身份认证机制
一、两种主流的Web开发模式
在我们了解两种主流的认证机制之前,我们先来了解一下目前主流的两种Web开发模式。
基于服务端渲染的传统Web开发模式
服务端渲染:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。客户端只负责解析 HTML 。

优点:
- 前端耗时少。因为在服务端动态生成HTML内容,浏览器只需要直接渲染页面就好了。尤其是移动端,更省电。
- 有利于SEO**(也称为搜索引擎优化)**。因为服务器响应的是完整的HTML页面内容,所以爬虫更容易爬取获取信息,更利于SEO。
缺点
占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发
基于前后端分离的新型Web开发模式
前后端分离:后端只负责提供 API 接口(处理、存储数据),前端使用 Ajax 调用接口(显示数据)。前端和后端开发人员通过 接口 进行数据的交换。
优点
- 开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
- 用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
- 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点
- 不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR 技术能够很好的解决 SEO 问题!)
如何选择开发模式
-
比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用
服务器端渲染; -
而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用
前后端分离的开发模式。注意:具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
二、什么是身份认证机制
1、身份认证(Authentication):又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。 在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等。
2、目的:为了确认当前所声称为某种身份的用户,确实是所声称的用户
3、目前主流的身份认证有session认证机制和JWT认证机制,那么如何选择身份认证的方式
服务端渲染推荐使用 Session 认证机制前后端分离推荐使用 JWT 认证机制
三、Session认证机制
1.HTTP协议的无状态性:指的是客户端的每次 HTTP 请求都是 独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。
2.为了解决 HTTP 无状态的限制,我们可以使用 Cookie。
Cookie
1.Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。

-
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把
当前域名下所有未过期的 Cookie一同发送到服务器。 -
Cookie的特性
自动发送
域名独立
具有过期时限
4kb限制
4.客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。 之后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

5.Cookie的不安全性:*由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。并且更具浏览器所提供的接口,可以伪造一些数据,因此不具有安全性。所以切记不要将用户的重要信息(如:用户密码、账号信息等)通过Cookie发送给浏览器

6.服务器可通过认证Cookie的形式去提高身份认证的安全性。比如:为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以 在收银机上进行刷卡认证 。只有收银机确认存在的会员卡,才能被正常使用

注意:这种“会员卡 + 刷卡认证”的设计理念,就是 Session 认证机制的精髓。
Session工作机制

在 Express 中使用 Session 认证
1.安装express-session
npm i express-session
2.创建session中间件
1.导入session
const session = require("express-session");
2.创建seesion中间件
app.use("session({
secret: '', // 定义密钥:可以是任意字符串
resave: false, //固定写法
saveUninitialized: true //固定写法
})")
3.通过req.session来访问session对象,从而储存用户的关键信息
// 测试登录接口
// 在设置express-session中间件之后,req上就会多出一个session的属性,以便于我们操作
app.post('/api/login',(req,res)=>{
// console.log(req.seeesion);
if(req.body.username !== 'Richie' && req.body.password !== '123456'){
res.send({status:1,msg:'登陆失败'})
}
// user、islogin是自己定义的存储属性
req.session.user = req.body; // 用户的信息
req.session.islogin = true; // 用户的登录状态
res.send({ status: 0, message: '登录成功' });
})
4.可以通过req.session对象获取之前存储的数据
// 获取用户姓名的接口
app.post('/api/username',(req,res)=>{
if(!req.session.isLogin){
return res.send({status: 1,msg: '用户未登录'})
}
res.send({
status: 0,
msg: '查询成功',
data: req.session.user.username
})
})
5.调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。
// 退出登录的接口
app.post('/api/logout', (req, res) => {
// 清空 Session 信息
req.session.destroy()
res.send({
status: 0,
message: '退出登录成功',
})
})
6.完整代码
// 导入session模块
const session = require('express-session');
const express = require('express');
const cors = require('cors')
const app = express();
const router = express.Router()
app.use(cors())
// 配置session
app.use(express.json())
app.use(session({
secret: 'node five',
resave: false, //固定写法
saveUninitialized: true // 固定写法
}))
// 测试登录接口
app.post('/api/login',(req,res)=>{
if(req.body.username !== 'Richie' && req.body.password !== '123456'){
res.send({status:1,msg:'登陆失败'})
}
req.session.user = req.body;
req.session.isLogin = true;
})
// 获取用户姓名的接口
app.post('/api/username',(req,res)=>{
if(!req.session.isLogin){
return res.send({status: 1,msg: '用户未登录'})
}
res.send({
status: 0,
msg: '查询成功',
data: req.session.user.username
})
})
// 退出登录接口
app.post('/api/exit',(req,res)=>{
if(!req.session.isLogin){
return res.send({status: 1,msg: '用户未登录'})
}
// 清空session信息
req.session.destroy()
res.send({
status: 0,
msg: '退出登录成功',
})
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})
7.Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
- 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制
四、JWT认证机制
1、JWT( JSON Web Token)认证机制*,目前最流行的跨域解决方案*
JWT通常由三部分组成:Header(头部)、payLoad(有效荷载)、Signature(签名)三者之间用 . 号分隔开


