访问对象属性的两种方式
var chevy={
make:"chevy",
model:"Bel Air",
year:1987,
color:"red",
passenger:2,
convertible:false,
mileage:10
}
1、句点表示法
使用对象名、句点和属性名
chevy.color
2、方括号表示法
使用对象名以及用引号和方括号括起的属性名。
chevy['color']
这两种方式是等价的,功能相同。唯一的差别在于,有些情况下,方括号表示法更灵活些,因为可以像下面这样表示法来指定属性名:
color[“co”+“lor”]
可将任何表达式放在括号内,只要其结果为表示属性名的字符串即可。
chevy['co'+'lor']
chevy['c'+'o'+'l'+'o'+'r']
var chevy={
make:"chevy",
model:"Bel Air",
year:1987,
color:"red",
passenger:2,
convertible:false,
mileage:10
}
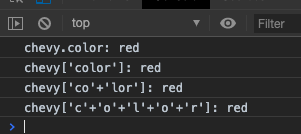
console.log("chevy.color: "+ chevy.color);
console.log("chevy['color']: "+ chevy["color"]);
console.log("chevy['co'+'lor']: "+ chevy["co"+"lor"]);
console.log("chevy['c'+'o'+'l'+'o'+'r']: "+ chevy['c'+'o'+'l'+'o'+'r']);
























 1570
1570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










