学习vue之前,需要先掌握HTML,CSS,JavaScript,AJAX基础知识。
vue官网文档:https://cn.vuejs.org/
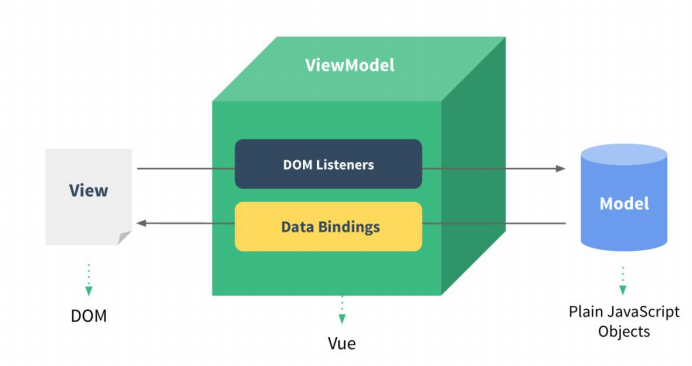
一、MVVM 是 vue 实现数据驱动视图和双向数据绑定的核心原理。
M:模型(Model) :对应 data 中的数据
V:视图(View) :模板
VM:视图模型(ViewModel) : Vue 实例对象

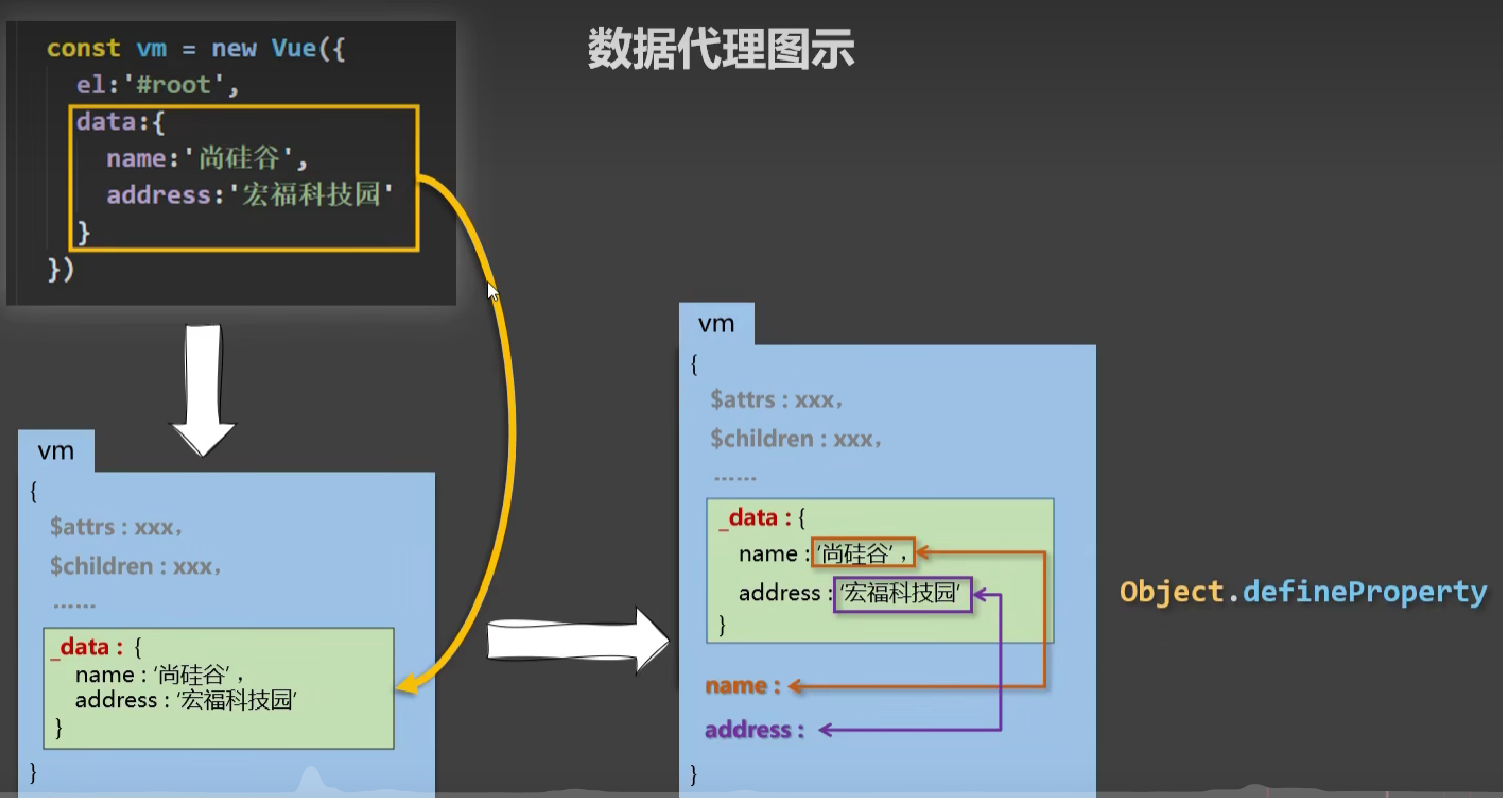
二、Vue中的数据代理
Vue中的数据代理:通过vm实例对象来代理data对象中属性的操作(读/写)
Vue中数据代理的好处:更加方便的操作data中的数据
基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。

