你有没有想过,那些日常中看似普通的照片,其实可以摇身一变,成为充满艺术气息的漫画作品?
无论是为了给生活增添一抹色彩,还是为了探索艺术的无限可能,将照片转换成漫画风格,都能让我们以一种全新的视角去欣赏那些熟悉的面孔。
那么,这一充满神奇的过程是如何实现的呢?让我们一起揭开这层神秘的面纱,探索将照片变漫画风格的奇妙之旅吧~

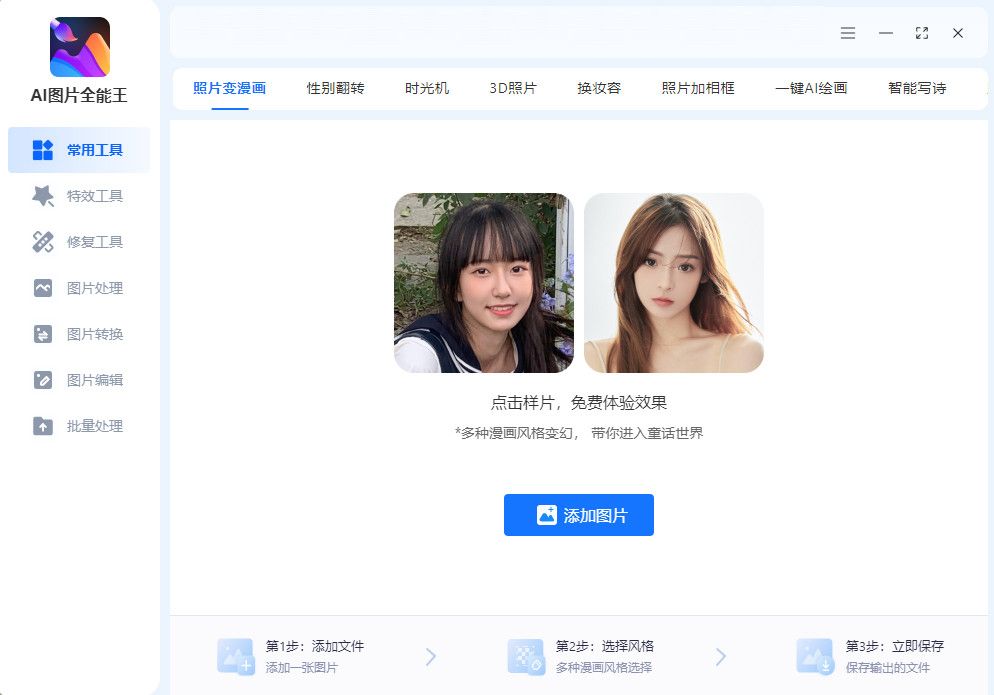
✪方法一:AI图片全能王
——简约而不简单,轻松几步成就漫画梦
步骤一:打开AI图片全能王应用程序,找到位于主界面上的“照片转漫画”功能。
步骤二:点击“添加图片”,从你的设备相册中挑选一张你想要转换的照片。
步骤三:在上传图片后,在右侧会看到一系列可供选择的漫画风格。找到你想要的风格,点击“立即制作”,系统将立即处理你的照片。
步骤四:如果满意,保存漫画化的图片到你的设备上,就可以直接使用或分享啦。

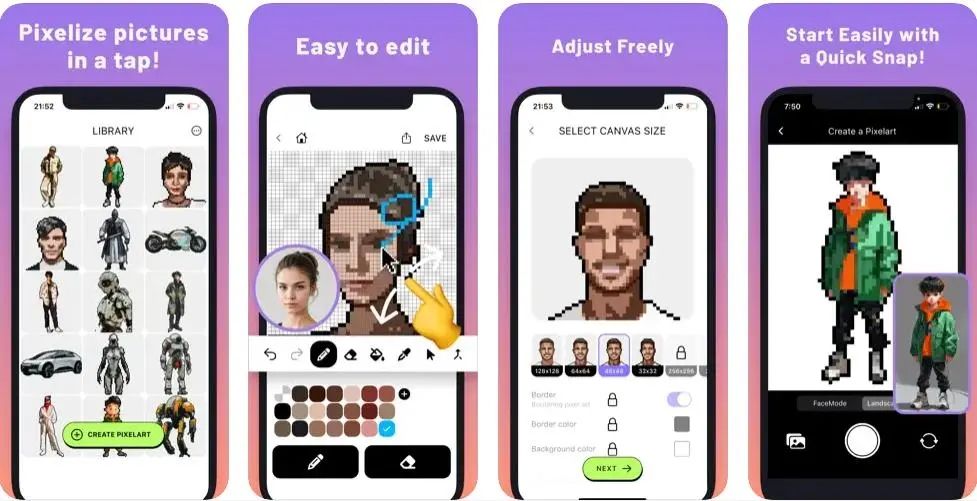
✪方法二:PixelMe
——借助AI的魔力,探索二次元世界
步骤一:首先,启动PixelMe应用,进入主界面,寻找“照片转漫画”的入口。
步骤二:点击“导入图片”,选择一张你希望变身漫画主角的照片。
步骤三:在右侧菜单中,提供了丰富多样的漫画风格供你挑选。
步骤四:选中心仪风格,轻触“转换”按钮,见证照片的华丽变身。

