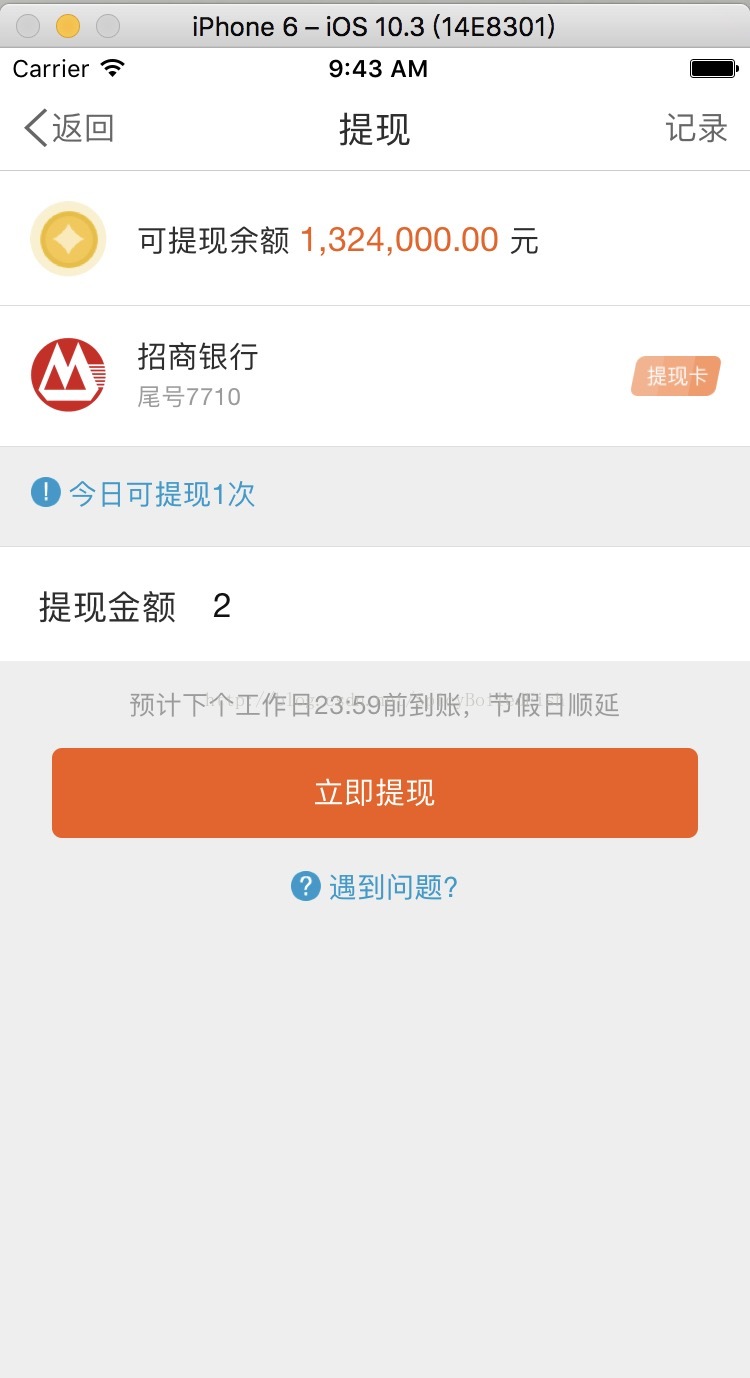
首先贴出演示结果:
那么如何开发这种效果呢?用到了Angular.js中的ng-disabled属性:
核心代码如下:
HTML:
//提现按钮部分:
<div class="button-standard-container">
<button class="button button-standard" on-touch="getCashSuccess();" data-ng-disabled="!isCashTest()">
{{cashBtnName || '立即提现'}}
</button>
</div>
//输入框部分:
<div class="item order-item ft_12">
<div class="row">
<div class="col col-25 getCash_money">提现金额</div>
<div class="col col-67">
<input type="tel" data-ng-model="cashJ.cashInputValue" class="input_money"
data-ng-change="cashInputChange()" placeholder="{{product.lowestAmt}}起提现" maxlength="10">
</div>
</div>
</div>
//判断提现页面的提现按钮是否可点击
$scope.cashJ={}; //定义一个空对象
$scope.cashJ.cashInputValue='';
//判断按钮是否可点击:
$scope.isCashTest =function () {
return $scope.cashJ.cashInputValue !='' && $scope.cashJ.cashInputValue != undefined;
}Css:
.button {
border-color: #b2b2b2;
background-color: #f8f8f8;
color: #444;
position: relative;
display: inline-block;
margin: 0;
padding: 0 12px;
min-width: 52px;
min-height: 47px;
border-width: 1px;
border-style: solid;
border-radius: 2px;
vertical-align: top;
text-align: center;
text-overflow: ellipsis;
font-size: 16px;
line-height: 42px;
cursor: pointer; }
.button:hover {
color: #444;
text-decoration: none; }
.button.active, .button.activated {
border-color: #a2a2a2;
background-color: #e5e5e5;
box-shadow: inset 0 1px 4px rgba(0, 0, 0, 0.1); }
.button:after {
position: absolute;
top: -6px;
right: -6px;
bottom: -6px;
left: -6px;
content: ' ';
}
/*按钮*/
.button-standard-container {
width: 100%;
/*padding-left: 1.071rem;
padding-right: 1.071rem; 按钮比设计稿宽,调整dz0713*/
padding-left: 1.7rem;
padding-right: 1.7rem;
}
.button.button-standard {
width: 100%;
background-color: #f75a0e;
color: #ffffff;
-moz-border-radius: 5px; /* Gecko browsers */
-webkit-border-radius: 5px; /* Webkit browsers */
border-radius: 5px; /* W3C syntax */
font-weight: normal; /*dz0724*/
border: none;
}
.button.button-standard.font-size-up {
font-size: 1.2rem;
line-height: 2.8rem;
}
.button.button-standard[disabled=disabled] {
background-color: #faa37a;
}
.button.button-standard:active {
background-color: #e54b00;
}总结,需要注意的点:
1. button button-standard button-standard-container 这个css文件是关键,否则ng-disabled属性设置为true和false都没有效果。
2. 判断输入框的数字是否为空的函数至关重要,isCashTest这个函数。
3. 对输入框的input的ng-modal值不能使用单个变量字段,而是使用点对象的方式。例如:
data-ng-model="cashJ.cashInputValue"
























 1689
1689

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








