在刚学习vue的时候,有些代码片段是经常写的,在vscode中写一个代码片段可以帮助快速生成。
生成步骤:
VSCode中的代码片段有固定的格式,所以我们一般会借助于一个在线工具来完成。
具体的步骤如下:
第一步,复制自己需要生成代码片段的代码;
第二步,vscode代码片段在线生成工具在该网站中生成代码片段;
第三步,在VSCode中配置代码片段;
在vscode中配置的步骤:
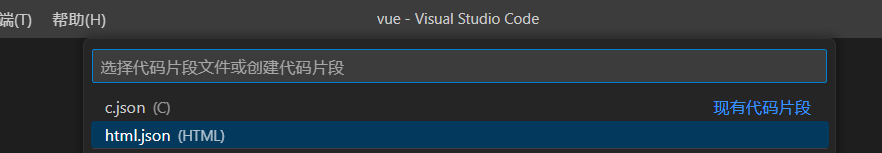
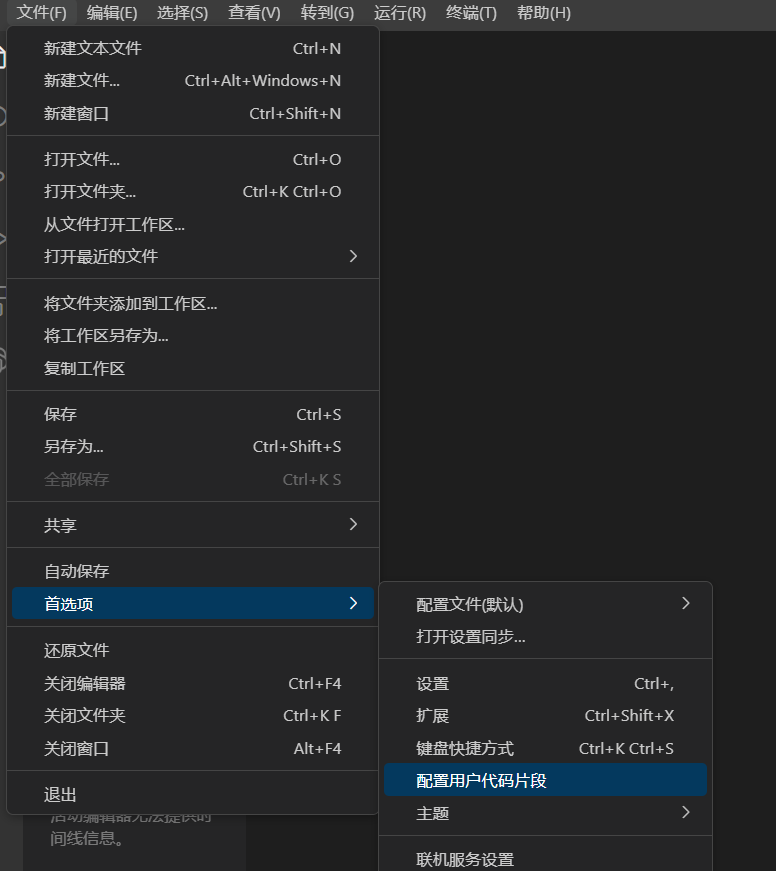
文件->首选项->配置用户代码片段->html.json->将复制的代码片段粘贴进去然后保存即可


此处附上刚学习vue需要使用的代码片段
{
"create vue app": {
"prefix": "vueapp",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <title>Document</title>",
" <script src=\"https://unpkg.com/vue@3/dist/vue.global.js\"></script>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
" {{message}}",
" </div>",
" <script>",
"",
" const app = Vue.createApp({",
" data() {",
" return {",
" message: 'hello vue'",
" }",
" }",
" })",
" app.mount('#app')",
" </script>",
"</body>",
"",
"</html>"
],
"description": "create vue app"
}
}
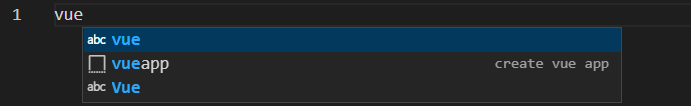
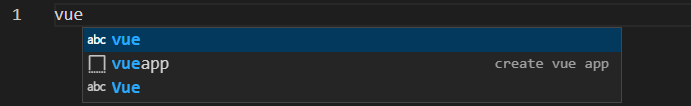
配置完成后,输入vueapp(prefix中的名字
)即可使用配置好的代码片段























 6661
6661











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








