sass的环境安装:
sass需要基于Ruby的环境,故先要进行Ruby的安装:
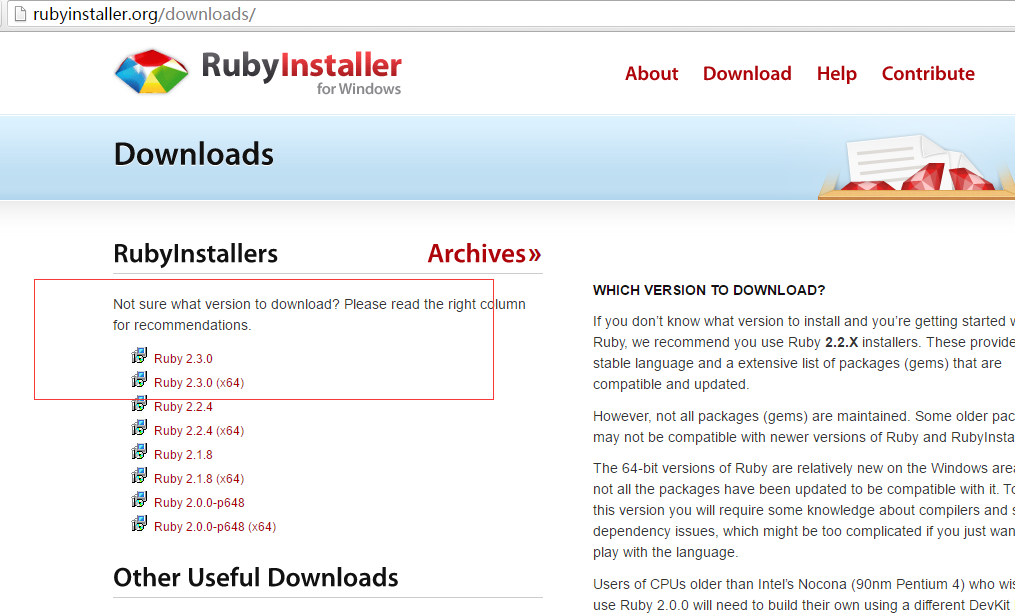
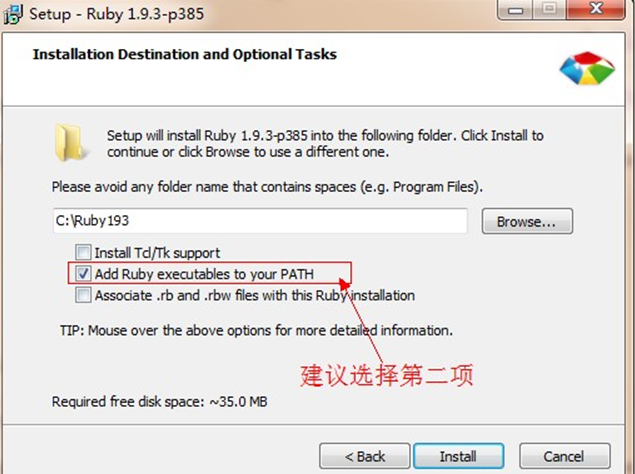
Ruby 安装文件下载好后,可以按应用软件安装步骤进行安装 Ruby。在安装过程中,个人建议将其安装在 C 盘下,在安装过程中选择第二个选项(不选中,就会出现编译时找不到Ruby环境的情况),如下图所示:
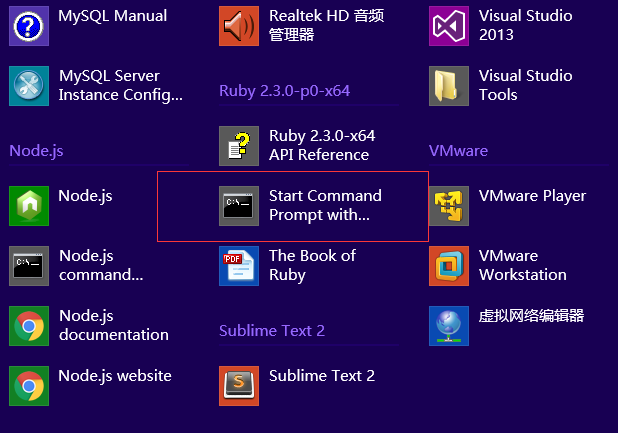
Ruby 安装完成后,在开始菜单中找到新安装的 Ruby,并启动 Ruby 的 Command 控制面板,如下图所示:
在安装完ruby环境后,就可以安装sass了!
你的电脑中安装好 Ruby 之后,接下来就可以安装 Sass 了。同样的在windows下安装 Sass 有多种方法。但这几种方法都是非常的简单,只需要在你的命令终端输入一行命令即可。
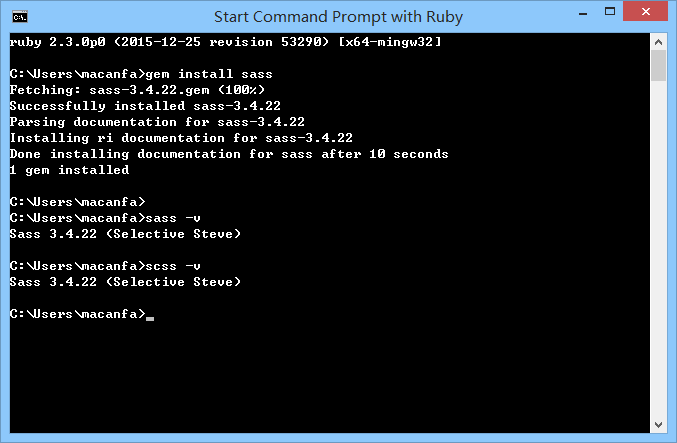
这里选择比较简便的方法:通过命令安装sass:
gem install sass
然后通过执行sass -v出现版本号则说明安装成功!
