TreeView(树形导航栏)
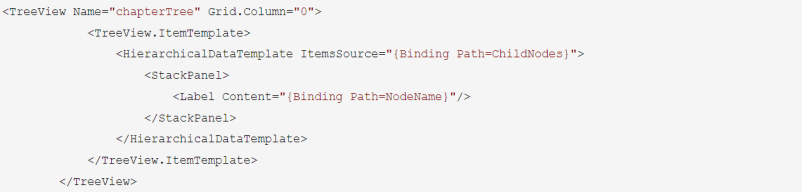
XAML代码:

TreeView中的ItemsSource绑定的是一个名为TreeNodes的TreeNode的列表,即 ListTreeNodes。HierarchicalDataTemplate中的ItemsSource绑定的 TreeNodes中的每个节点的ChildNodes属性。
ViewModel.cs中的代码:

使用MVVM模式,那么xaml.cs文件就会变得非常简单了,基本只有一句代码了:
this.DataContext = new ViewModel();
该模式的好处就是使得UI设计和后端代码分开,只通过数据绑定进行连接。
TreeView数据绑定需要使用层次结构数据模板(HierarchicalDataTemplate)来显示分 层数据。XAML代码如下:

其中,ItemsSource绑定的对象ChildNodes应该是一个集合类型:List,Label 中绑定的是TreeNode的NodeName属性,TreeNode类定义如下图所示:

因为是树形结构,因此TreeNode需要有NodeID属性和ParentID属性,即某个树节点node 本身的ID和它所属的父节点的ID。
需要注意的就是NodeID是不断增加的,每个节点都有自己的ID,而其ParentID就看它 是属于哪个父节点的了。getNodes()是一个递归方法,就是不断读取某个节点的子节点。





















 443
443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








