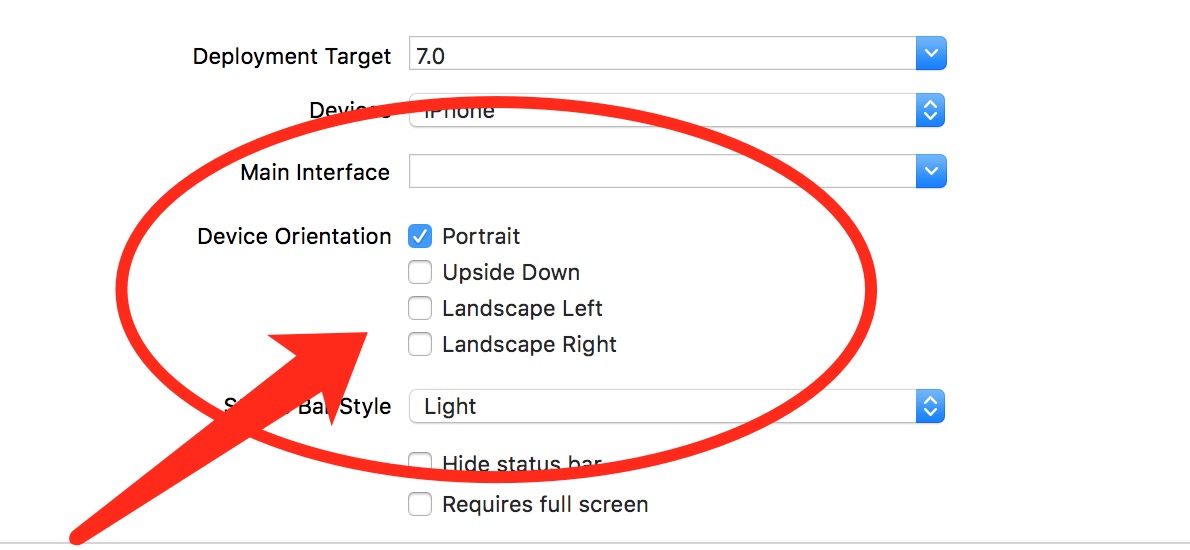
最近现在项目开发的 需求是在H5页面嵌套播放视屏的时候 需要全屏显示 横屏模式 但是项目设置的是全局禁止横屏
H5 页面的播放全屏 决解方法
方法总会有的,我们要向监听UIWebView视频播放时候是否全屏,也就是我们要能拿到播放视频的view或者是viewcontroller,但是由于UIWebView没有比较直观的方法,所以只能从其他地方下手了
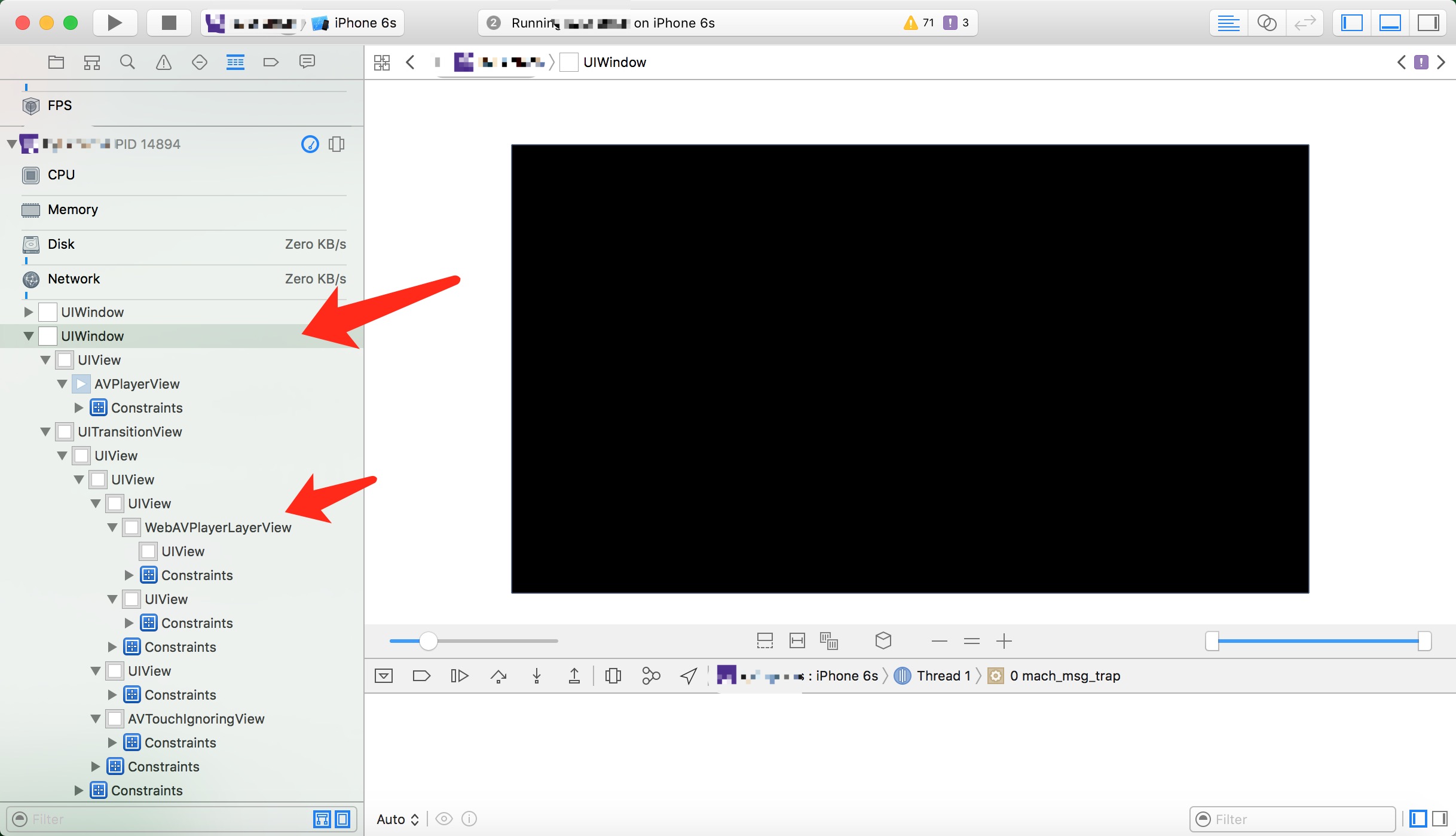
通过Xcode我们可以查看到view的一些层级关系,可以看出弹出播放的是AVPlayerView,在UIWindow上,

好了,问题到这已经很明晰了,我们要么能拿到AVPlayerView,要呢拿到UIWindow才能控制播放界面,分析后发现AVPlayerView不好拿,但是UIWindow及很easy了。
所以找到解决问题的根据了 那么就是想个点子 将他实现了
1 在 AppDelegate.h 中设置全局 属性 isFull
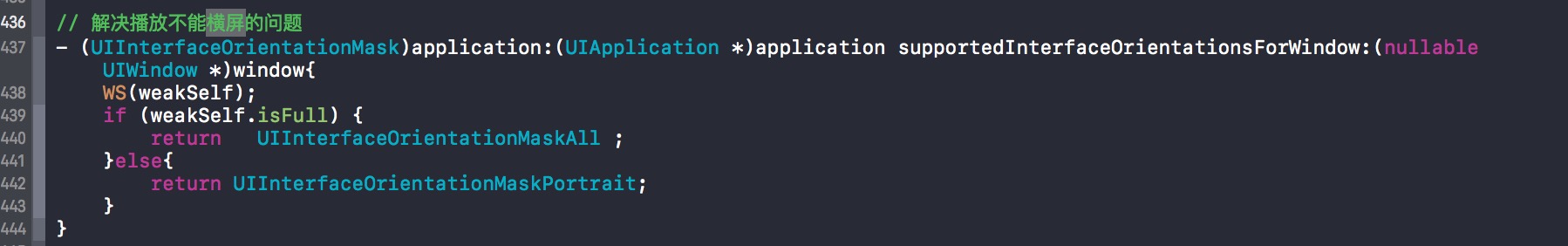
@property (nonatomic,assign) BOOL isFull; //是否全屏2 在 AppDelegate.m 文件实现这个方法
// 解决播放不能横屏的问题
- (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(nullable UIWindow *)window{
WS(weakSelf);
if (weakSelf.isFull) {
return UIInterfaceOrientationMaskAll ;
}else{
return UIInterfaceOrientationMaskPortrait;
}
}
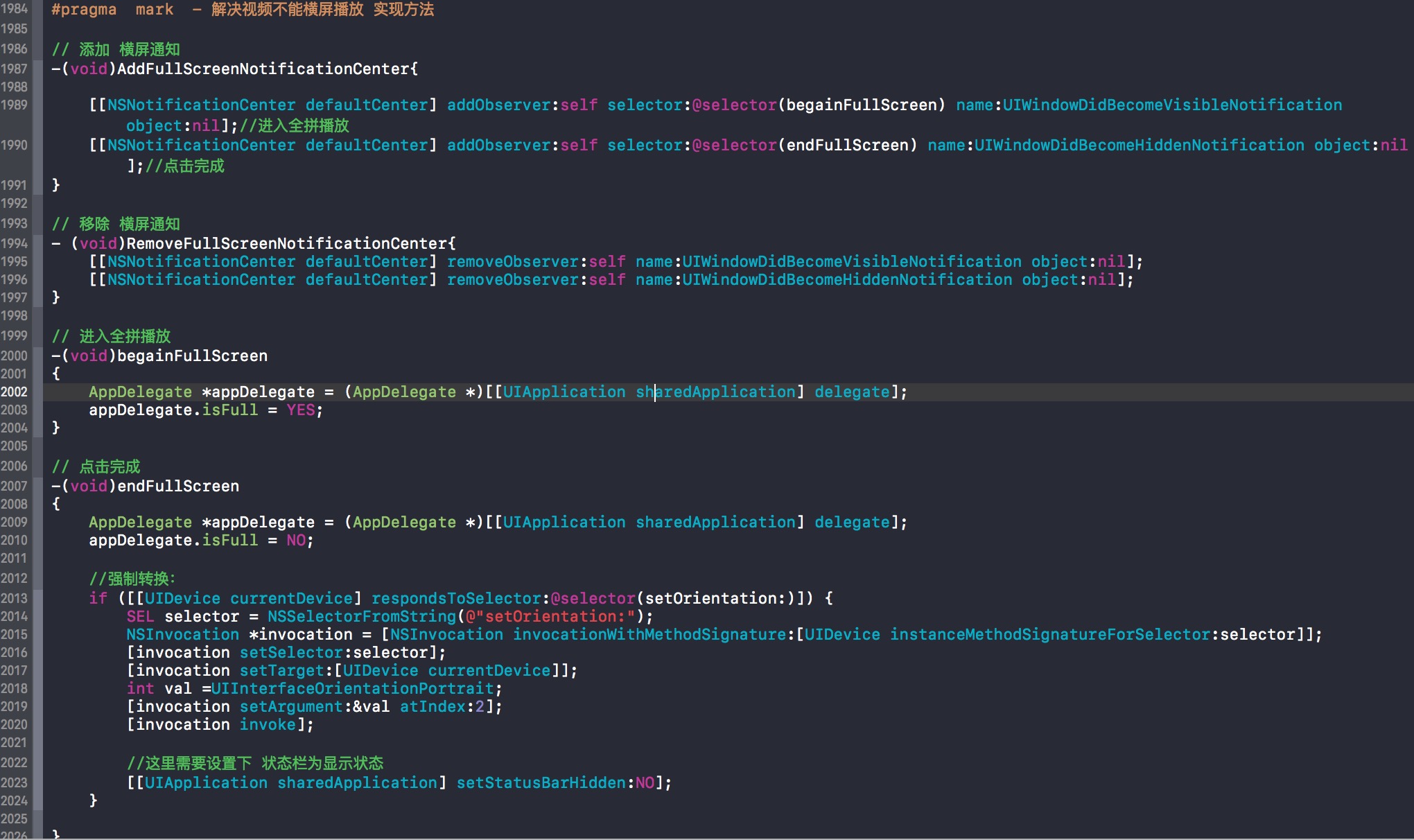
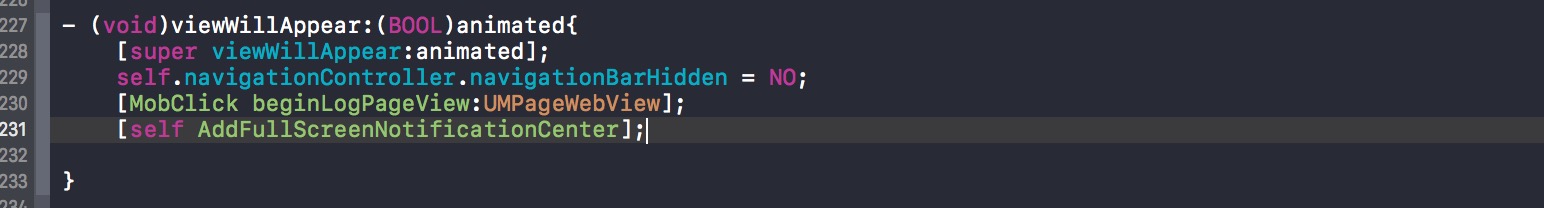
3 关键的一 步来了 在需要的实现全屏播放的页面 添加下面的所有方法
#pragma mark - 解决视频不能横屏播放 实现方法
// 添加 横屏通知
-(void)AddFullScreenNotificationCenter{
