初识Django
1. 安装Django
pip install django==4.1 -i https://mirrors.aliyun.com/pypi/simple/
C:\python38
- python.exe
- Scripts
- pip.exe
- Django-admin.exe 【工具,创建Django项目】
- Lib
- 内置模块
- site-packages
- openpyxl
- python-docx
- flask
- Django 【框架的源码】
2.创建项目
Django中项目会有一些默认的文件和默认文件夹
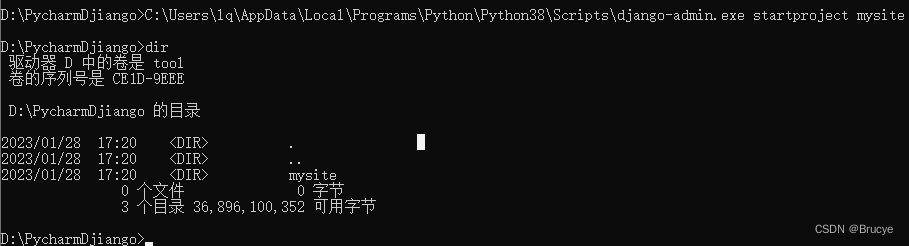
2.1 在终端
- 打开终端
- 进入某个目录(项目放在哪里)
D:\PycharmDjango
- 执行命令创建项目
"C:\Users\lq\AppData\Local\Programs\Python\Python38\Scripts\Django-admin.exe" startproject 项目名称
如果 C:\Users\lq\AppData\Local\Programs\Python\Python38\Scripts 已加入环境变量。
