1.安装vant/weapp
1.1 在项目目录下,npm init -y
1.2 安装 npm i @vant/weapp -S --production
2.修改配置(在微信开发者工具中)
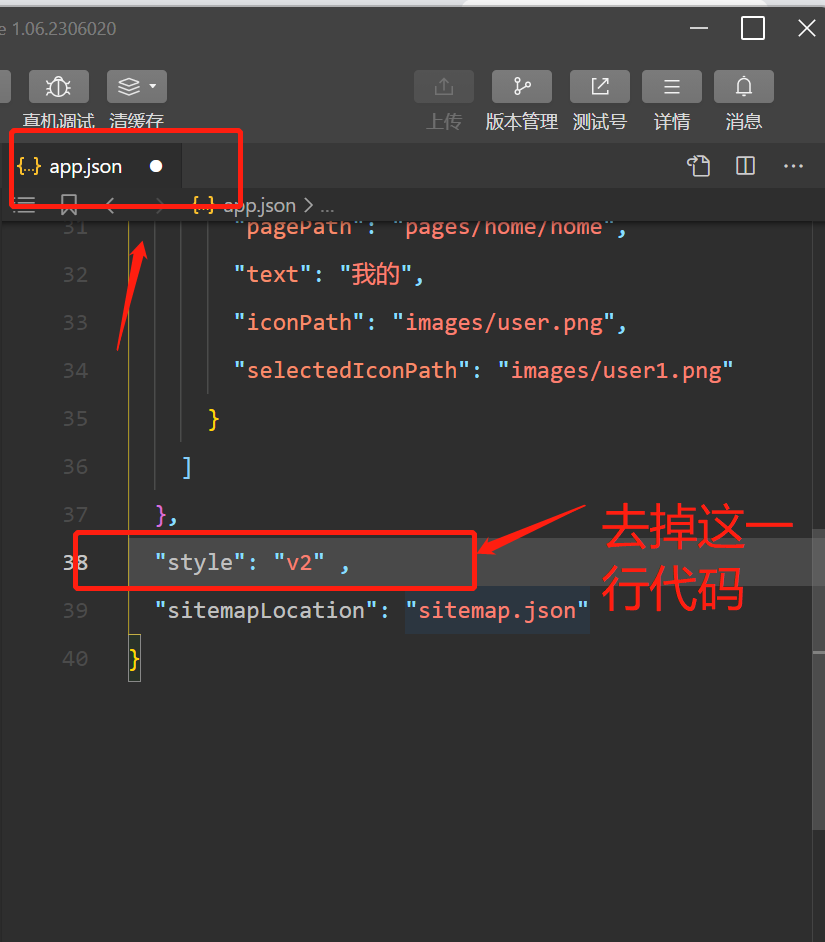
2.1在app.json中需要的配置:
去掉:"style": "v2"

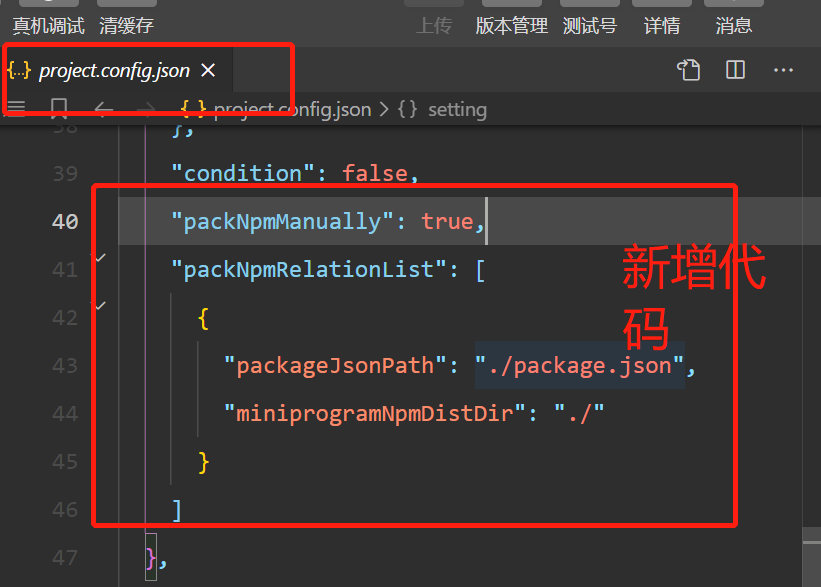
2.2在project.config.json中,配置如下:
{
...
setting:{
//setting中增加下面代码
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]
}
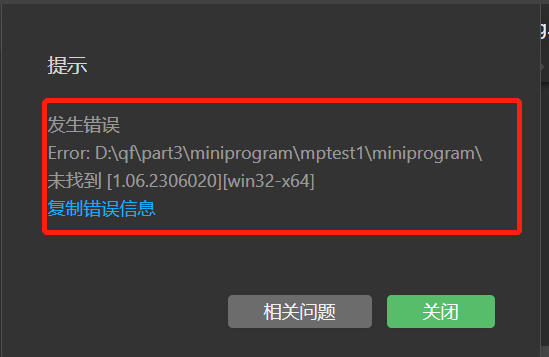
}注意:如果“miniprogramNpmDistDir”路径设置不正确,构建npm时会报错;报错内容如下:请参考