工作原理
用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。

使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage中。此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:
Authorization: Bearer <token>
在express中使用JWT
1.安装JWT需要使用的两个包:jsonwebtoken 和 express-jwt ,其中jsonwebtoken是用来生成JWT字符串的,express-jwt是用来解析字符串还原成JSON对象。
npm i jsonwebtoken express-jwt
2.导入JWT相关的包
// 导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
3.定义serect密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥,密钥设置的越复杂越好:
- 当生成
JWT字符串的时候,需要使用secret密钥对用户信息进行加密,最终得到加密好的JWT字符串 - 当把
JWT字符串解析还原成JSON对象的时候,需要使用secret密钥进行加密
// secret密钥的本质:就是一个字符串
const secretKey = 'Richie Node five ^_^_^_^'
4.注册中间件
// 使用app.use()来注册中间件
// expressJWT({ secret: secretKey, algorithms: ['HS256'] })就是来解析Token的中间件
// .unless({ path: [/^\/api\//] })用来指定哪些接口不需要访问权限,这里是凡是以/api为开头的接口都不需要访问权限
app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))
5.在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端
//登录接口
app.post('/api/login',(req,res)=>{
console.log(req.body);
const userInf = req.body;
// 登陆失败
if(userInf.username!=='admin'&&userInf.password!=='000000'){
return res.send({
status: 400,
msg: '登陆失败'
})
}
//登陆成功之后:调用jwt.sign(参1,2,3)方法生成JWT字符串。并且通过 token属性发送给客户端
//参数1:用户的信息对象 2:加密的密钥 3:配置对象,可以配置当前的token的有效期
// 千万不要把密码加载到 JSON 字符串中,不然存在泄露的风险
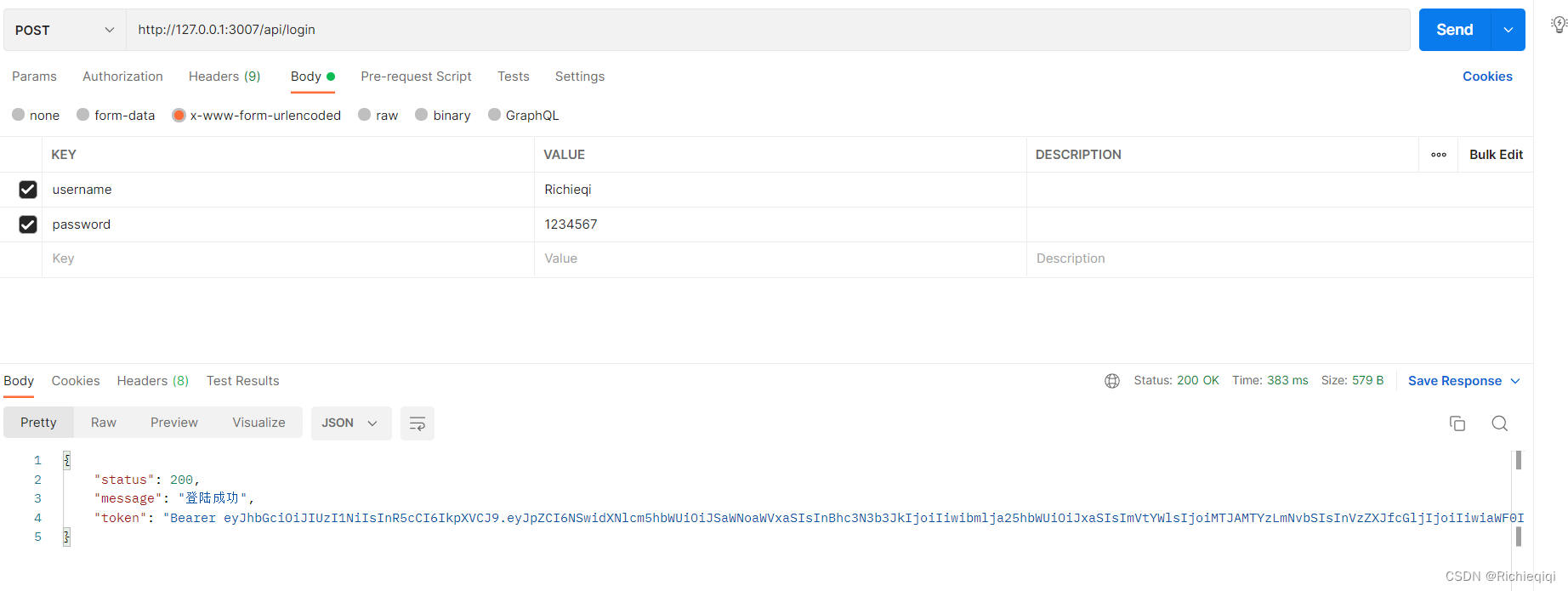
const tokenStr = jwt.sign({username:userInf.username},secretKey,{expiresIn:'3000s'})
res.send({
status: 200,
message: '登陆成功!',
token: tokenStr // 要给客户端的 token 字符串
})
})

