1.下载安装node,安装地址自定义(D:\node.js)引起以下两点问题
node -v 和 npm -v版本打印出来,说明安装node ok。
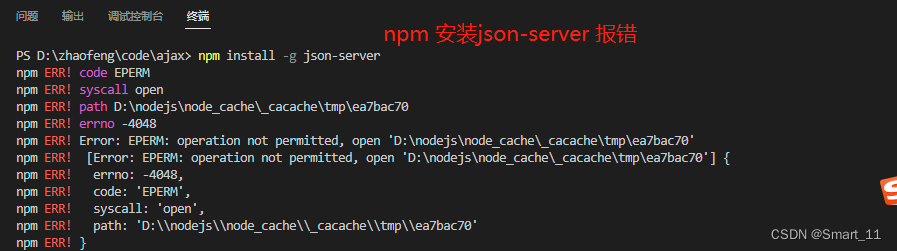
2.问题一:通过npm 安装json-server时报错
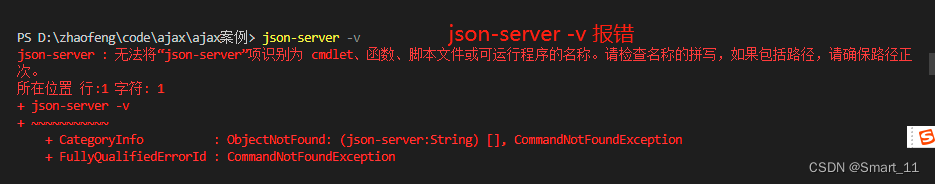
问题二:json server -v报错


针对以上两点问题提出解决办法:
问题解决办法:
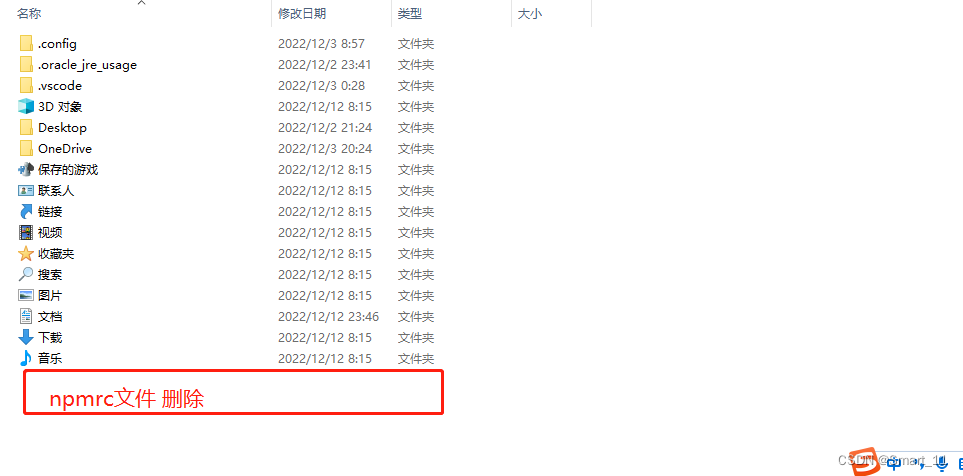
1.VScode的集成终端中输入:npm cache clean --force ,且删除缓存文件C:\User{用户}\npmrc文件

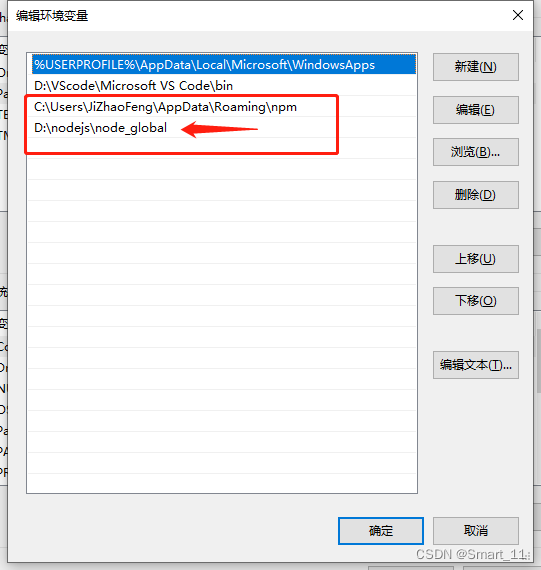
2.配置环境变量,步骤如下:我的电脑右键--属性--高级设置--环境变量--Administrator用户变量--选中Path--编辑-新建D:\nodejs\node_global,确定后重新进行npm install -g json-server,就会安装成功。
如果目录D:\nodejs没有node_global文件夹,新建此文件名的文件夹;

3.再次打印json-server -v 打印出版本后,说明安装成功;
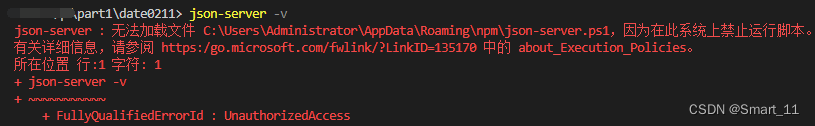
如果还有报错如下图:

报错信息:json-server : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\json-server.ps1,因为在此系统上禁止运行脚本。
既然是禁止运行脚本,我们打开权限让运行就好了。
解决方案:
- 打开 powerShell 用管理员身份运行
- 输入命令: set-ExecutionPolicy RemoteSigned
- 输入A,就打开运行脚本权限了
- 在vscode终端中输入:json-server --watch test.json,成功出现 http://localhost:3000后就OK了






















 1981
1981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