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(begainFullScreen) name:UIWindowDidBecomeVisibleNotification object:nil];//进入全拼播放
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(endFullScreen) name:UIWindowDidBecomeHiddenNotification object:nil];//点击完成
}
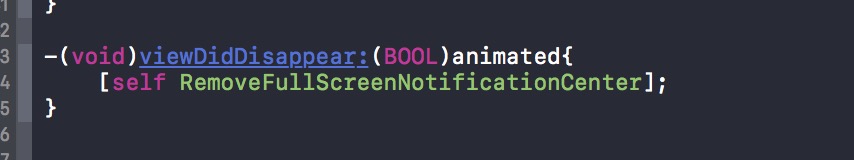
// 移除 横屏通知
- (void)RemoveFullScreenNotificationCenter{
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIWindowDidBecomeVisibleNotification object:nil];
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIWindowDidBecomeHiddenNotification object:nil];
}
// 进入全拼播放
-(void)begainFullScreen
{
AppDelegate *appDelegate = (AppDelegate *)[[UIApplication sharedApplication] delegate];
appDelegate.isFull = YES;
}
// 点击完成
-(void)endFullScreen
{
AppDelegate *appDelegate = (AppDelegate *)[[UIApplication sharedApplication] delegate];
appDelegate.isFull = NO;
//强制转换:
if ([[UIDevice currentDevice] respondsToSelector:@selector(setOrientation:)]) {
SEL selector = NSSelectorFromString(@"setOrientation:");
