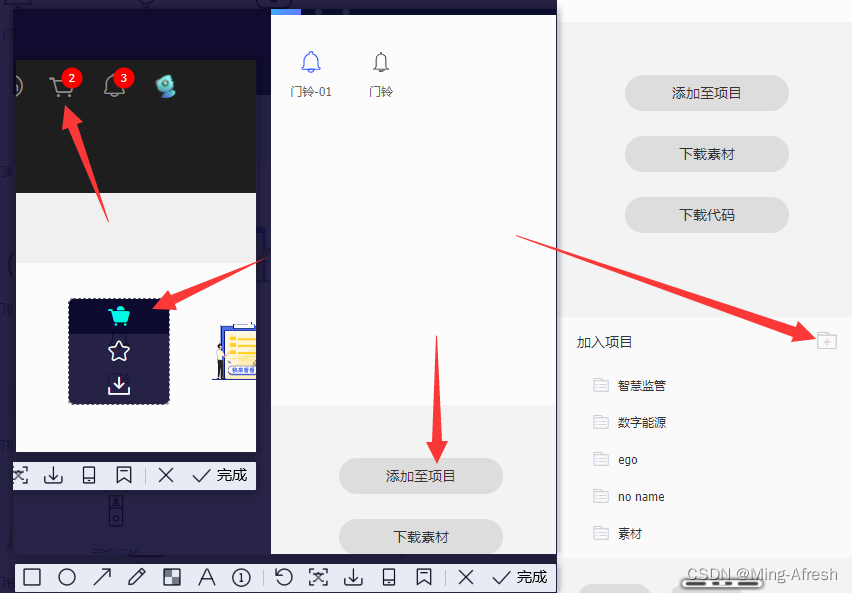
1、以项目举例可创建添加多个图标应用

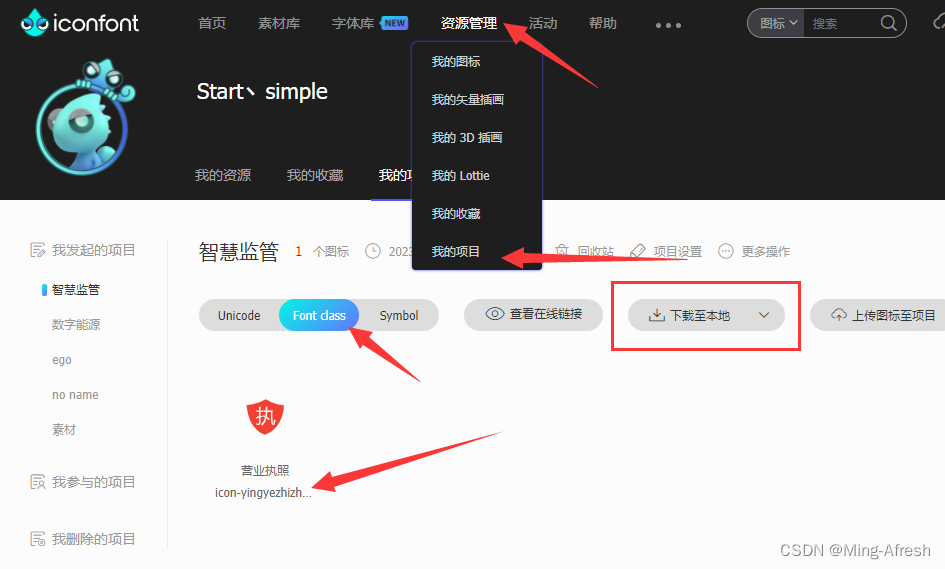
2、处理我们项目中的图标(这里我习惯用Font class 一会要用到)下载到本地

