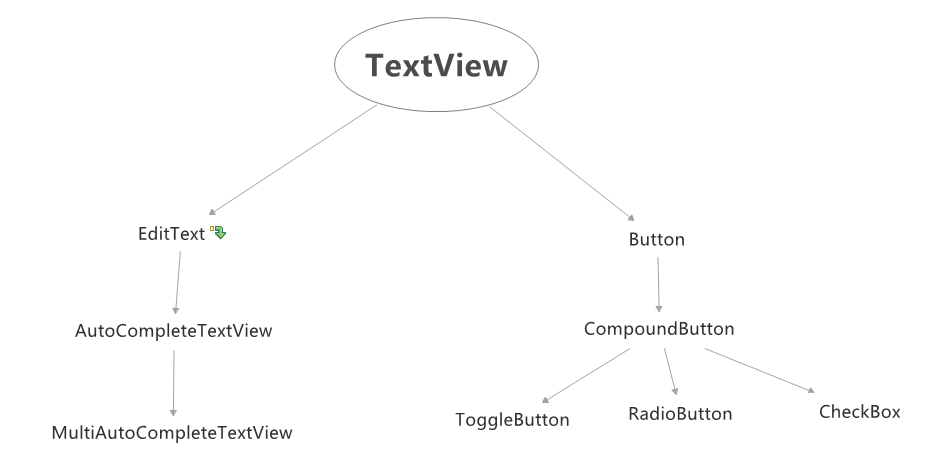
TextView有两个常用的子类分别是EditTextView和Button
AutoCompleteTextView自动完成文本框子类MultiCompleteTextView(多提示)
CompoundButton(compound复合)Togglebutton状态开关RadioButton单选按钮CheckBox复选框
- TextView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.phone.hty.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:drawableLeft="@drawable/aa"
android:gravity="center"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/longtext"
android:singleLine="true"
android:ellipsize="end"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:autoLink="email|phone"
android:text="13079682160"/>
<!--shadow这几个属性要一起来-->
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#00f"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:text="Hello World"
android:shadowRadius="3.0"
android:textColor="#f00"
android:textSize="40sp"/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberPassword"
android:numeric="integer"/>
<CheckedTextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hhhhhh"
android:checkMark="@android:drawable/ic_input_add"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="cewb"
android:background="@drawable/bg"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/bg2"
android:text="gggg"
android:textSize="40sp"
/>
</LinearLayout><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="#fff000"/>
<stroke android:width="4px" android:color="#f00"/>
</shape><?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:bottomLeftRadius="20pt"
android:bottomRightRadius="20px"
android:topLeftRadius="10px"
android:topRightRadius="10px"
/>
<!-- stroke画笔的意思-->
<stroke android:color="#f0f" android:width="4px"/>
<!--gradient是梯度的意思 -->
<gradient android:startColor="#f00"
android:centerColor="#0f0"
android:endColor="#00f"
android:type="sweep"/>
</shape>gradient标签用于颜色变化
stroke标签用于画边框
shape标签是形状变化指定属性android:shape=”rectangle”
corners标签使用在定义形状的边角
- Button
button背景drawable定义是用selector标签
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@android:drawable/ic_menu_agenda"
android:state_pressed="true"/>
<item android:drawable="@android:drawable/btn_star_big_off"
android:state_pressed="false"/>
</selector>





















 1051
1051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








