选择器
选择器就是指定css要作用的标签,呢么标签的名字就是选择器。意为:选择哪个容器。
选择器一共有3种:
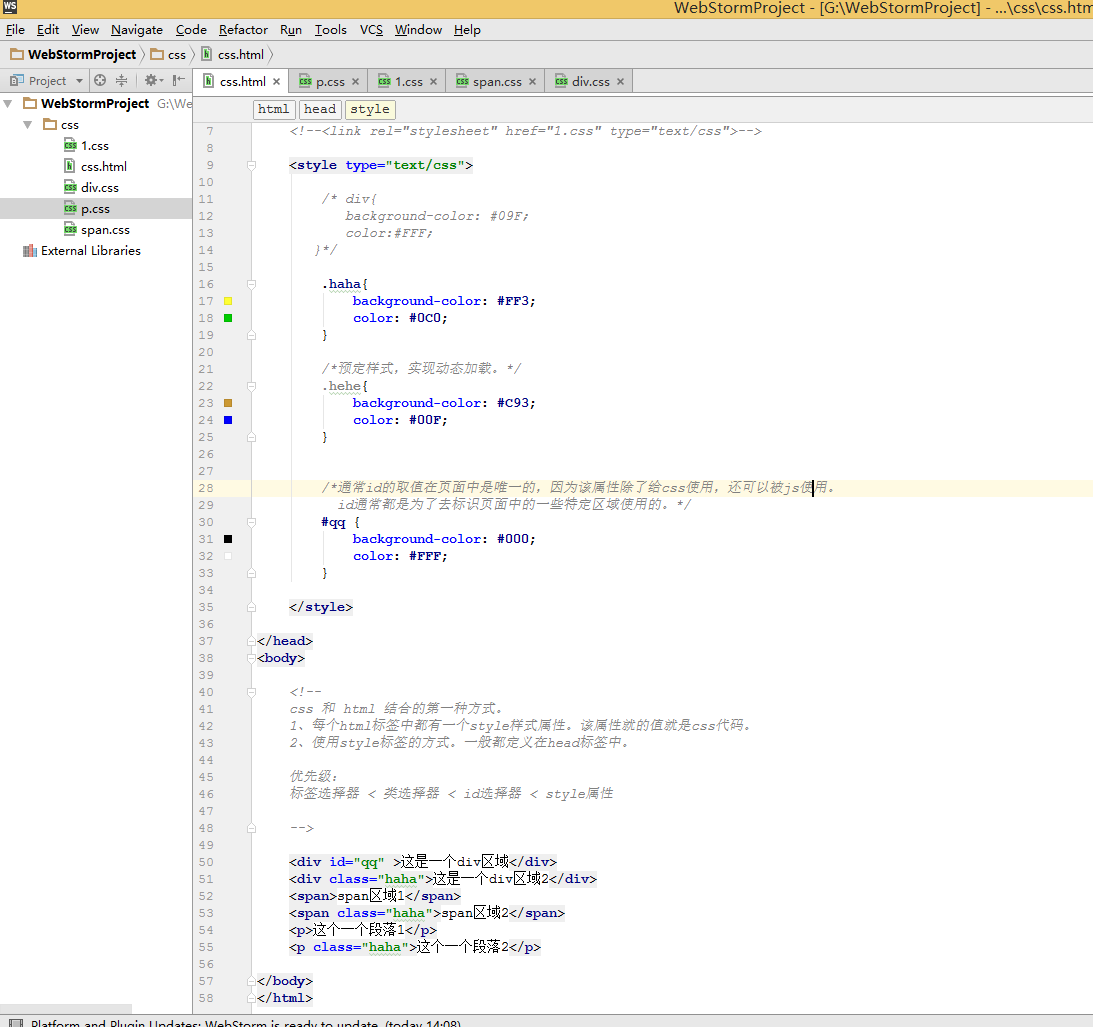
a) html 标签名选择器。使用html的标签名。
b) class 选择器。其实使用的标签中的 class 属性。
c) id 选择器。其实使用的是标签中的 id 属性。
每一个标签都定义了 class 属性和 id 属性。用于对标签进行标识,方便对标签进行操作。在定义中,多个标签的class属性可以相同,而 id 值要唯一,因为 JavaScript 中经常用。
class选择器
在标签中定义 class 属性并赋值。通过 标签名 .class 值 对该标签进行要是设置。
相同标签设置不同的样式的时候,用 class 进行区分。
p.class_1 { color:#FF0000; }
p.class_2 { color:#0000FF; } 不同的标签相同的设置的时候,用 class 进行统一定义。
.classname { color:#00FF00; }
<p class="classname">P标签样式</p>
<div class="classname">DIV标签样式</div> id选择器
与 class 选择器类似,但是格式不同,选择器的名称为: #id值
#pid { color:#0000FF; }
<p id="pid">P标签样式</p> 多个标签同样可以定义相同的 id 值,但是对于 JavaScript 对标签元素的获取就会出错。所以形成习惯,确保id值的唯一性对于以偶的数据库设计也很有好处。
选择器优先级
标签选择器 < 类选择器 < id选择器 < style属性























 3022
3022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