Django-admin startproject 项目名称

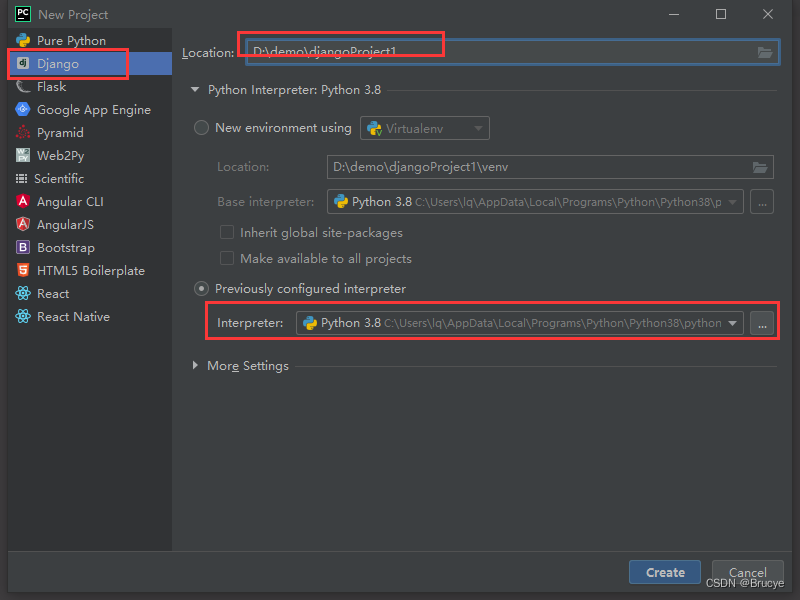
2.2 Pycharm

说明:
- 命令行,创建的项目是标准的。
- pycharm,在标准的基础上默认加了一些东西。
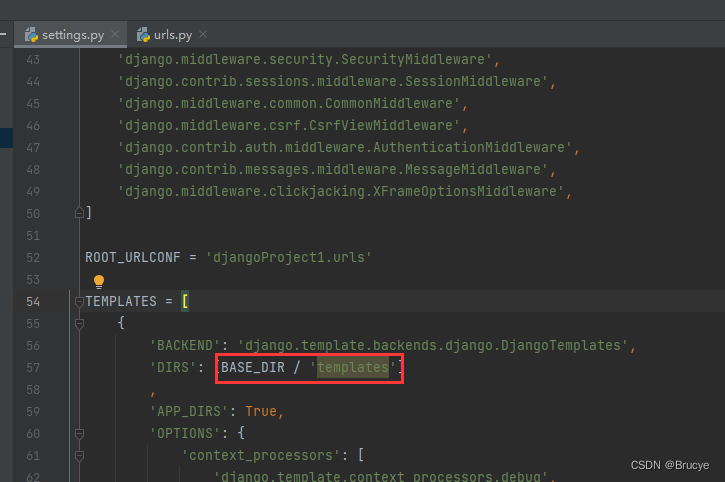
- 创建了一个templates目录(删除)
- settings.py中多出的对应路径

默认项目文件的介绍:
mysite
manage.py 【项目的管理,启动项目、创建app、数据管理】【常用】
asgi.py 【接收网络请求】 【不要动】
wsgi.py 【接收网络请求】 【不要动】
urls.py 【URL和函数的对应关系】 【常操作】
setting.py 【项目配置】 【连接数据库...】 【常操作】
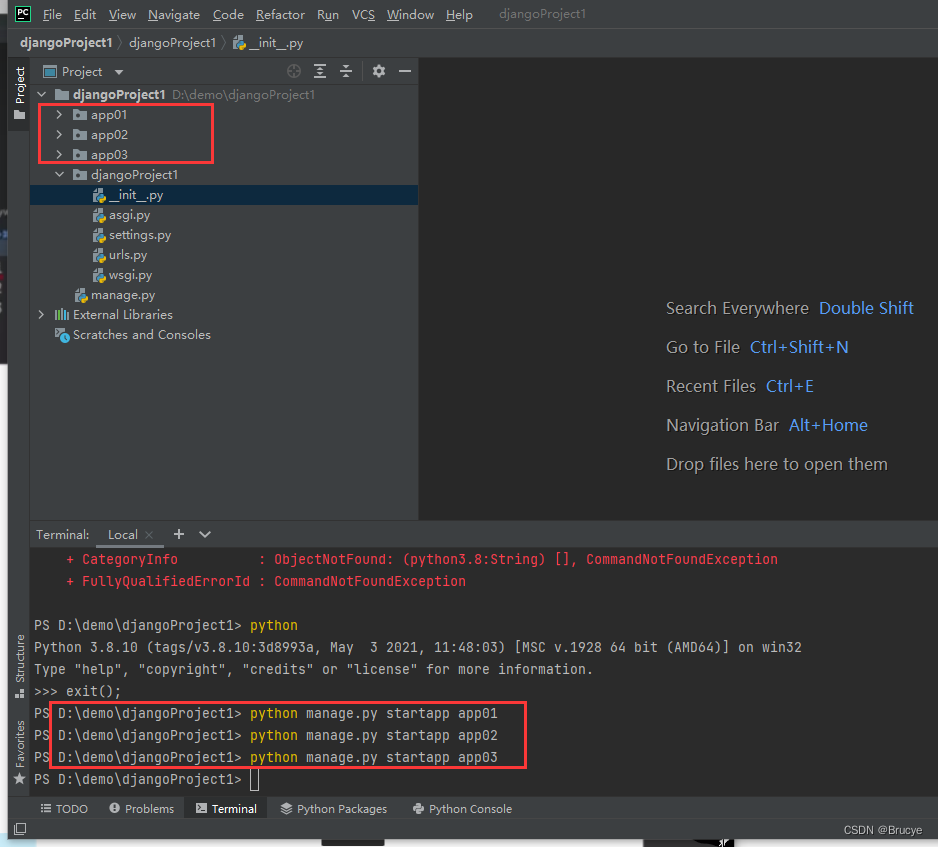
3.APP
- 项目
- app, 用户管理
- app, 订单管理
- app, 后台管理
- app, 网站
- app, API
...

