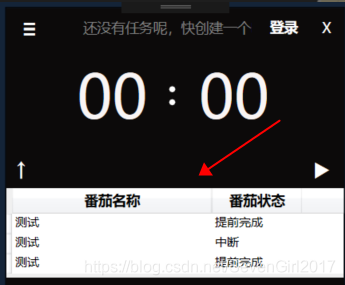
界面展示

代码
设计界面
<DataGrid Name="DataList" ItemsSource="{Binding}" AutoGenerateColumns="True" CanUserAddRows="False" GridLinesVisibility="None" BorderThickness="0" >
<!--设置表头-->
<DataGrid.ColumnHeaderStyle>
<Style TargetType="{x:Type DataGridColumnHeader}">
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="HorizontalContentAlignment" Value="Center" />
</Style>
</DataGrid.ColumnHeaderStyle>
<!--设置行高-->
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Setter Property="Height" Value="20"/>
</Style>
</DataGrid.RowStyle>
</DataGrid>
后台
DataList.ItemsSource = dt.DefaultView;//绑定数据
DataList.IsReadOnly = true;//设置数据只读
DataList.Columns[0].Header = "番茄名称";//设置表头名称
DataList.Columns[1].Header = "番茄状态";
DataList.CanUserResizeColumns = false;//列宽不可修改
DataList.Columns[0].Width = 200;//设置固定列宽
DataList.Columns[1].Width = 90;
属性说明
Name=“DataList” //名称
ItemsSource="{Binding}" //数据绑定
AutoGenerateColumns=“True” //允许自动生成列表
CanUserAddRows=“False” //不允许自动增加行
GridLinesVisibility=“None” //隐藏表格中的线条
BorderThickness=“0” //边框厚度
























 2759
2759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








