1. 创建项目和app
# 创建mysite项目
django startproject mysite
# 创建app
python3 manage.py startapp app012.注册app
在 mysite/setting.py 中注册我们创建的app01
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config', # 添加这一行
]3. 编写URL和视图函数的对应关系
3.1 在 mysite/urls.py 文件中编写url和视图函数的对应关系
from django.contrib import admin
from django.urls import path
from app01 import views # 1. 从app01中引入views.py视图
urlpatterns = [
# path('admin/', admin.site.urls),
# 2. 访问 www.domain.com/index/,就从app01/views.py里找 index 函数
path("index/", views.index)
]3.2 在 app01/views.py 编写视图函数
from django.shortcuts import render,HttpResponse
# Create your views here.
# 视图函数有一个默认参数 request
def index(request):
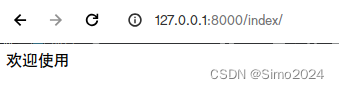
return HttpResponse("欢迎使用")4. 启动django项目
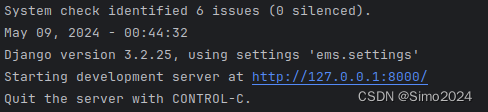
4.1 通过命令行启动
python3 manage.py runserver
4.2 通过Pycharm启动
前提条件是通过Pycharm创建的django项目
4.3 访问网址

5.总结
以后开发页面,就是在mysite/urls.py文件写url与函数对应关系,在app01/views.py中写视图函数
























 1850
1850

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










