版权申明】非商业目的注明出处可自由转载
博文地址:https://blog.csdn.net/ShuSheng0007/article/details/85165773
出自:shusheng007
概述
前段时间看了小米8的发布会,其中屏幕参数是如下介绍的:
小米8采用6.21英寸的三星AMOLED屏幕,分辨率为2248x1080,402 PPI ,纵横比是18.7:9,屏占比为86.68%,最高亮度600nit。
当时我就在想这都是怎么算出来的,虽然我知道PPI是指屏幕每一英寸上包含的像素点,但是稍微往深一想我发现我对这些参数真的很迷茫,好奇心驱使我做了些调查。
要解决的疑问
- 屏幕的像素与图片的像素是一回事吗?
- 屏幕的分辨率和图片的分辨率是同一回事吗,分别代表什么,二者什么关系?
- PPI 和DPI 是一回事吗,什么关系?
- pt与px什么关系?
- Android中的dp与px什么关系?
- Android中的dp与sp什么关系?
- Android中dip是什么,与px什么关系?
概念篇
像素
像素,英文为Pixel,是我们日常最熟悉不过的了,但是深入进去会发现其蕴含的知识量是巨大的,此篇对于像素话题也只是浅尝辄止,抛砖引玉。
讨论像素需要分不同的场景:
-
数字图像
我们程序员日常工作中接触并讨论的像素大多是指这个范畴。像素是组成光栅图片(Raster graphics)的最小单位。
光栅图片(Bitmap)是我们日常接触最多的,例如 jpg,jpeg,png,gif,bmp等等,另一种比较常见的就是矢量图了。 光栅图片是由一个一个像素组成的,那么像素包含哪些信息?有物理尺寸吗?
每个像素由颜色信息组成,有的还包含一个透明度信息。因为可以通过三原色Red,Blue,Green来混合出很多种颜色,所以一个像素就可以使用存储这三种颜色的一个数据结构表示。一个像素占用内存的大小,与其使用多少位来表示这些颜色有关,例如最简单的像素只有一个bit,那么它只能表示两个状态,0或者1,对应到图像上也就是黑白。当一个像素达到24bit的时候,RGB每个通道占8位,可以组合出来的颜色已经有1677万色(256256256=16,777,216)种了,而人类眼睛可以分辨的颜色也只有大概1000多万种,此时就是真彩色了。当然还有32位真彩色,感兴趣的可以去研究。

图片来自维基百科那么通过以上的介绍,我们可以得出结论,此处的像素没有物理尺寸,仅仅是一些数据,只有将其显示在物理设备上才会存在物理尺寸。
-
硬件显示设备
对于硬件显示设备,我们这边特指手机屏幕和显示器吧,像素是其显示的基本单位。显示屏目前广泛采用点阵显示,将任何的显示设备放大一定程度,可以看到基本都是由RGB三个小灯管组成一个像素(这个我没有办法去验证,但是以前玩google 那个纸板VR眼镜,近距离放大看手机屏幕时,可以看到屏幕上的小网,每个小网格就是一个屏幕的像素)。可以通过下图感受一下

图片来源
分辨率
讨论分辨率仍然需要分讨论场景
-
数字图像
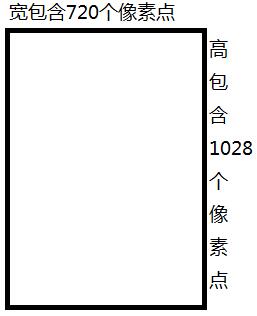
此时分辨率是用来描述图片的像素信息的,比如我们说一张图片的分辨率是1280*720,那么仅仅是说明这张图片是由1280个像素* 720个像素组成的。如下图所示,至于这张图片的尺寸有多大,清晰还是模糊,这取决于它自身的存储格式以及用来显示它的设备。
-
硬件显示设备
是指这块屏幕所包含的像素(这个像素是物理上的,前面我们已经讨论过了)。例如小米8的屏幕分辨率为2248x1080,说明这块屏幕包含了这么多物理像素。
那么图片的分辨率与屏幕的分别率是什么关系呢?这需要清楚了PPI后才可以回答这个问题。
PPI与DPI
DPI是印刷业使用的单位,其表示的是打印纸上每一英寸包含的墨点数量,而PPI是电子屏幕上每一英寸上包含的可寻址物理物理显示单元。其中英寸是西方惯用长度单位,等于2.54厘米。这两个概念之所以如此容易混淆,就是因为一些软件提供商做的孽,例如Microsoft,Adobe,Apple 等等,他们经常将这两个概念互换使用。
PPI
PPI: Pixels Per Inch, 每一英寸上包含的像素个数。
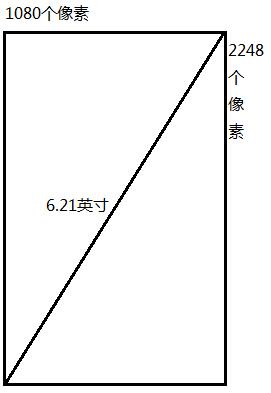
这个值越高,屏幕的显示能力越强,例如小米8 PPI的计算方式如下图所示

