完成基本的页面
- 实现具体功能的frgment
对应相应的字符串:
<string-array name="home_titles">
<item>首页</item>
<item>应用</item>
<item>游戏</item>
<item>专题</item>
<item>推荐</item>
<item>分类</item>
<item>排行</item>
</string-array>我们创建相应的fragmnet与之对应,在此之前我们先明确我们的需求:首先我们要从网络访问数据,然后显示相应的视图,那么我们抽象出一个控制器,因为从网络访问有不同的结果,如失败、控、成功,那么我们通过控制器来为不同的状态显示数据,于是创建LoadingPager类:
加载数据的五种:
public static final int STATE_NONE = -1;
public static final int STATE_LOADING = 0;
public static final int STATE_EMPTY = 1;
public static final int STATE_ERROR = 2;
public static final int STATE_SUCCESS = 3;
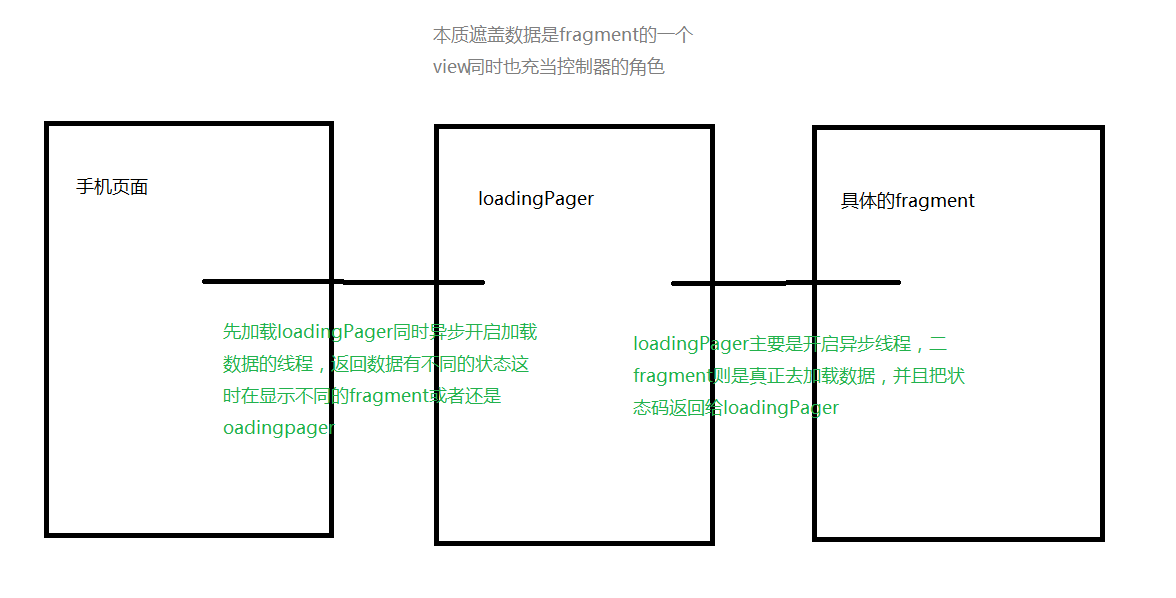
fragment和loadingPager的关系如图所示:
loadingPager的主要方法:
initCommentView()初始化公共视图,也就是在loadingPager中添加view
private void initCommentView() {
mLoadingView = UIUtils.initView(R.layout.pager_loading);
this.addView(mLoadingView);
mErrorView = UIUtils.initView(R.layout.pager_error);
mErrorView.findViewById(R.id.error_btn_retry).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
loadData();
}
});
this.addView(mErrorView);
mEmptyView = UIUtils.initView(R.layout.pager_empty);
this.addView(mEmptyView);
refreshView();
}那么不可能能使显示所有view,于是又利用控制器(就是状态码)来刷新视图的方法refershView,注意三木运算符的使用:
private void refreshView() {
mLoadingView.setVisibility((mCurState == STATE_LOADING) || (mCurState == STATE_NONE) ? VISIBLE : GONE);
mEmptyView.setVisibility((mCurState == STATE_EMPTY) ? VISIBLE : GONE);
mErrorView.setVisibility((mCurState == STATE_ERROR) ? VISIBLE : GONE);
if (mSuccessView == null && mCurState == STATE_SUCCESS) {
mSuccessView = initSuccessView();
this.addView(mSuccessView);
}
if (mSuccessView != null) {
mSuccessView.setVisibility((mCurState == STATE_SUCCESS) ? VISIBLE : GONE);
}
}由上面图片可知假如加载成功那么,loadingPager不显示任何视图,也可以说视图是由fragment来提供的,那么一定还有一个successView的方法来返回成功视图。
再看和loadingPager相对应的各个fragment由于加载数据是每个fragment都是用的,所以抽取出公共baseFragment,在oncreateView中我们应该新建一个loadingPager对象来遮盖住fragment,从而实现控制器的功能,这里注意loadingPager是抽象类,所以要有匿名实现方法,具体如下:
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
mLoadingPager = new LoadingPager(UIUtils.getContext()) {
@Override
public LoadedResult initData() {
return BaseFragment.this.initData();
}
@Override
public View initSuccessView() {
return BaseFragment.this.initSuccessView();
}
};
return mLoadingPager;
}这里写出两个和loadingPager同名的方法,注意写法是fragmnet.this.init()主要是便于理解,我们然后在实现每个frgment,完整的fragmnet代码:
public abstract class BaseFragment extends Fragment {
private LoadingPager mLoadingPager;
public BaseFragment() {
// Required empty public constructor
}
public LoadingPager getLoadingPager() {
return mLoadingPager;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
mLoadingPager = new LoadingPager(UIUtils.getContext()) {
@Override
public LoadedResult initData() {
return BaseFragment.this.initData();
}
@Override
public View initSuccessView() {
return BaseFragment.this.initSuccessView();
}
};
return mLoadingPager;
}
protected abstract LoadingPager.LoadedResult initData();
public abstract View initSuccessView();
}利用工厂模式获得fragmnet
我们新建出每个fragment但是假如一个一个new出来很麻烦于是,于是再次用整数的状态码,来创建并且返回不同的fragment,具体代码:
public class FragmentFactory {
public static final int FRAGMENT_HOME = 0;
public static final int FRAGMENT_APP = 1;
public static final int FRAGMENT_GAME = 2;
public static final int FRAGMENT_SUBJECT = 3;
public static final int FRAGMENT_RECOMMEND = 4;
public static final int FRAGMENT_CATEGORY = 5;
public static final int FRAGMENT_HOT = 6;
static SparseArray<BaseFragment> cacheFragment = new SparseArray<BaseFragment>();
public static BaseFragment getFragment(int position) {
BaseFragment fragment = null;
BaseFragment tmpFragment = cacheFragment.get(position);
if (tmpFragment != null) {
fragment = tmpFragment;
return fragment;
}
switch (position) {
case FRAGMENT_HOME:// 主页
fragment = new HomeFragment();
break;
case FRAGMENT_APP:// 应用
fragment = new AppFragment();
break;
case FRAGMENT_GAME:// 游戏
fragment = new GameFragment();
break;
case FRAGMENT_SUBJECT:// 专题
fragment = new SubjectFragment();
break;
case FRAGMENT_RECOMMEND:// 推荐
fragment = new RecommendFragment();
break;
case FRAGMENT_CATEGORY:// 分类
fragment = new CategoryFragment();
break;
case FRAGMENT_HOT:// 排行
fragment = new HotFragment();
break;
default:
break;
}
cacheFragment.put(position, fragment);
return fragment;
}
}





















 702
702

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








