上一篇中,我们用HTML5创建了一个基本布局页面,本篇将对页面添加一些事件处理
引入IScroll.js
上一遍创建的布局中,当我们滑动页面,会发生标题栏和状态栏也会跟着滑上去,为解决这一问题,我们引入IScroll.js文件
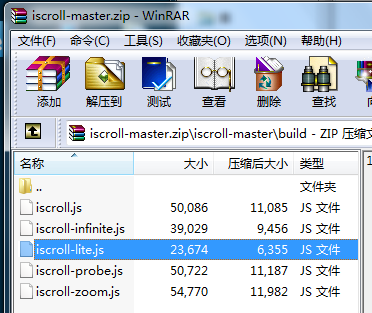
浏览器打开iscrolljs.com → Download,我们移动端需要的是iscroll-lite.js文件,放进assets/www/js目录下,并在index.html中引用。
使用IScroll.js
- 在index.html的列表div中添加ID
<!-- 文件列表-->
<div class="list" id="scroll-list">- iscroll的使用要求对应的属性position为absolute;overflow为hidden;在CSS文件中编辑我们的list div
.content .list{
position: absolute;
left: 0;
top: 1.5rem;
right: 0;
bottom:0;
background-color: #ffffff;
overflow: hidden;
}- 在index.js文件中初始化
$(function() {
var size = $(window).width()/18;
$("html").css("font-size", size);
var scroll_list=new IScroll("#scroll-list");
});现在执行项目就不会出现问题了,像Android中的ListView

添加Item点击事件,点击时删除该Item
- 编辑index.js文件
$(function() {
var size = $(window).width() / 18;
$("html").css("font-size", size);
var myscroll = new IScroll("#scroll-list");
//调用我们定义的事件函数
myClickEvent($("#scroll-list li"), function() {
$(this).remove();
});
});
//定义点击事件函数,参数为点击的Item和事件的回调
function myClickEvent(clickItem, callBack) {
//点击前先移除绑定
$(clickItem).unbind();
//当点击开始时,绑定事件
$(clickItem).bind("touchstart", function() {
//设置Item为选中状态
$(this).data("touchon", true);
//设置Item选中时的背景颜色
$(this).addClass("pressState");
});
//当点击结束时,绑定事件
$(clickItem).bind("touchend", function() {
//如果是选择的Item,让回调事件绑定执行回调函数
if ($(this).data("touchon")) {
callBack.bind(this)();
}
//移除背景色
$(this).removeClass("pressState");
//设置为非选中状态
$(this).data("touchon", false);
});
//当事件为移动而非点击时,绑定事件
$(clickItem).bind("touchmove", function() {
$(this).data("touchon", false);
$(this).removeClass("pressState");
});
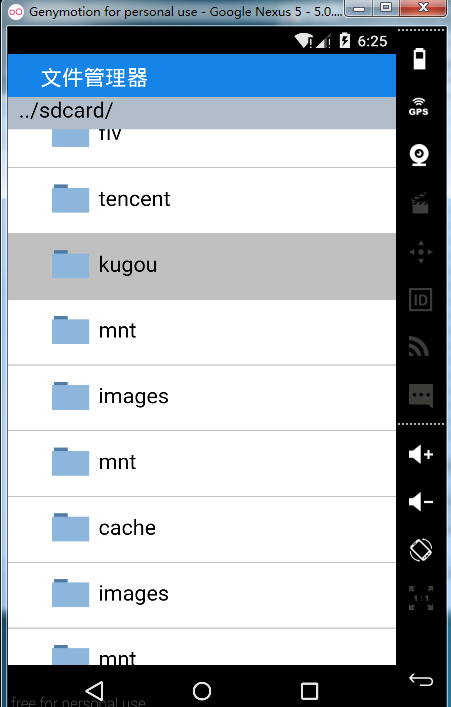
};在CSS文件中,添加按下时的背景色
.content .list ul li.pressState{
background-color: #c0c0c0;
}- 运行项目可以看到当点击时实现了Android中的selector效果,并把点击的Item删除,而移动时并不会删除Item
- 在非移动端中,我们可以通过以下判断是否为可触碰设备,并将Item事件绑定为mousedown、mouseup即可
isTouchDevice='ontouchstart' in window || navigator.msMaxTouchPoints;

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








