说明
在开发中,我们经常需要设置组件的圆角属性,下面介绍一下用代码实现和用XCode实现的两种方式及注意点。
代码实现
直接上代码,这种方法比较直接,没有什么注意点。
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *btn = [UIButton buttonWithType:UIButtonTypeRoundedRect];
[btn setFrame:CGRectMake(10, 50, 100, 50)];
btn.layer.borderWidth = 5.0;
btn.layer.borderColor = [UIColor greenColor].CGColor;
btn.layer.cornerRadius = 20;
btn.layer.masksToBounds = YES;
[self.view addSubview:btn];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end用XCode实现
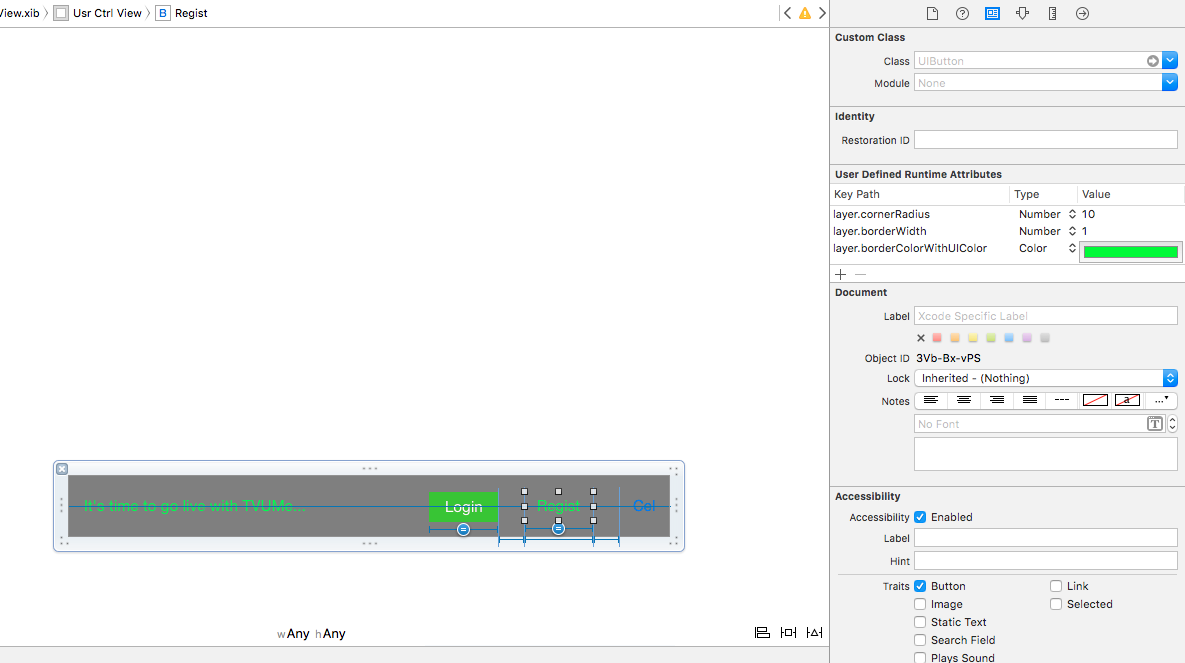
首先在此页面做设置

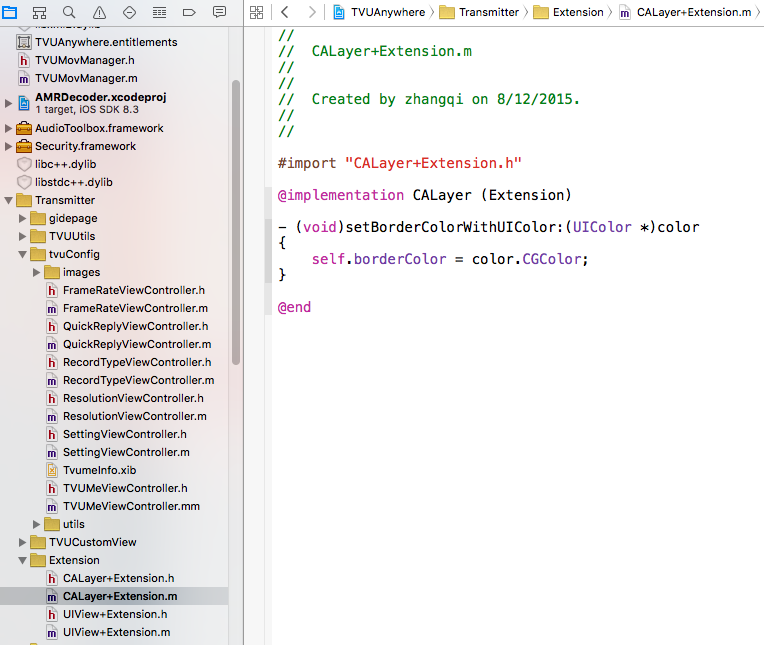
注意:如果设置了组件的layer.borderColorWithUIColor属性,则还需要为CALayer添加一个分类,该分类的具体内容如下:

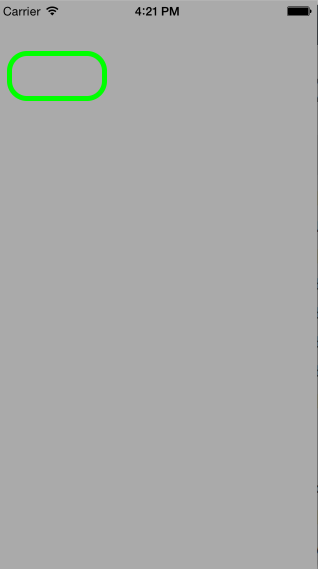
此时,就可以达到预想的效果。
























 4567
4567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








