首先分享一个便利的在线编辑sassmeister
一、输出方式
同样的一份sass代码:
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}1、嵌套输出方式 nested:
编译:
sass --watch test.scss:test.css --style nestednav ul {
margin: 0;
padding: 0;
list-style: none; }
nav li {
display: inline-block; }
nav a {
display: block;
padding: 6px 12px;
text-decoration: none; }2、展开输出方式 expanded
编译:
sass --watch test.scss:test.css --style expanded
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}编译:
sass --watch test.scss:test.css --style compact
nav ul { margin: 0; padding: 0; list-style: none; }
nav li { display: inline-block; }
nav a { display: block; padding: 6px 12px; text-decoration: none; }编译:
sass --watch test.scss:test.css --style compressednav ul{margin:0;padding:0;list-style:none}nav li{display:inline-block}nav a{display:block;padding:6px 12px;text-decoration:none}1、变量声明:

示例:
$brand-primary : darken(#428bca, 6.5%) !default; // #337ab7
$btn-primary-color : #fff !default;
$btn-primary-bg : $brand-primary !default;
$btn-primary-border : darken($btn-primary-bg, 5%) !default;2、全局变量与局部变量:
示例:
//SCSS
$color: orange !default;//定义全局变量(在选择器、函数、混合宏...的外面定义的变量为全局变量)
.block {
color: $color;//调用全局变量
}
em {
$color: red;//定义局部变量
a {
color: $color;//调用局部变量
}
}
span {
color: $color;//调用全局变量
}//CSS
.block {
color: orange;
}
em a {
color: red;
}
span {
color: orange;
}当在局部范围(选择器内、函数内、混合宏内...)声明一个已经存在于全局范围内的变量时,局部变量就成为了全局变量的影子。基本上,局部变量只会在局部范围内覆盖全局变量。当在局部范围(选择器内、函数内、混合宏内...)声明一个已经存在于全局范围内的变量时,局部变量就成为了全局变量的影子。基本上,局部变量只会在局部范围内覆盖全局变量。
3、嵌套
(1)选择器嵌套
示例:
<header>
<nav>
<a href=“##”>Home</a>
<a href=“##”>About</a>
<a href=“##”>Blog</a>
</nav>
<header>nav a {
color:red;
}
header nav a {
color:green;
}nav {
a {
color: red;
header & {
color:green;
}
}
}css:
.box {
border-top: 1px solid red;
border-bottom: 1px solid green;
}.box {
border: {
top: 1px solid red;
bottom: 1px solid green;
}
}css:
clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
overflow: hidden;
}
.clearfix{
&:before,
&:after {
content:"";
display: table;
}
&:after {
clear:both;
overflow: hidden;
}
}声明一个不带参数的混合宏:
@mixin border-radius{
-webkit-border-radius: 3px;
border-radius: 3px;
}button {
@include border-radius;
}button {
-webkit-border-radius: 3px;
border-radius: 3px;
}@mixin border-radius($radius){
-webkit-border-radius: $radius;
border-radius: $radius;
}.box {
@include border-radius(3px);
}.box {
-webkit-border-radius: 3px;
border-radius: 3px;
}@mixin border-radius($radius:3px){
-webkit-border-radius: $radius;
border-radius: $radius;
}.btn {
@include border-radius;
}.btn {
-webkit-border-radius: 3px;
border-radius: 3px;
}.box {
@include border-radius(50%);
}.box {
-webkit-border-radius: 50%;
border-radius: 50%;
}@mixin center($width,$height){
width: $width;
height: $height;
position: absolute;
top: 50%;
left: 50%;
margin-top: -($height) / 2;
margin-left: -($width) / 2;
}.box-center {
@include center(500px,300px);
}.box-center {
width: 500px;
height: 300px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -150px;
margin-left: -250px;
}@mixin box-shadow($shadows...){
@if length($shadows) >= 1 {
-webkit-box-shadow: $shadows;
box-shadow: $shadows;
} @else {
$shadows: 0 0 2px rgba(#000,.25);
-webkit-box-shadow: $shadow;
box-shadow: $shadow;
}
}.box {
@include box-shadow(0 0 1px rgba(#000,.5),0 0 2px rgba(#000,.2));
}.box {
-webkit-box-shadow: 0 0 1px rgba(0, 0, 0, 0.5), 0 0 2px rgba(0, 0, 0, 0.2);
box-shadow: 0 0 1px rgba(0, 0, 0, 0.5), 0 0 2px rgba(0, 0, 0, 0.2);
}sass:
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
@extend .btn;
}
.btn-second {
background-color: orange;
color: #fff;
@extend .btn;
}
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
}
.btn-second {
background-clor: orange;
color: #fff;
}%placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。来看一个演示:
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
.btn {
@extend %mt5;
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
}.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
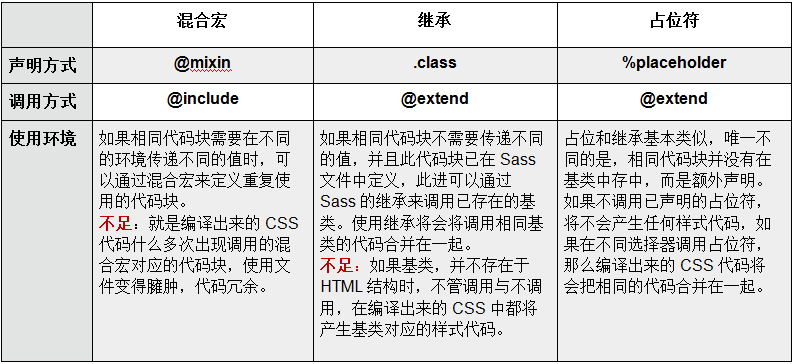
}混合宏vs继承vs占位符
1、如果你的代码块中涉及到变量,建议使用混合宏来创建相同的代码块。2、如果你的代码块不需要专任何变量参数,而且有一个基类已在文件中存在,那么建议使用 Sass 的继承。
3、编译出来的 CSS 代码和使用继承基本上是相同,只是不会在代码中生成占位符 mt 的选择器。那么占位符和继承的主要区别的,“占位符是独立定义,不调用的时候是不会在 CSS 中产生任何代码;继承是首先有一个基类存在,不管调用与不调用,基类的样式都将会出现在编译出来的 CSS 代码中。”