6.使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
// 一个有权限的API接口
app.get('/admin/getinfo',(req,res)=>{
console.log(req.user);
res.send({
status:200,
message: '获取用户信息成功',
data:req.user
})
})
当不在请求头中传入token时:

当传入正确的token时:

7.捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
// 使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token',
})
}
res.send({
status: 500,
message: '未知的错误',
})
})
8.完整代码
const express = require('express');
const app = express();
// 允许跨域资源共享
const cors = require('cors');
app.use(cors());
app.use(express.json())
// 导入与JWT相关的两个包,jsonwebtoken express-jwt
// 当express-jwt这个中间件配置成功之后,即可在那些有权限的接口中,使用req.user对象,来访问从JWT字符串中解析出来的用户信息
const expressJWT = require('express-jwt'); // 解析还原JSON对象
const jwt = require('jsonwebtoken'); // 生成JWT字符串
const secretKey = 'Richie Node five';
// 使用app.use()来注册中间件
// expressJWT({ secret: secretKey, algorithms: ['HS256'] })就是来解析Token的中间件
// .unless({ path: [/^\/api\//] })用来指定哪些接口不需要访问权限,这里是凡是以/api为开头的接口都不需要访问权限
app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))
//登录接口
app.post('/api/login',(req,res)=>{
console.log(req.body);
const userInf = req.body;
// 登陆失败
if(userInf.username!=='admin'&&userInf.password!=='000000'){
return res.send({
status: 400,
msg: '登陆失败'
})
}
//登陆成功之后:调用jwt.sign(参1,2,3)方法生成JWT字符串。并且通过 token属性发送给客户端
//参数1:用户的信息对象 2:加密的密钥 3:配置对象,可以配置当前的token的有效期
// 千万不要把密码加载到 JSON 字符串中,不然存在泄露的风险
const tokenStr = jwt.sign({username:userInf.username},secretKey,{expiresIn:'3000s'})
res.send({
status: 200,
message: '登陆成功!',
token: tokenStr // 要给客户端的 token 字符串
})
})
// 一个有权限的API接口
app.get('/admin/getinfo',(req,res)=>{
console.log(req.user);
res.send({
status:200,
message: '获取用户信息成功',
data:req.user
})
})
//错误中间件,捕获解析 JWT 失败之后i的错误
app.use((err,req,res,next)=>{
if(err.name === 'UnauthorizedError') return res.send('登陆过期请重新登录!');
res.send({
status:500,
message: '未知错误'
})
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})
























 855
855











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