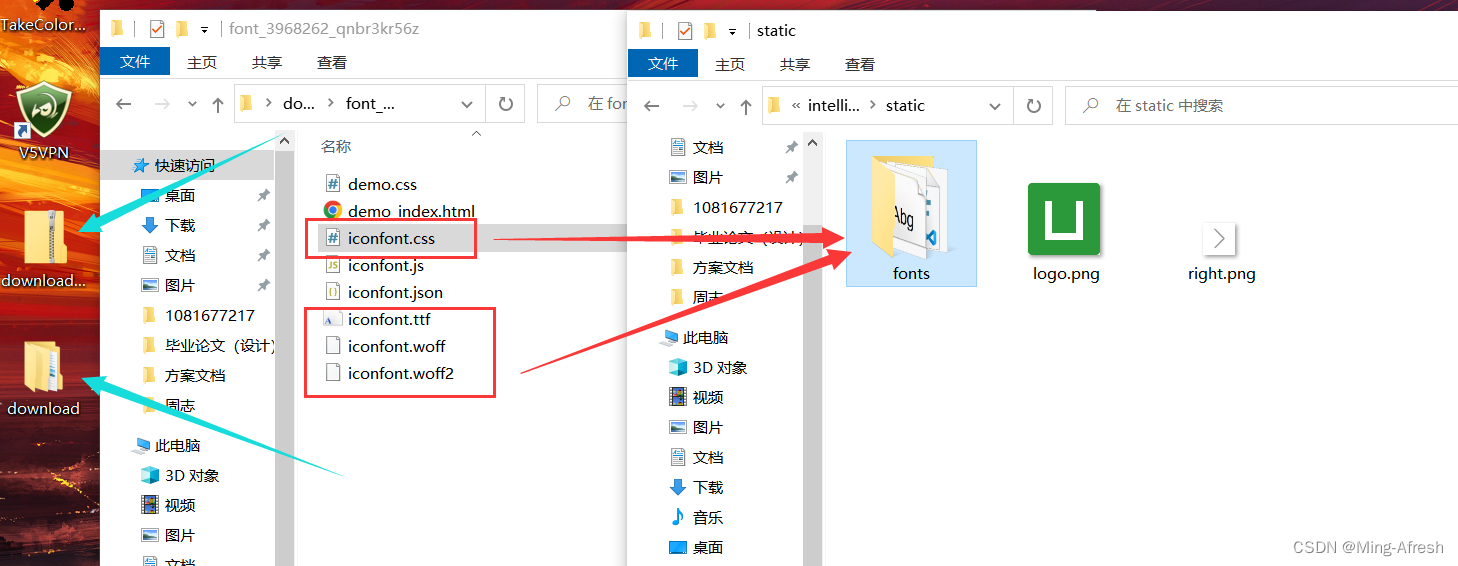
3、解压缩 复制到我们项目代码的文件夹里 (只需四个即可 iconfont的css、ttf、woff、woff2)
static下新建fonts文件放置图标(这里我用uniapp微信小程序举例)

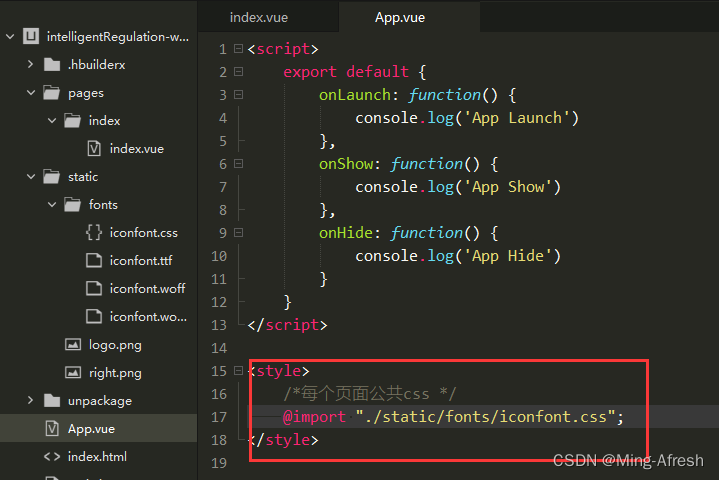
4、修改App.vue配置全局可用图标css (注意路径引用iconfont.css)

5、单页面引用(注意class名字 后半部分对应 步骤2 的 Font class)

<view class="iconfont icon-yingyezhizhao-copy"></view>
6、修改样式(优点iconfont批量设置样式 icon-yingyezhizhao-copy可单独设置样式)
.iconfont{
font-size: 20px;
color: darkred;
margin-right: 10px;
}

7、(补充)后续图标若再添加或改动 直接步骤1 2 3 下载覆盖源码即可






















 693
693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