108
0
2
+
224
8
2
6.21
=
401.6
\frac{\sqrt{1080^2+2248^2}}{6.21}=401.6
6.2110802+22482=401.6
可见小米8的PPI是401.6,而其官方宣称为402,估计是四舍五入了,不过不知道半个像素怎么处理,知道的可以告诉我一下。
DPI
DPI: Dots Per Inch, 每一英寸上包含的点个数。
与PPI计算方式一样,只是应用的领域不同,这个用在印刷业的。
至此我们可以回答图片的分辨率与屏幕的分辨率的关系了,以小米8为例,按照图片比例全屏显示某一张图片:
第一:当将一张1080*2248像素的图片显示在Mi8上时,屏幕上的每一个物理像素对应一个图片像素,可以完美显示。
第二:当将一张2000*2248像素的图片显示在Mi8上时,Mi8的屏幕在宽度上是无法显示的,所以显卡会将图片光栅化,通过一定的算法将2000个像素减少到1080个像素,由于是从多到少的处理,所以图片是清晰的。
第三:当将一张720*1280像素的图片显示在Mi8上时,显卡会将图片光栅化,将图片以其中一边为标准拉伸,图片会变模糊。
Pt vs Px
Pt :汉语翻译为榜,是一个物理尺寸,长度为1/72 英寸,在概念上Pt与Px毛关系也没有,但是在photoshop中就有关系了。photoshop 中的pt却是一个相对单位(这帮二货各种混用)
换算公式:1pt= (DPI / 72) px。
Android中的dp与px关系
dp: Density-independent Pixels, 这个是Android基于物理设备的ppi抽象出来的一个单位。它是以160dpi的屏幕为基准定义的,在160dpi的屏幕的屏幕上1dp=1px,那么我们就可以得出其
换算公式: 1dp=(屏幕ppi/ 160)px
目前Android系统的屏幕分类如下表
| 密度分类 | 屏幕密度 |
|---|---|
| ldpi | 120dpi |
| mdpi | 160dpi |
| hdpi | 240dpi |
| xhdpi | 320dpi |
| xxhdpi | 480dpi |
| xxxhdpi | 640dpi |
Android中的dp与sp关系
sp: Scale-independent Pixels,其与dp基本一样,也是像素无关的,但是是用在描述字体的大小上。其尺寸会同时相应屏幕密度以及用户对字体的偏好设置。
例如:在手机的字体设置为默认大小时,使用dp与sp描述字体的大小是一样的,如下图

但是当我们改变了手机的字体默认设置的字号后,dp描述的字体大小没有变化,但是sp描述的字体大小却相应的发生了变化,如下图。

除此之外dp与sp再无差异,一般建议字体使用sp作为单位。
Android中dip是什么,与px的关系
dip 就是dp互为别名,没有任何区别,其与px关系见上文。
总结
以上就是关于显示接触GUI开发的程序员应该了解的,本来以为很简单,但是调查后发现再往深研究我将会陷入泥潭无法自拔。同时我也感受到,人类社会发展到目前的水平,任何一个门类的知识都足以让一个人投入终身的时间去研究,那我们程序员除了赚钱养家是不是应该找个自己感兴趣方向忠贞不渝的投入一生业余精力去尝试研究一番呢?在此我觉得我很挫败,突然发现自己这么大年纪了竟然没有爱好,如果爱好美女这个不算的话。。。!



























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