app01
- apps.py 【固定,不用动】app启动类
migrations 【固定,不用动】数据库变更纪录
tests.py 【固定,不用动】单元测试
admin.py 【固定,不用动】Django默认提供一个admin后台管理功能
views.py 【重要】函数
models.py 【重要】对数据库操作
4.快速上手
- app注册【setting.py】
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XpqLs7k5-1675428603249)(D:\Typora_note\Django\image-20230128174743885.png)]](https://img-blog.csdnimg.cn/bba1e68cea2542e192b65a6214ec971a.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-t18P69gs-1675428603249)(D:\Typora_note\Django\image-20230128174819065.png)]](https://img-blog.csdnimg.cn/d73ae07fffc5416a8c4bbbb1d95bf416.png)
- 编写URL和视图函数对应关系【urls.py】
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HErDI9Wa-1675428603249)(D:\Typora_note\Django\image-20230128175611062.png)]](https://img-blog.csdnimg.cn/f617657b442248529ef59e9342ca6002.png)
- 编写视图函数【views】
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-sKci62JV-1675428603250)(D:\Typora_note\Django\image-20230128175750429.png)]](https://img-blog.csdnimg.cn/e34b6798f9804684a0026a7b38b8559c.png)
-
启动Django项目
- 命令行启动
python manage.py runserver- Pycharm启动
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5J8TOfg5-1675428603250)(D:\Typora_note\Django\image-20230128180011779.png)]](https://img-blog.csdnimg.cn/47d32c4be37a4701a7e4c5e94e16b657.png)
4.1 添加页面
- url -> 函数
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9WZUwdSs-1675428603250)(D:\Typora_note\Django\image-20230128193544025.png)]](https://img-blog.csdnimg.cn/eab6d8e0177b48a0a24117f6df0d8269.png)
4.2 templates模板
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-06DzolqR-1675428603250)(D:\Typora_note\Django\image-20230128203209244.png)]](https://img-blog.csdnimg.cn/117fd31831784360b1afd15ceadebf2c.png)
4.3 静态文件
在开发过程中一般将:
- 图片
- CSS
- js
当做静态文件处理
4.3.1 static目录
在app目录下创建static
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XxKa8U43-1675428603250)(D:\Typora_note\Django\image-20230128210708307.png)]](https://img-blog.csdnimg.cn/5ef9d847a5df469cb96a93f57ad9c06a.png)
4.3.2 引用静态文件
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4aKulfsU-1675428603251)(D:\Typora_note\Django\image-20230128210757324.png)]](https://img-blog.csdnimg.cn/a9e51218c8184ecf8e749f3295c38bde.png)
5.模板语法
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tNZzyzR4-1675428603251)(D:\Typora_note\Django\image-20230128222047497.png)]](https://img-blog.csdnimg.cn/8ac29804ed5648cab66660115305e722.png)
案例:新闻中心
1.创建url和视图对应关系
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GdiG30F5-1675428603251)(D:\Typora_note\Django\image-20230128230121230.png)]](https://img-blog.csdnimg.cn/438c315e426d4cbd82ea72b74aecab16.png)
2.编写视图函数
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-e4HdXtp6-1675428603251)(D:\Typora_note\Django\image-20230128230149148.png)]](https://img-blog.csdnimg.cn/eb1d4e2cc1ab4d698c8ac898fc550826.png)
3.使用模板显示数据
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-N9Awwncr-1675428603251)(D:\Typora_note\Django\image-20230128230220406.png)]](https://img-blog.csdnimg.cn/0f039ffd887348b2a39401ade02c7cdf.png)
6.请求和响应
渲染:
- 字符串
- 列表
- 字典
- 列表套字典
- 爬虫
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-knz1JjZZ-1675428603251)(../Django/image-20230129174517413.png)]](https://img-blog.csdnimg.cn/db7b1da2fd02497e8f72f783581dfa2e.png)
案例:用户登录
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lUyJHsbP-1675428603252)(../Django/image-20230129230800422.png)]](https://img-blog.csdnimg.cn/68befcf3496b4f0b9d1d329367181b81.png)
7.数据库操作
利用ORM框架,不用进行SQL语句编写,使用ORM语法执行后可以自动生成SQL语句传给数据库。
7.1 安装模块
pip install mysqlclient
7.2 ORM
ORM可以帮助我们做两件事:
- 创建、修改、删除数据库的表【无法创建数据库】
- 操作表中的数据
1.创建自己的数据库
- 启动MySQL服务
net start mysql57
- 利用自带工具创建数据库
create database 数据库名字 DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
2. Django连接数据库
在settings.py中进行配置修改
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PUAm3yxE-1675428603252)(../Django/image-20230130195113943.png)]](https://img-blog.csdnimg.cn/4b1ff953e69046b094af477db6d002de.png)
ENGINE:数据库类型
NAME:数据库名称
USER:用户名
PASSWORD:abc123.