3.构建npm包
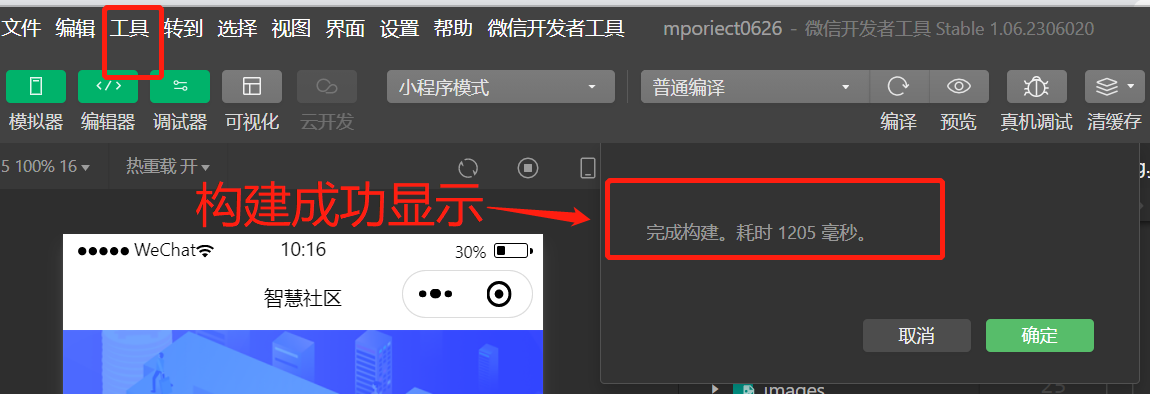
3.1打开微信开发者工具,点击工具>>构建npm,如下示意图:

注意:之前版本的微信开发者工具需要在右上角详情勾选“使用npm构建”的选项,如果没有此选项,之后的版本都是默认打开npm 构建的。
4.在页面中使用vant
4.1 在page下页面中,找到.json文件,添加如下代码:
引用组件:
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}4.2 找到对应的.wxml文件,输入如下代码:
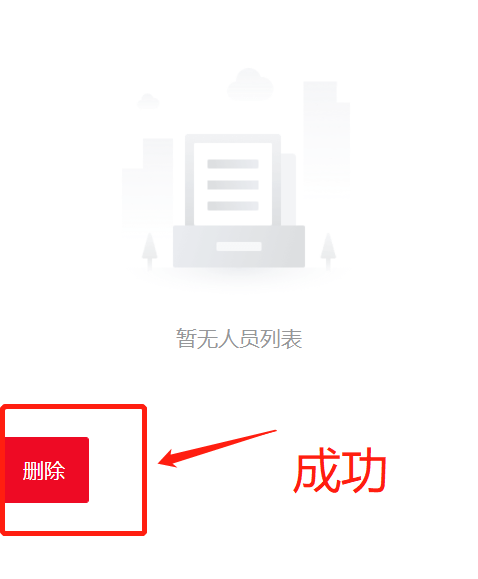
<van-button type="danger">删除</van-button>4.3 效果图:























 6717
6717











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








