微信小程序中配置云开发
一、配置 app.js 文件
onLaunch() {
wx.cloud.init({
env: 'cloud1-xxxxxxxxxx', // 云开发 环境ID
traceUser: true // 将用户访问记录到用户管理中
})
}
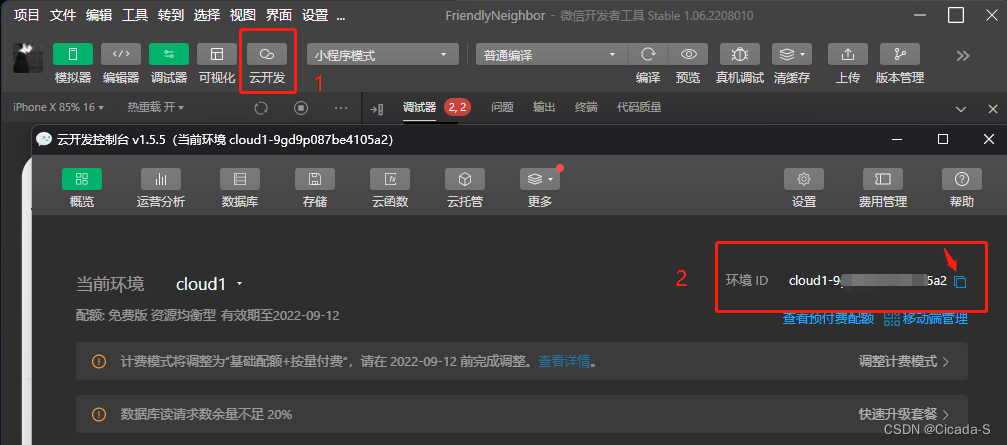
env: 'cloud1-xxxxxxxxxx' 中的环境ID获取方式如下:

二、配置 project.config.json 文件
在根目录上新建一个文件夹命名为:cloud
{
...
"cloudfunctionRoot": "cloud/", // 云函数文件夹
...
}
注意:命名要和上面这个配置的"cloudfunctionRoot": "cloud/"名字一样

参考文档
如果该文章能帮到你的话 麻烦点个赞 谢谢啦~





















 2439
2439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








