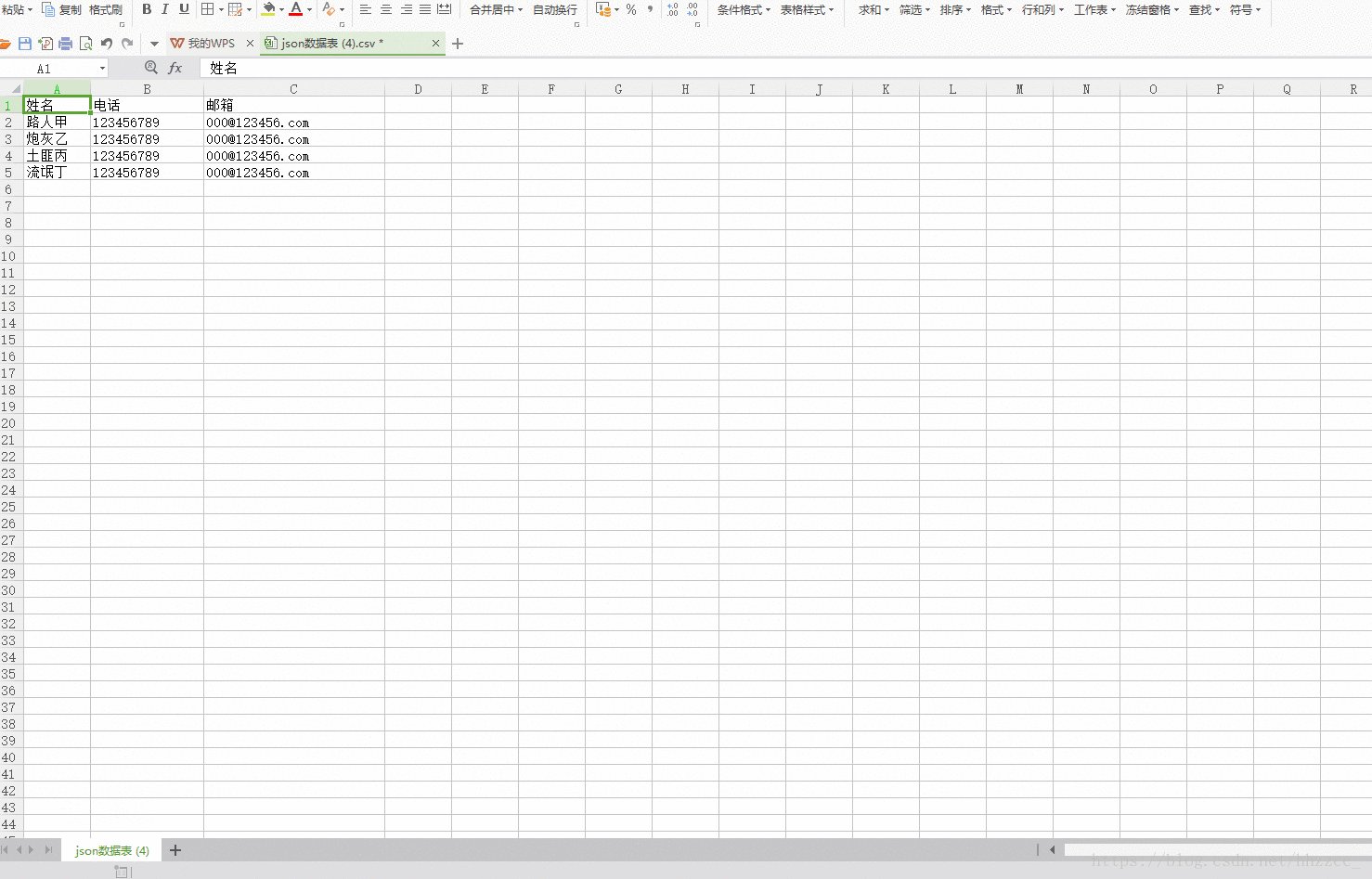
效果

导出到csv文件
function table_to_csv(jsonData) {
var str = 'ID,content\n';
for (var jIndex in jsonData) {
var jsonItem = jsonData[jIndex];
str += '' + jsonItem.id + '\t,' + jsonItem.content + '\t\n';
console.log(jIndex, jsonItem);
}
var uri = 'data:text/csv;charset=utf-8,\ufeff' + encodeURIComponent(str);
var link = document.createElement("a");
link.href = uri;
link.download = "json数据表.csv";
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
导出到excel文件
var str = '<tr><td>ID</td><td>CONTENT</td></tr>';
for (var jIndex in jsonData) {
var jsonItem = jsonData[jIndex];
str += '<tr><td>' + jsonItem.id + '\t</td><td>' + jsonItem.content + '\t</td></tr>';
console.log(jIndex, jsonItem);
}
var worksheet = 'Sheet1';
var uri = 'data:application/vnd.ms-excel;base64,';
var template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40">' +
'<head><!--[if gte mso 9]>' +
'<xml>' +
' <x:ExcelWorkbook>' +
' <x:ExcelWorksheets>' +
' <x:ExcelWorksheet>' +
' <x:Name>' + worksheet + '</x:Name>' +
' <x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions>' +
' </x:ExcelWorksheet>' +
' </x:ExcelWorksheets>' +
' </x:ExcelWorkbook>' +
'</xml><![endif]-->' +
'</head><body><table>' + str + '</table></body></html>';
window.location.href = uri + base64(template);
}
function base64(s) {
return window.btoa(unescape(encodeURIComponent(s)))
}
效果

























 386
386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








