1、安装Node.js
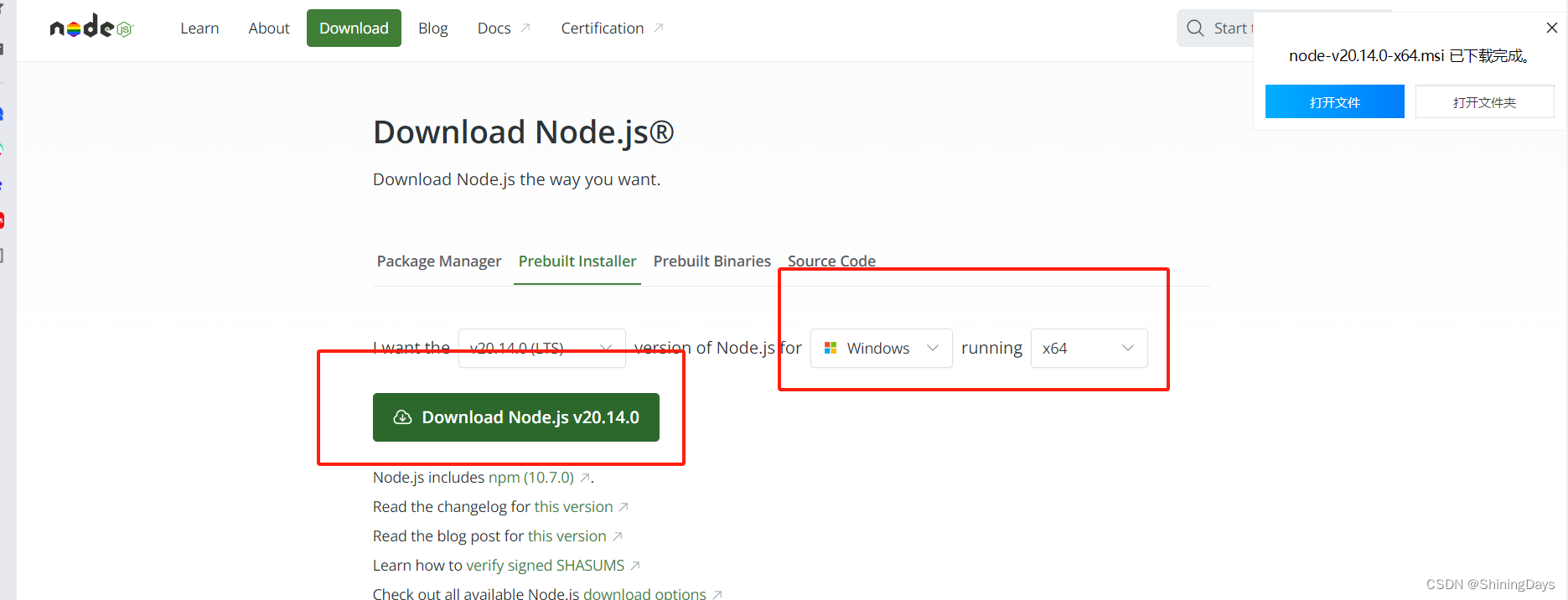
官网下载

选择适合你Windows系统架构(32位或64位)的安装包。windows系统选择“Windows Installer (.msi)”或“Windows Binary (.exe)”进行下载。
双击下载的.msi或.exe文件进行安装。

在cmd中输入node --version和npm --version,如果能显示出版本号,则说明安装成功。
2、安装vscode
官网下载
3、在vsode中配置JavaScript环境
安装完成后在vscode安装js需要的扩展插件,打开VSCode,点击左侧的“Extension”按钮,搜索并安装以下插件:
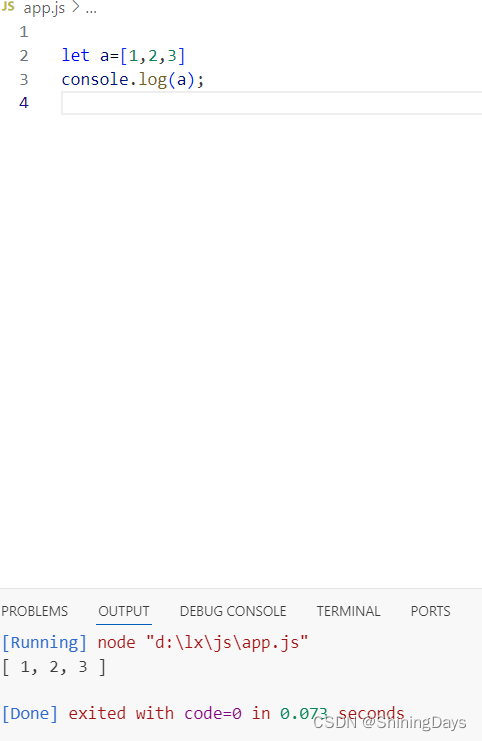
(1)Code Runner:用于直接在VSCode中运行JavaScript代码。
(2)JavaScript (ES6) code snippets:提供JavaScript(包括ES6)的代码片段和语法提示。
(3)Live Server:实时预览网页效果。
(4)安装Debugger for Chrome插件,并配置launch.json文件:在VScode中进行调试。


安装配置完成
js编程环境配置-vscode
最新推荐文章于 2024-07-06 16:47:02 发布






















 2118
2118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








