代码:
//
// ZQDraw.m
//
//
// Created by QiZhang on 11/26/15.
//
//
#import "ZQDraw.h"
#import "UIColor+Random.h"
#define kWidth 30
#define kMargin kWidth
@implementation ZQDraw
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[self setNeedsDisplay];
}
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
[self testZhu];
}
// 柱状图
- (void)testZhu
{
NSArray *data = @[@"50",@"50",@"100"];
// get context
CGContextRef ctx = UIGraphicsGetCurrentContext();
for (int i = 0; i < data.count ; i++) {
// 构建路径
UIBezierPath *path = [UIBezierPath bezierPathWithRect:CGRectMake(i * (kWidth + kMargin), 200 - [data[i] intValue], kWidth,[data[i] intValue])];
// 把路径添加到上下文
CGContextAddPath(ctx, path.CGPath);
[[UIColor randomColor] set];
CGContextFillPath(ctx);
}
}
// 饼状图
- (void)testPie
{
NSArray *data = @[@25,@25,@50];
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 拼接路径
CGPoint center = CGPointMake(100, 100);
CGFloat radius = 100;
CGFloat startA = 0;
CGFloat endA = 0;
CGFloat angle = 0;
for (NSNumber *number in data) {
startA = endA;
angle = number.intValue / 100.0 * M_PI * 2;
endA = startA + angle;
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];
[path addLineToPoint:center];
// 添加到上下文
[[UIColor randomColor] set];
CGContextAddPath(ctx, path.CGPath);
CGContextFillPath(ctx);
}
}
- (void)test
{
// 得到上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGPoint center = CGPointMake(100, 100);
CGFloat radius = 100;
CGFloat startA = 0;
CGFloat endA = 0;
CGFloat angle = 0;
// 第一个扇形
angle = 25/100.0 * M_PI * 2;
endA = startA + angle;
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];
[path addLineToPoint:center];
// 添加到上下文
CGContextAddPath(ctx, path.CGPath);
[[UIColor redColor] set];
// 渲染
CGContextFillPath(ctx);
// 第二个扇形
startA = endA;
angle = 25 / 100.0 * M_PI * 2;
endA = startA + angle;
UIBezierPath *path1 = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];
[path1 addLineToPoint:center];
// 添加到上下文
CGContextAddPath(ctx, path1.CGPath);
[[UIColor greenColor] set];
// 渲染
CGContextFillPath(ctx);
// 第三个扇形
startA = endA;
angle = 50 / 100.0 * M_PI * 2;
endA = startA + angle;
UIBezierPath *path2 = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];
[path2 addLineToPoint:center];
// 添加到上下文
CGContextAddPath(ctx, path2.CGPath);
[[UIColor blueColor] set];
// 渲染
CGContextFillPath(ctx);
}
@end
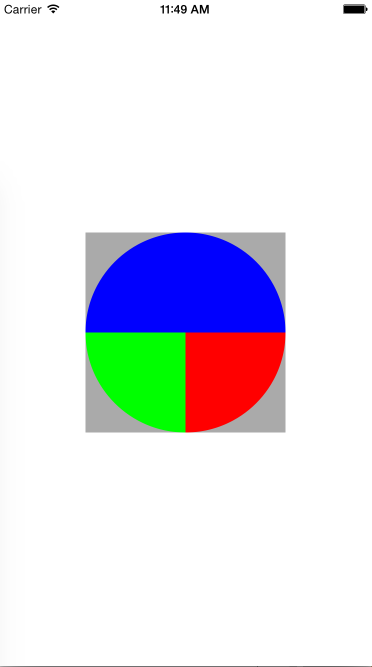
截图:























 64
64











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