sass和scss的关系:
Sass 语法是 Sass 的最初语法格式(缩进规则),他是通过 tab 键控制缩进的一种语法规则,而且这种缩进要求非常严格。另外其不带有任何的分号和大括号。常常把这种格式称为 Sass 老版本,其文件名以“.sass”为扩展名。
注:这种语法格式对于前端人员都不太容易接受,而且容易出错。
SCSS 是 Sass 的新语法格式(类似 CSS 语法格式),从外形上来判断他和 CSS 长得几乎是一模一样,代码都包裹在一对大括号里,并且末尾结束处都有一个分号。其文件名格式常常以“.scss”为扩展名。
sass和scss:不同的是其书写格式和文件扩展名不同。默认用scss语法进行开发!
sass的编译(3种)
- 命令编译
- GUI工具编译
- 自动化编译
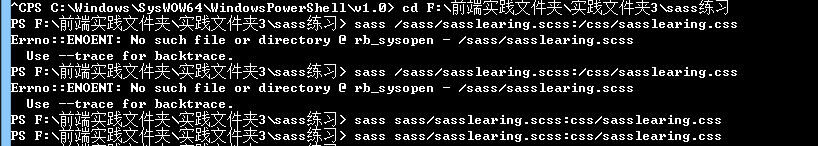
1.命令编译:指使用在命令终端中,通过输入 Sass 指令来编译 Sass。这种编译方式是最直接也是最简单的一种方式。(分单文件和多文件编译)
单文件编译:sass <要编译的Sass文件路径>/style.scss:<要输出CSS文件路径>/style.css
多文件编译:sass sass/:css/
上面的命令表示将项目中“sass”文件夹中所有“.scss”(“.sass”)文件编译成“.css”文件,并且将这些 CSS 文件都放在项目中“css”文件夹中。
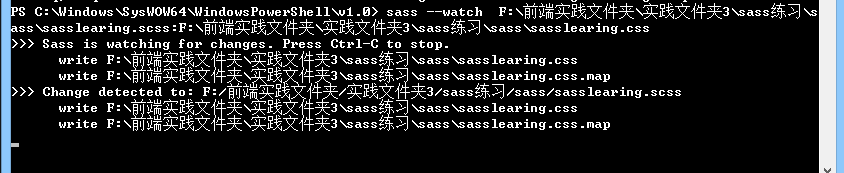
缺点:只能一次性编译,操作麻烦。可以通过开启”watch”功能,自动检测代码的变化,实时编译。
2.GUI工具编译::通过GUI工具软件编译,直观方便!
Koala:http://koala-app.com/
3.自动化编译:使用grunt或者gulp来自动化编译sass。具体配置方法自行学习前端自动化的知识。
//Gulp 配置 Sass 编译的示例代码:
var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function () {
gulp.src('./scss/*.scss')
.pipe(sass())
.pipe(gulp.dest('./css'));
});
gulp.task('watch', function() {
gulp.watch('scss/*.scss', ['sass']);
});
gulp.task('default', ['sass','watch']);
sass常见的编译错误:
- 字符编译问题,不支持“GBK”编码,需要将文件编码设置为”utf-8”
- 路径中的中文字符引起,项目中文件命名或者文件目录命名不要使用中文字符。(血的教训啊。。。。。)
sass中四种样式风格的输出方式:
- 嵌套输出方式 nested
- 展开输出方式 expanded
- 紧凑输出方式 compact
- 压缩输出方式 compressed
源码:
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}1.嵌套输出:
nav ul {
margin: 0;
padding: 0;
list-style: none; }
nav li {
display: inline-block; }
nav a {
display: block;
padding: 6px 12px;
text-decoration: none; }
注意:在编译的时候带上参数“ - -style nested”:
sass –watch test.scss:test.css - -style nested
2.展开输出:(相比嵌套输出,右括号另起一行)
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li {
display: inline-block;
}
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
注意:在编译的时候带上参数“ - -style expanded”:
sass –watch test.scss:test.css - -style expanded
3.紧凑输出:
nav ul { margin: 0; padding: 0; list-style: none; }
nav li { display: inline-block; }
nav a { display: block; padding: 6px 12px; text-decoration: none; }
注意:在编译的时候带上参数“ - -style compact”:
sass –watch test.scss:test.css - -style compact
4.压缩输出:
nav ul{margin:0;padding:0;list-style:none}nav li{display:inline-block}nav a{display:block;padding:6px 12px;text-decoration:none}注意:在编译的时候带上参数“ - -style compressed”:
sass –watch test.scss:test.css - -style compressed
以上四种风格,你喜欢就好,用得开心就好。
sass的调试:
sass的简单入门,看似简单,实则需要好好领悟!渣油




























 1211
1211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








