- 浏览器的有趣玩法
- 前端相关小技巧 ^-^
下面的几种用法本人都——试过,还是挺有意思的,安利一下。
一:复制不可复制的文字
- 例子(比如我在某乎分享过一篇文章,我设置了不可转载,那么如果别人想复制我的文字时,就会出现下面这个标识【禁止转载】,也就是别人没法复制我的文章。)
- 我们按下F12,或者右击鼠标选择【审查元素】,点一下下边弹出框左上角鼠标,然后去点击页面你想要的文字,下面框代码中亮的部分,看不到文字就点击箭头展开,看到文字,双击或者右键copy

二、下载不能右击鼠标选择保存的图片
- 例子(比如说某库网需要vip才能下载的图片)
- 首先我们打开不能直接下载图片的网站,然后使用快捷键F12,或者右击鼠标选择【审查元素】,然后选择【 network】,再选择【 Img】,刷新页面就看得到下面有图片资源了,大部分网页是这样结构,有些图片会在【 sources】那里打开左侧栏(请求回来的图片资源),总之能找到图片的资源所在位置就可以了。

三、当然还有作弊截假的数据图(修改余额,也可以修改页面的任意文字)
- 例子(更改网页登录某宝显示的余额——修改的是网页请求来展示到页面数据,刷新即可恢复正常)
- 我现在使用F12打开开发者工具,点一下下边弹出框左上角鼠标,然后去点击页面你想要修改的账号余额下面双击文字,马上就可以改一个数值,回车,关闭下面弹出框或者按F12关闭,然后截图炫耀去了。

四丶使用浏览器截取整个网页。
- 使用浏览器自带的截屏功能截取超过一个屏幕的网页
- F12或 Ctrl+ Shift+ I打开开发者工具,在任意 tab上按 Ctrl+ Shift+ P,在弹出的输入框里输入 Capture full size screenshot(其实不需要输入完整,可以自动补全),然后按回车即可

- 例子:

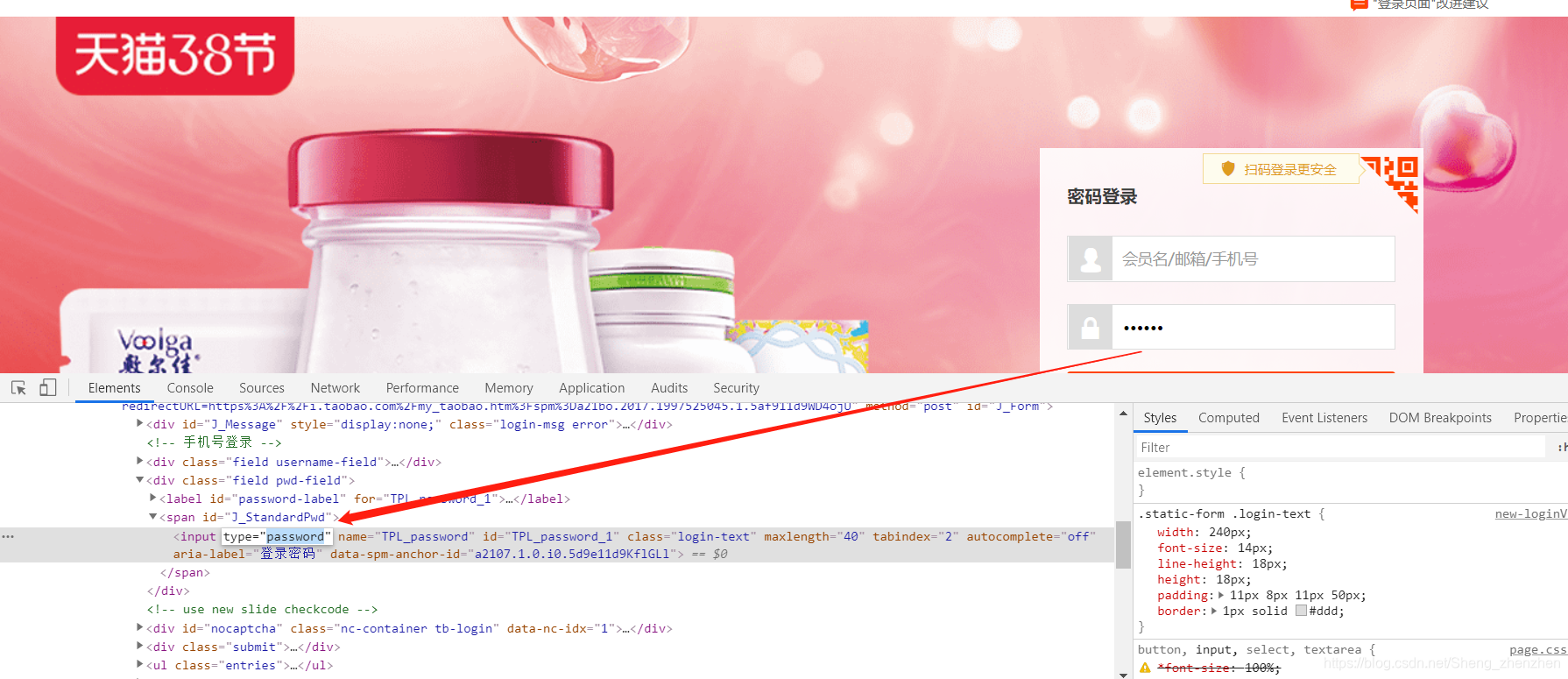
五丶查看网页登陆的隐藏的密码
- 我现在使用F12打开开发者工具,点一下下边弹出框左上角鼠标,然后去点击页面你想要看到的密码,或者鼠标放到密码上右键审查元素/检查也可以,找到行内的文本框类型:type=“password”,改为type="text"回车,就可以了


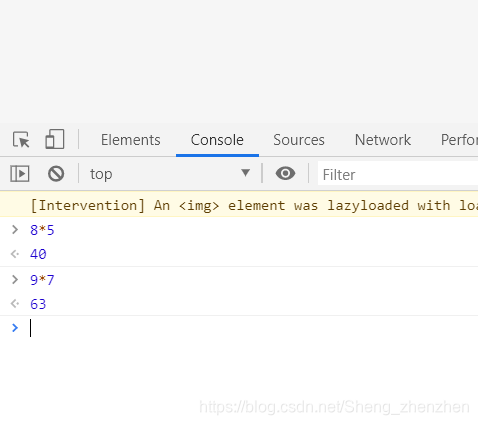
六、简易计算使用浏览器计算即可
- 我现在使用F12打开开发者工具,点一下下边弹出框console,然后输入8*5按下回车即可






















 5852
5852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