HOST:连接的主机地址
PORT:连接的主机端口
3. Django操作表
- 创建表
- 删除表
- 修改表
创建表:在models.py文件中
from django.db import models
class UserInfo(models.Model):
name = models.CharField(max_length=32)
password = models.CharField(max_length=64)
age = models.IntegerField
执行命令:
python manage.py makemigrations
python manage.py migrate
注意:app需要提前注册。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7aGtUh13-1675428603252)(../Django/image-20230130220903700.png)]](https://img-blog.csdnimg.cn/6f6a50a0230d42bba093c52991b8519d.png)
在表中新增列时,由于表中已有数据,所以在新增列时需要指定列的值
- 固定值
age = models.IntegerField(default=2)
- 允许为空
data = models.IntegerField(null=True, blank=True)
ORM增删改查:
def orm(request):
# 1.增加数据
# UserInfo.objects.create(name="刘备")
# UserInfo.objects.create(name="关羽")
# UserInfo.objects.create(name="张飞")
# 2.删除数据
# UserInfo.objects.filter(id=3).delete()
# 3.查看数据,获取数据 获取的数据为对象形式
# data_list = UserInfo.objects.all()
# for obj in data_list:
# print(obj.name, obj.password, obj.age)
# 4.更新数据
# UserInfo.objects.filter(id=1).update(password=999)
案例:用户管理
1. 展示用户列表
- url
- 函数
- 获取所有用户信息
- HTML渲染
def info_list(request):
data_list = UserInfo.objects.all()
return render(request, "info_list.html", {"data_list": data_list})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/info_add">添加</a>
<table border="1">
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>密码</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for obj in data_list %}
<tr>
<th>{{ obj.id }}</th>
<th>{{ obj.name }}</th>
<th>{{ obj.password }}</th>
<th>{{ obj.age }}</th>
<th>
<a href="/info_delete/?uid={{ obj.id }}">删除</a>
</th>
</tr>
{% endfor %}
</tbody>
</table>
</body>
</html>
2. 添加用户
- url
- 函数
- GET,看到页面,输入内容。
- POST,提交->写入到数据库。
def info_add(request):
if request.method == 'GET':
return render(request, "info_add.html")
user = request.POST.get("user")
pwd = request.POST.get("pwd")
age = request.POST.get("age")
UserInfo.objects.create(name=user, password=pwd, age=age)
return redirect("/info_list")
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>添加用户</h1>
<form method="post">
{% csrf_token %}
<input type="text" name="user" placeholder="用户名">
<input type="text" name="pwd" placeholder="密码">
<input type="text" name="age" placeholder="年龄">
<input type="submit" value="提 交">
</form>
</body>
</html>
3. 删除用户
- url
- 函数
- GET,传入id删除
def info_delete(request):
uid = request.GET.get("uid")
UserInfo.objects.filter(id=uid).delete()
return redirect("/info_list")
计算机编程交流群:940878539 欢迎加入Q群























 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