5、插值#{}
sass:
$properties: (margin, padding);
@mixin set-value($side, $value) {
@each $prop in $properties {
#{$prop}-#{$side}: $value;
}
}
.login-box {
@include set-value(top, 14px);
}.login-box {
margin-top: 14px;
padding-top: 14px;
}sass:
@mixin generate-sizes($class, $small, $medium, $big) {
.#{$class}-small { font-size: $small; }
.#{$class}-medium { font-size: $medium; }
.#{$class}-big { font-size: $big; }
}
@include generate-sizes("header-text", 12px, 20px, 40px);.header-text-small { font-size: 12px; }
.header-text-medium { font-size: 20px; }
.header-text-big { font-size: 40px; }$margin-big: 40px;
$margin-medium: 20px;
$margin-small: 12px;
@mixin set-value($size) {
margin-top: $margin-#{$size};
}
.login-box {
@include set-value(big);
}
也不能这样调用:
@mixin updated-status {
margin-top: 20px;
background: #F00;
}
$flag: "status";
.navigation {
@include updated-#{$flag};
}会有如下报错:error style.scss (Line 7: Invalid CSS after "...nclude updated-": expected "}", was "#{$flag};")。@include 中不能使用,是因为其调用的是 混合宏 的名字。
@extend 中能够使用,是因为其调用的是 选择器 的名字。例如:
sass:%updated-status {
margin-top: 20px;
background: #F00;
}
.selected-status {
font-weight: bold;
}
$flag: "status";
.navigation {
@extend %updated-#{$flag};
@extend .selected-#{$flag};
}.navigation {
margin-top: 20px;
background: #F00;
}
.selected-status, .navigation {
font-weight: bold;
}总结一下:有两种情况不能使用插值:
①插值不能使用在属性值,也就是:后边不能使用插值;
②插值不能使用在混合宏的调用中,如@include update-#{$flag}
6、数据类型
- 数字: 如,1、 2、 13、 10px;
- 字符串:有引号字符串或无引号字符串,如,"foo"、 'bar'、 baz;
- 颜色:如,blue、 #04a3f9、 rgba(255,0,0,0.5);
- 布尔型:如,true、 false;
- 空值:如,null;
- 值列表:用空格或者逗号分开,如,1.5em 1em 0 2em 、 Helvetica, Arial, sans-serif。
三、基本运算
in mm cm pt pc px等绝对单位能运算,ex em rem等相对当前字体的不能运算,编译的时候,编译器会报错,如:“Incompatible units: 'em' and ‘px'.”
1、加法
sass:
.box {
width: 20px + 8in;
}
.box {
width: 788px;
}2、减法
sass:
$full-width: 960px;
$sidebar-width: 200px;
.content {
width: $full-width - $sidebar-width;
}
.content {
width: 760px;
}sass:
.box {
width:10px * 2px;
}.box {
width: 10px * 2;
}4、除法
sass:
p {
font: 10px/8px; // 纯 CSS,不是除法运算
$width: 1000px;
width: $width/2; // 使用了变量,是除法运算
width: round(1.5)/2; // 使用了函数,是除法运算
height: (500px/2); // 使用了圆括号,是除法运算
margin-left: 5px + 8px/2px; // 使用了加(+)号,是除法运算
}p {
font: 10px/8px;
width: 500px;
height: 250px;
margin-left: 9px;
}sass:
p {
color: #010203 + #040506;
}计算公式为 01 + 04 = 05、02 + 05 = 07 和 03 + 06 = 09, 并且被合成为:
p {
color: #050709;
}
p {
color: #010203 * 2;
}计算公式为 01 * 2 = 02、02 * 2 = 04 和 03 * 2 = 06, 并且被合成为:
p {
color: #020406;
}sass:
$content: "Hello" + "" + "Sass!";
.box:before {
content: " #{$content} ";
}
.box:before {
content: " Hello Sass! ";
}






















 847
847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








