选择器:
1、标签选择器:每个HTML标签名即为一个选择器
2、类选择器:标签中的class属性指定 ,定义样式要加点。 js引用时用className
3、ID选择器:标签的id属性,尽量保证唯一,便于JavaScript获取元素
优先级:就近原则 标签上设置的style属性可以覆盖其他样式 。
标签选择器<类选择器<id选择器<style属性
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>css样式选择器</title>
<style type="text/css">
div.divclass{ /*选择div下面class为名为divclass*/
background: #000;
color: #FFF;
}
#qq{ /*id选择器*/
background: red;
color: black;
}
.sss{ /*类选择器*/
background: blue;
color: green;
}
p{ /*标签选择器*/
background: orange;
color: maroon;
}
</style>
</head>
<body>
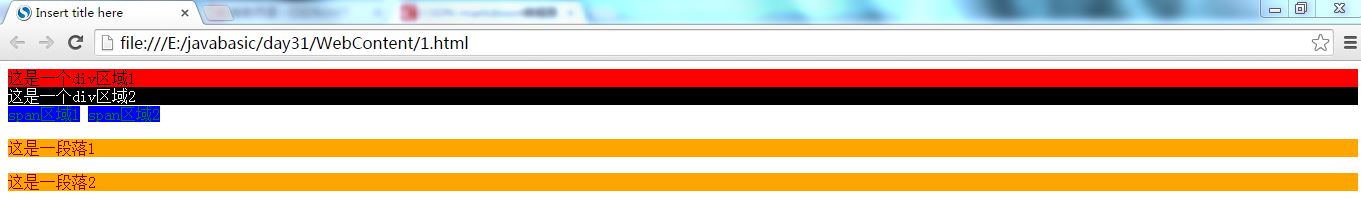
<div id="qq">这是一个div区域1</div>
<div class="divclass">这是一个div区域2</div>
<span class="sss">span区域1</span>
<span class="sss">span区域2</span>
<p >这是一段落1</p>
<p>这是一段落2</p>
</body>
</html>>4,关联选择器:标签中的标签
5、组合选择器:多个选择器 逗号分隔
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>css样式选择器</title>
<style type="text/css">
div b{/*关联选择器 选择div标签下面的b标签*/
background: red;
color: white;
}
#qq,span b{ /*组合选择器 选择id为qq,span 下面的b标签*/
background: green;
color: orange;
}
</style>
</head>
<body>
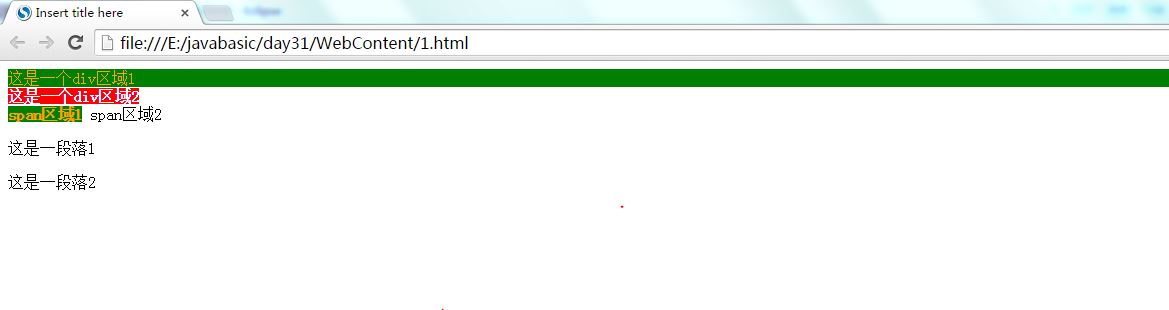
<div id="qq">这是一个div区域1</div>
<div class="divclass"><b>这是一个div区域2</b></div>
<span class="sss"><b>span区域1</b></span>
<span class="sss">span区域2</span>
<p >这是一段落1</p>
<p>这是一段落2</p>
</body>
</html>>6、伪元素选择器:元素的状态 如超链接的默认状态、点击状态、悬停状态等
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>css样式选择器</title>
<style type="text/css">
/*未访问*/
a:LINK {
background: red;
color: #FFF;
text-decoration: none;
font-size: 32px;
}
/*鼠标悬停*/
a:HOVER {
background: #FFF;
color: #F00;
font-size: 18px;
}
/*点击效果*/
a:ACTIVE {
background-color: #000;
color: #FFF;
font-size: 36px;
}
/*访问后的效果*/
a:VISITED {
background: #FF9;
color: #000;
text-decoration: line-through;
}
div:HOVER {/*div标签的悬停效果。让其背景变成红色,字体颜色为蓝色,字体大小为18px*/
background-color: red;
color: blue;
font-size: 18px;
}
p:FIRST-LETTER { /*让p标签的第一个字变成36px,红色的格式*/
font-size: 36px;
color:red;
}
input:FOCUS {/*在input标签获取到焦点的时候,改变器输入框的颜色。为橙色*/
background-color: orange;
}
</style>
</head>
<body>
<a href="http://www.baidu.com" target="_black">伪类选择器</a>
<div id="qq">这是一个div区域1</div>
<div class="divclass"><b>这是一个div区域2</b></div>
<p >这是一段落1</p>
<p>这是一段落2</p>
<input type="text">
<input type="text">
</body>
</html>>提醒: DIV和P标签都属于行级区域,回车效果,SPAN标签为块级区域,无回车效果
























 3122
3122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








