

本文由ScriptEcho平台提供技术支持
项目地址:传送门
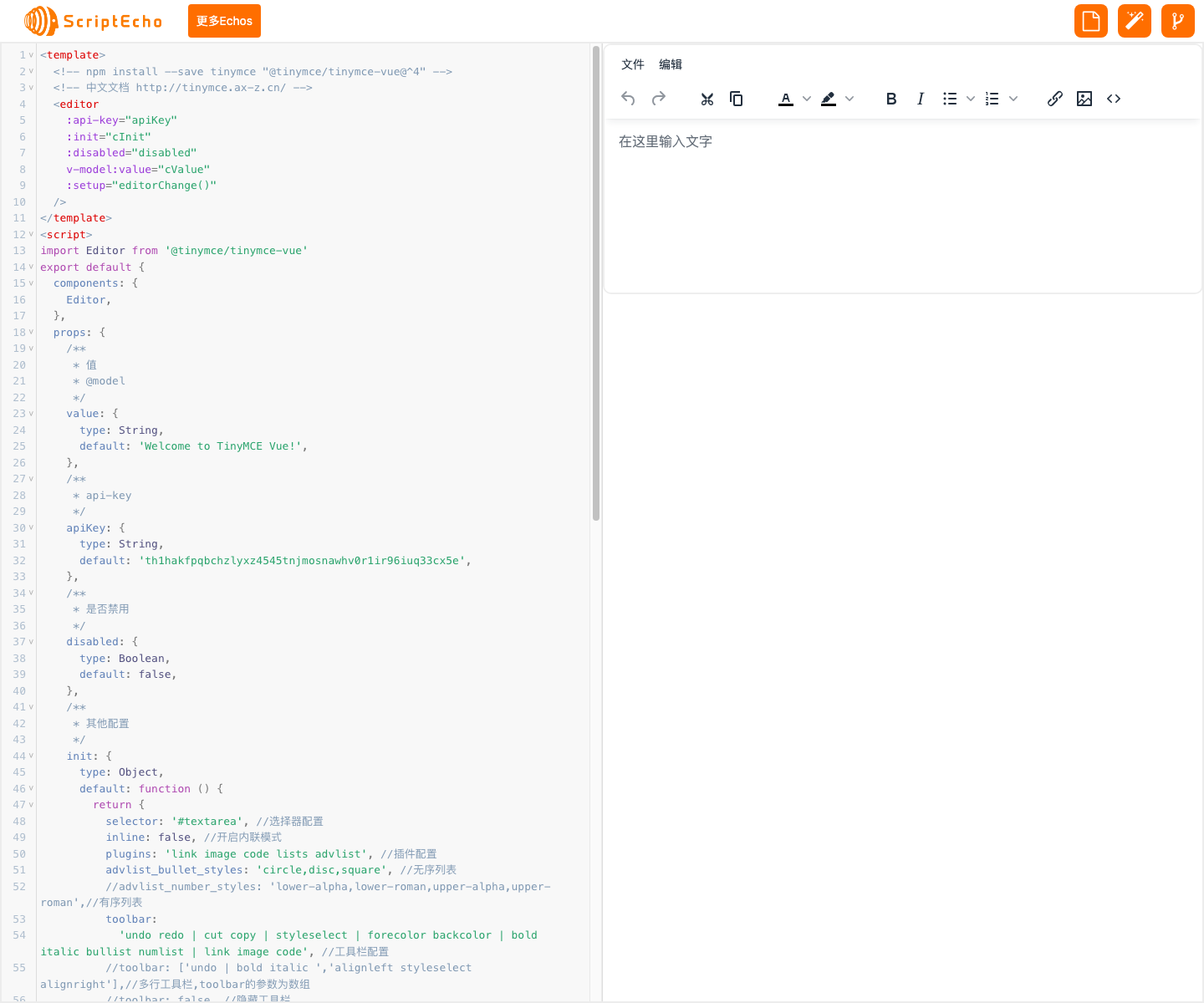
TinyMCE 富文本编辑器:打造个性化编辑体验
应用场景介绍
TinyMCE 是一款功能强大的富文本编辑器,广泛应用于网站内容管理、博客创作、在线文档编辑等场景。它提供了一系列丰富的编辑功能,如文本格式化、插入图像和链接、创建表格等,帮助用户轻松创建和修改内容。
代码基本功能介绍
这段代码使用 TinyMCE 编辑器创建了一个富文本编辑框。其主要功能包括:
- 支持文本格式化,如加粗、斜体、下划线、删除线等;
- 可插入图像和链接,丰富内容表现力;
- 创建表格和代码示例,满足不同内容呈现需求;
- 提供简洁的工具栏,便于快速操作;
- 隐藏菜单栏和状态栏,打造沉浸式编辑体验。
功能实现步骤及关键代码分析
- 引入 TinyMCE 库
import "https://cdn.tiny.cloud/1/qagffr3pkuv17a8on1afax661irst1hbr4e6tbv888sz91jc/tinymce/7/tinymce.min.js";
- 初始化 TinyMCE 编辑器
onMounted(() => {
tinymce.init({
selector: 'textarea#premiumskinsandicons-outside',
skin: 'outside',
icons: 'small',
plugins: 'lists code table codesample link image',
toolbar: 'blocks | bold italic underline strikethrough | image quote bullist link codesample',
menubar: false,
statusbar: false
});
});
selector指定了要转换为富文本编辑器的 textarea 元素。skin设置了编辑器的皮肤,这里使用了outside皮肤,它将编辑器工具栏置于编辑框外部。icons设置了编辑器图标的大小,这里使用了small图标。plugins指定了要加载的插件,这里加载了列表、代码、表格、代码示例、链接和图像插件。toolbar定义了编辑器工具栏中包含的按钮,这里包含了块、加粗、斜体、下划线、删除线、图像、引用、列表、链接和代码示例按钮。menubar和statusbar分别隐藏了菜单栏和状态栏,提供了更简洁的编辑界面。
总结与展望
这段代码成功实现了 TinyMCE 富文本编辑器的集成,提供了丰富的编辑功能和个性化的编辑体验。在开发过程中,我们深刻体会到了 TinyMCE 的强大性和灵活性。
未来,我们可以进一步拓展该卡片功能,例如:
-
添加更多插件,如数学公式、图表等,满足更丰富的编辑需求;
-
优化编辑器主题和配色,打造更符合品牌形象的编辑界面;
-
集成文件管理功能,方便用户上传和管理文件资源。
获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:
























 463
463











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