vue中的数据劫持:
给数据添加监听,一旦数据发生变化,就执行视图的修改操作,这个过程就是数据劫持
三、react、vue中的key有什么作用?key的内部原理
给下列人员列表数组中,最开头插入一条数据
const vm = new Vue({
el: '#root',
data: {
persons: [
{ id: '001', name: '张三', age: 18 },
{ id: '002', name: '李四', age: 19 },
{ id: '003', name: '王五', age: 20 }
]
},
methods: {
add() {
const obj = { id: '004', name: '老刘', age: 40 }
this.persons.unshift(obj)
}
},
})虚拟DOM对比算法——diff算法
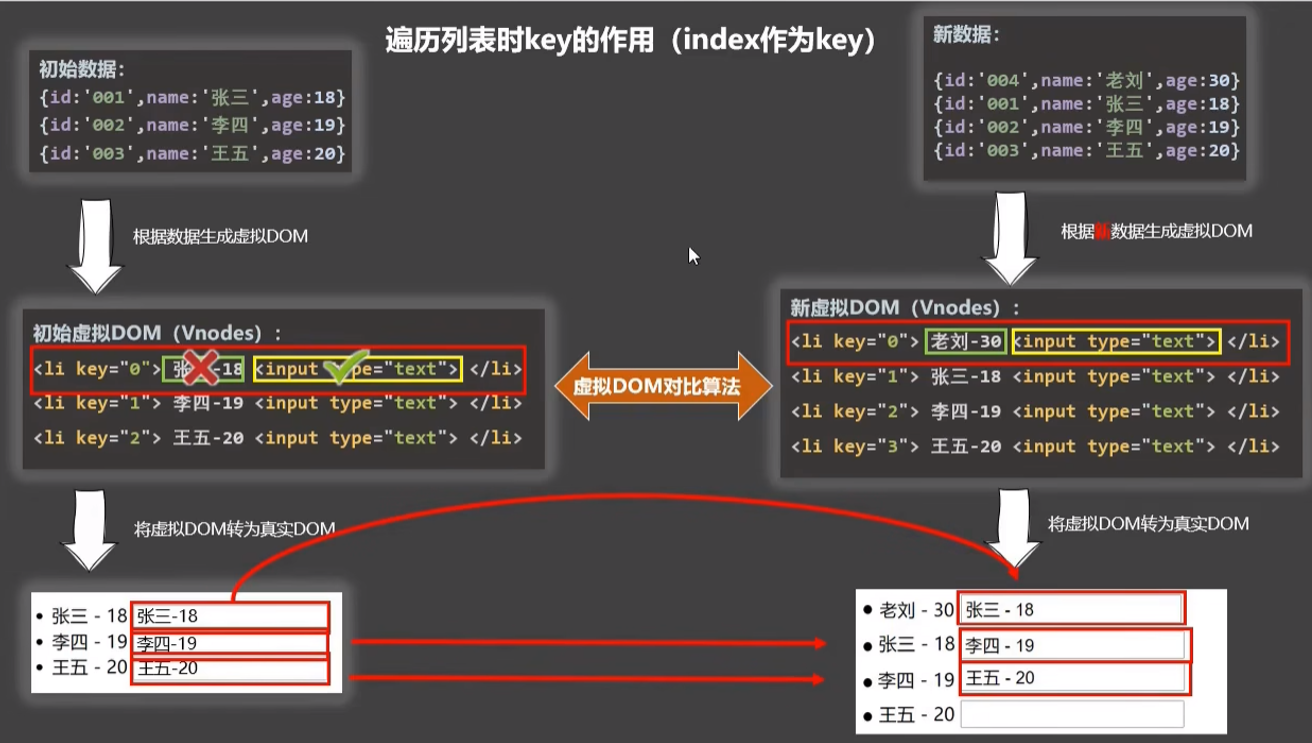
使用v-for="(item, index) in persons" :key="index" 时候,原理如下:

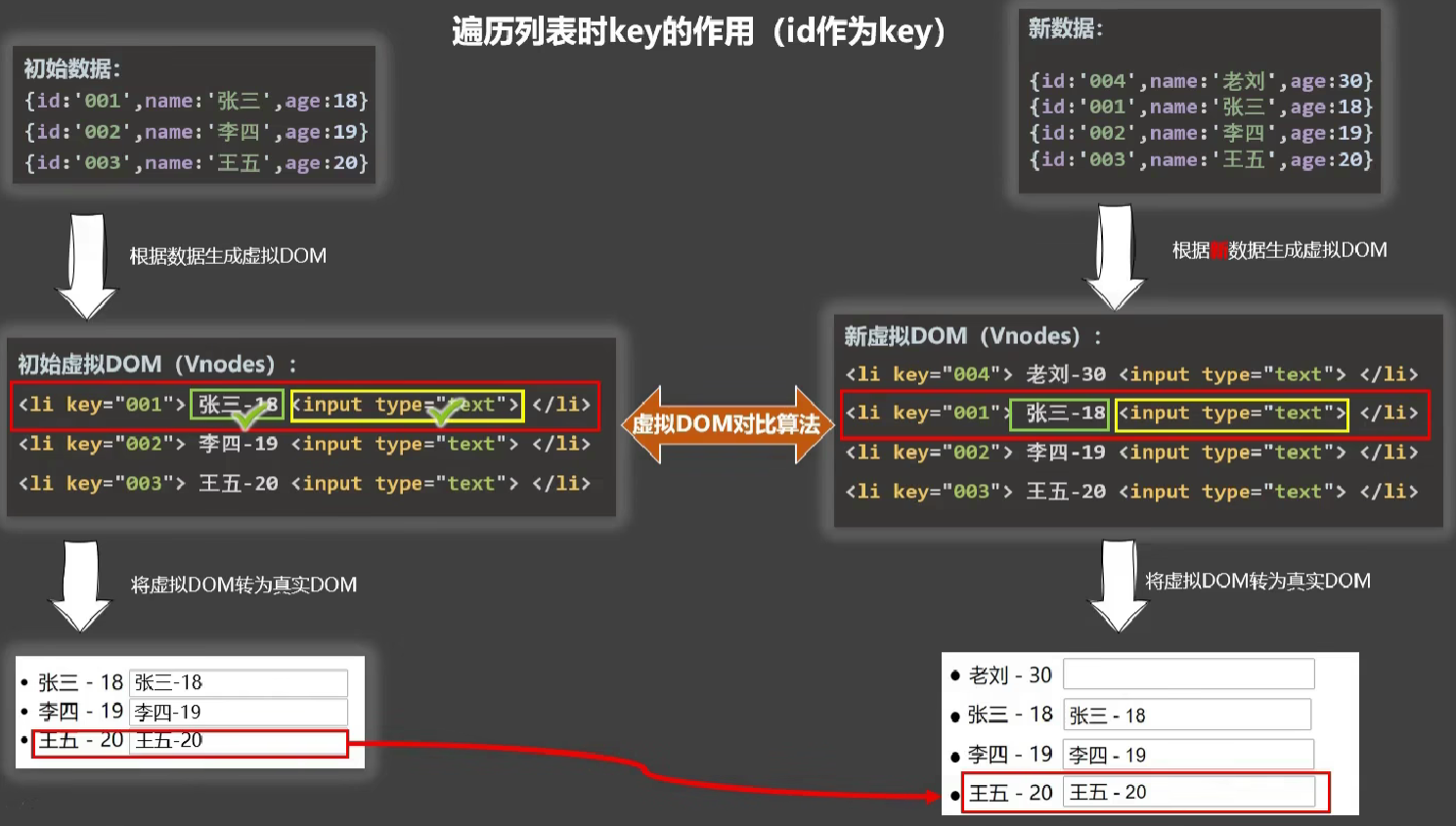
使用v-for="(item, index) in persons" :key="item.id" 时候,原理如下:

1、虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2、对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
3、用index作为key可能会引发的问题:
若对数据进行:逆序添加、逆序删除等破坏顺序操作,会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
如果结构中还包含输入类的DOM,会产生错误DOM更新 ==> 界面有问题。
4、开发中如何选择key?
最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
四、Vue监视数据的原理
1、vue会监视data中所有层次的数据。
2、如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据;Vue 无法探测普通的新增属性。
(1).对象中后追加的属性,Vue默认不做响应式处理,没有setter、getter
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value)
vm.$set(target,propertyName/index,value)
3、如何监测数组中的数据?
数组是通过包裹数组更新元素的方法实现监测,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
4、在Vue修改数组中的某个元素一定要用如下方法:
(1).使用被包裹过的方法,直接会更改原数组:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
(2).不会变更原始数组,而总是返回一个新数组的方法时,可以用新数组替换旧数组。
(3). Vue.set() 或 vm.$set() 进行修改
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
五、生命周期
Vue中的生命周期:
又叫做:生命周期回调函数、生命周期函数、生命周期钩子。
是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
生命周期函数中的this指向是vm 或 组件实例对象。

常用的生命周期钩子:
mounted: 发送ajax请求、启动定时器、绑定自定义事件、订阅消息等【初始化操作】。
beforeDestroy: 清除定时器、解绑自定义事件、取消订阅消息等【收尾工作】。
记忆法:beforeCreate created、beforeMount mounted、beforeUpdate updated、beforeDestroy destroyed

关于销毁Vue实例:
销毁后借助Vue开发者工具看不到任何信息。
销毁后自定义事件会失效,但原生DOM事件依然有效。
一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了。
学习笔记:






















 129
129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