NSInvocation *invocation = [NSInvocation invocationWithMethodSignature:[UIDevice instanceMethodSignatureForSelector:selector]];
[invocation setSelector:selector];
[invocation setTarget:[UIDevice currentDevice]];
int val =UIInterfaceOrientationPortrait;
[invocation setArgument:&val atIndex:2];
[invocation invoke];
//这里需要设置下 状态栏为显示状态
[[UIApplication sharedApplication] setStatusBarHidden:NO];
}
}通知的添加和移除 在这两个方法中实现
添加通知
移除通知
注意
1 移除通知请在
-(void)viewDidDisappear:(BOOL)animated方法中调用 因为如果项目没有禁止右滑返回手势的话 其它的方法中实现 会出现提早注销移除
2 在这个方法中需要注意 加上状态栏显示代码
我第一次没加上的时候 播放视频 返回后 状态栏 不见了 ��
非H5 界面 显示全屏设置 没有具体实施过 笑尿了 ��
这个比较容易我的思路是
在APPDelegate.h文件中增加属性:是否支持横屏
/*** 是否允许横屏的标记 */
@property (nonatomic,assign)BOOL allowRotation;在APPDelegate.m文件中增加方法,控制全部不支持横屏
-(NSUInteger)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window {
if (self.allowRotation) {
return UIInterfaceOrientationMaskAll;
}
return UIInterfaceOrientationMaskPortrait;
}这样在其他界面想要横屏的时候,我们只要控制allowRotation这个属性就可以控制其他界面进行横屏了。
//需在上面#import "AppDelegate.h"
AppDelegate *appDelegate = (AppDelegate *)[[UIApplication sharedApplication] delegate];
appDelegate.allowRotation = YES;
//不让横屏的时候 appDelegate.allowRotation = NO;即可也没有实践过 通过判断状态栏来设置视图的transform属性 来设置 横屏
- (void)deviceOrientationDidChange: (NSNotification *)notification
{
UIInterfaceOrientation interfaceOrientation = [[UIApplication sharedApplication] statusBarOrientation];
CGFloat startRotation = [[self valueForKeyPath:@"layer.transform.rotation.z"] floatValue];
CGAffineTransform rotation;
switch (interfaceOrientation) {
case UIInterfaceOrientationLandscapeLeft:
rotation = CGAffineTransformMakeRotation(-startRotation + M_PI * 270.0 / 180.0);
break;
case UIInterfaceOrientationLandscapeRight:
rotation = CGAffineTransformMakeRotation(-startRotation + M_PI * 90.0 / 180.0);
break;
case UIInterfaceOrientationPortraitUpsideDown:
rotation = CGAffineTransformMakeRotation(-startRotation + M_PI * 180.0 / 180.0);
break;
default:
rotation = CGAffineTransformMakeRotation(-startRotation + 0.0);
break;
}
view.transform = rotation;
}





























 4510
4510

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








