下拉选则框制作
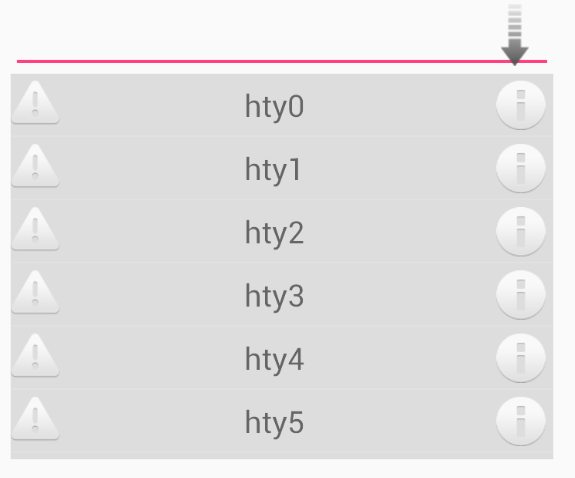
先来一张效果图
功能描述:点击图片弹出选择框,点击列表,在editView中填充文字
首先完成主要布局
EditView+ImageView
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.hty.myapplication.MainActivity">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et"
android:layout_width="match_parent"
android:layout_height="50dp"/>
<ImageView
android:id="@+id/iv"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/indicator_arrow"
android:scaleType="fitCenter"
android:layout_centerVertical="true"
android:layout_alignRight="@id/et"
android:layout_marginRight="5dp"/>
</RelativeLayout>
</RelativeLayout>
ImageView实现逻辑
首先ImageView弹出的是popupWindow,然后再设置内部类给popupWindow设置Adapter
package com.hty.myapplication;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private EditText mEditText;
private ImageView mImageView;
private ArrayList<String> mStrings;
private ListView mListView;
private PopupWindow mPopupWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
initListener();
initData();
}
private void initView() {
setContentView(R.layout.activity_main);
mEditText = (EditText) findViewById(R.id.et);
mImageView = (ImageView) findViewById(R.id.iv);
}
private void initListener() {
mEditText.setOnClickListener(this);
mImageView.setOnClickListener(this);
}
private void initData() {
mStrings = new ArrayList<String>();
for (int i = 0; i < 13; i++) {
mStrings.add("hty" + i);
}
initListView();
}
private void initListView() {
mListView = new ListView(this);
mListView.setAdapter(new myAdapter());
mListView.setVerticalScrollBarEnabled(false);
}
private void showNumber() {
mPopupWindow = new PopupWindow(mListView, mEditText.getWidth()
, mEditText.getHeight() * 5);
mPopupWindow.showAsDropDown(mEditText, 0, 0);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.et:
break;
case R.id.iv:
showNumber();
break;
}
}
private class myAdapter extends BaseAdapter {
@Override
public int getCount() {
return mStrings.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
View view = View.inflate(MainActivity.this, R.layout.item, null);
ImageView imageView = (ImageView) view.findViewById(R.id.iv_delete);
TextView textView = (TextView) view.findViewById(R.id.tv);
textView.setText(mStrings.get(position));
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mStrings.remove(position);
notifyDataSetChanged();
if (mStrings.size() == 0) {
mPopupWindow.dismiss();
mImageView.setVisibility(View.GONE);
}
}
});
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mEditText.setText(mStrings.get(position));
mPopupWindow.dismiss();
mImageView.setVisibility(View.GONE);
}
});
return view;
}
}
}
更多好玩文章: 天意博文






















 751
751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








