使用vuex进行兄弟组件的通信
这个问题很简单,我搞了一天才解决的
vuex
store index.ts
import { createStore } from 'vuex';
import StudyStatus from './study';
import PlanboxStatus from './planboxStatus';
import selectSeries from './selectSeries';
import GantryStatus from './gantryStatus';
import SubjectInfo from './subjectInfo'
export default createStore({
modules: {
study: StudyStatus,
planboxStatus: PlanboxStatus,
selectprotocol: selectSeries,
gantryStatus: GantryStatus,
subjectInfo:SubjectInfo
}
})
subjectInfo.ts
export default {
state: {
bedType:1
},
mutations: {
changeBedId(state,value) {
state.bedType = value
}
},
getters: {
getBedId: state => {//getters用于返回bedType的值
return state.bedType
}
},
actions: {
}
}
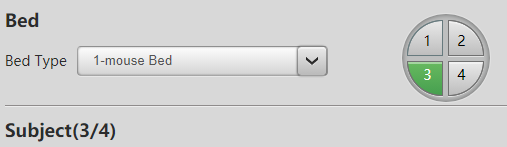
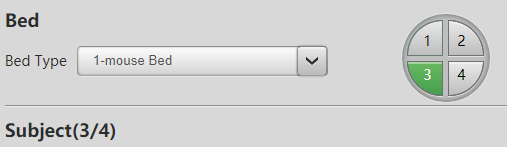
bed.vue组件
<template>
<div class="up FlexRow">
<div class="bed FlexCol">
<div class="block-title">Bed</div>
<SelectBox class="param1" style="margin-left:1.5rem" :parameter="'Bed Type'" :boxWidth="'25'" :Value="data[0]" :OptionValue="data"></SelectBox>
</div>
<div>
<div class="select FlexCol">
<div class="select-up">
<div class="bed-1" v-bind:class="{'select-bed':bedId===1}" @click="selectBed(1)">
<span class="select-title">1</span>
</div>
<div class="bed-2 " v-bind:class="{'select-bed':bedId===2}" @click="selectBed(2)">
<span class="select-title">2</span>
</div>
</div>
<div class="select-down">
<div class="bed-3 " v-bind:class="{'select-bed':bedId===3}" @click="selectBed(3)">
<span class="select-title">3</span>
</div>
<div class="bed-4 " v-bind:class="{'select-bed':bedId===4}" @click="selectBed(4)">
<span class="select-title">4</span>
</div>
</div>
</div>
</div>
</div>
</template>
将bedId进行保存
setup() {
let store = useStore()
let isSelect=ref(false)
let bedId = ref(1)
function selectBed(id) {
if (bedId.value== id) {
isSelect.value =!isSelect.value
}
bedId.value= id
store.commit('changeBedId', id)
}
return {
bedId ,selectBed,
}
}
subject.vue组件
<div class="block-title">Subject({{bedId}}/4)</div>
setup() {
var data = reactive([['HFS', 'FFS'], ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10'], ['female', 'male']])
let store = useStore()
let bedId = ref(1)
store.watch((state, getters) => getters.getBedId, (res) => {//这里要监控bedTpye值的变化,才能实时改变bedId的值
bedId.value = res
})
console.log(store.state.bedType)//获取bedType的值
return {
data, bedId
}
}

























 1951
1951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