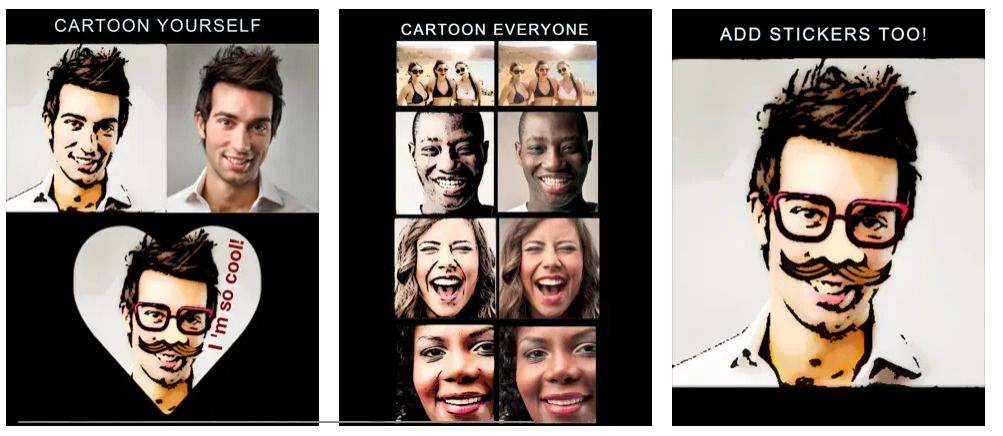
✪方法三:Cartoon Yourself
——个性化定制,让每一张漫画都独一无二
步骤一:打开Cartoon Yourself应用,进入“照片漫画化”界面。
步骤二:从手机相册中挑选一张照片,准备进行艺术加工。
步骤三:上传图片后,系统将展示一系列漫画风格选项,你可以逐一预览,直到找到那个完美的画面。
步骤四:点击“漫画化”,稍待片刻,一幅专属于你的漫画肖像将跃然屏幕之上。

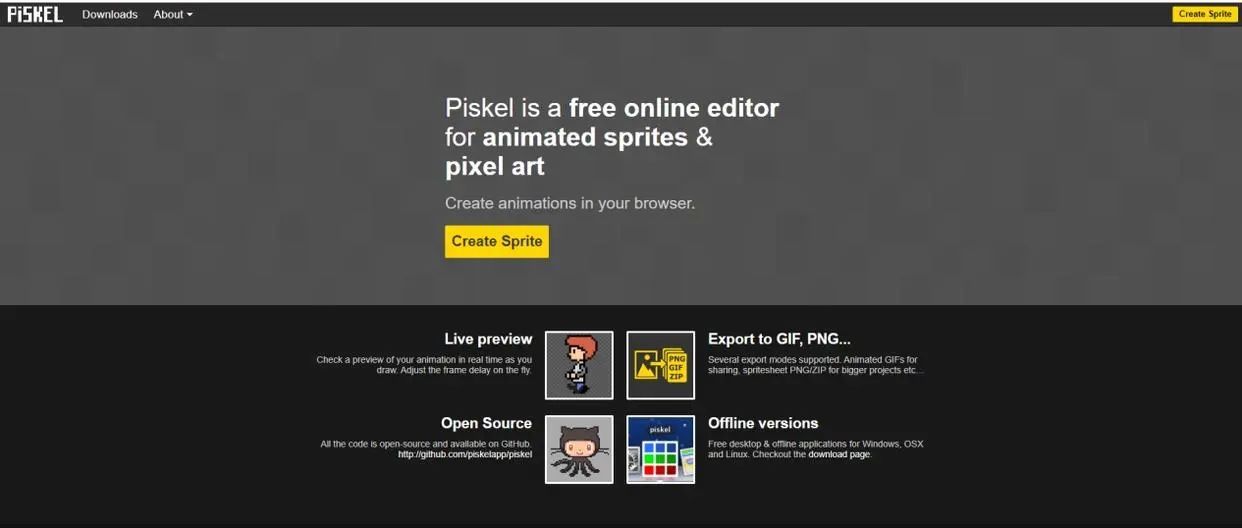
✪方法四:Piskel
——像素艺术的魅力,创造复古漫画新体验
步骤一:访问Piskel在线编辑器,无需下载,直接在网页上操作。
步骤二:上传你的照片,或者从头开始创建一个新的画布。
步骤三:利用Piskel的像素化工具,手动调整每一处细节,创造具有复古风格的漫画效果。
步骤四:保存你的作品,无论是导出为图片文件,还是分享到社交媒体,都是值得骄傲的艺术成果。

以上四种将照片变漫画风格的方法,无疑为我们打开了一扇通往创意世界的大门。无论是通过AI技术的力量,还是利用便捷的在线工具,我们都能轻松地将平凡的照片转化为充满个性和艺术感的漫画作品。





















 923
923

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








