实例: https://www.lmlphp.com/user/59246/article/item/821615/
1.把UI提供给我们的iconfont文件夹中的 iconfont.ttf 文件转换成base64文件

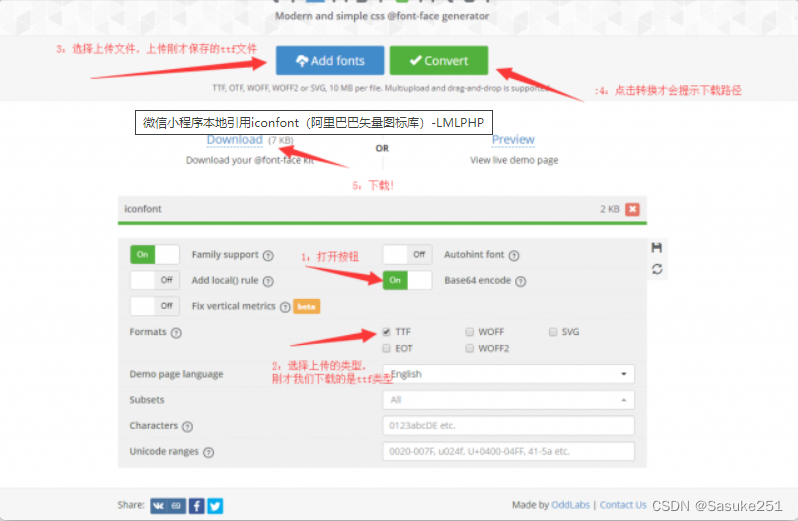
2. 通过 https://transfonter.org/ 进行转换

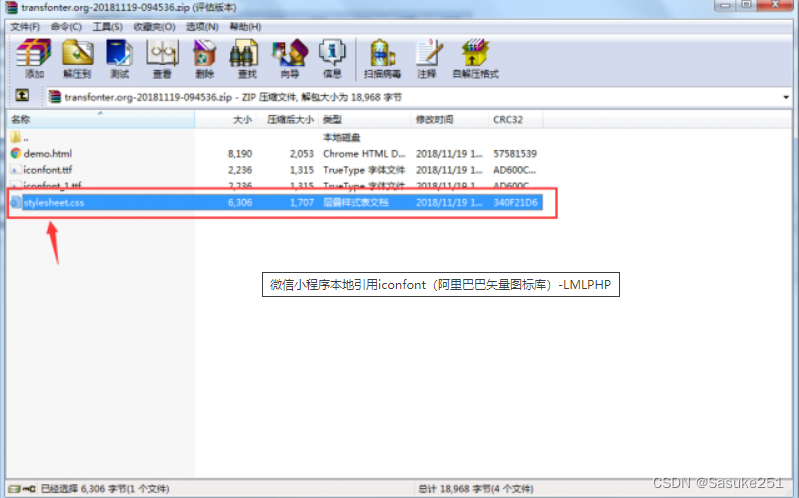
 3.在vscode打开的格式如图所示
3.在vscode打开的格式如图所示

4. 将stylesheet.css在小程序中进行引入,并且配置相对应的类名(ctrl c + v)

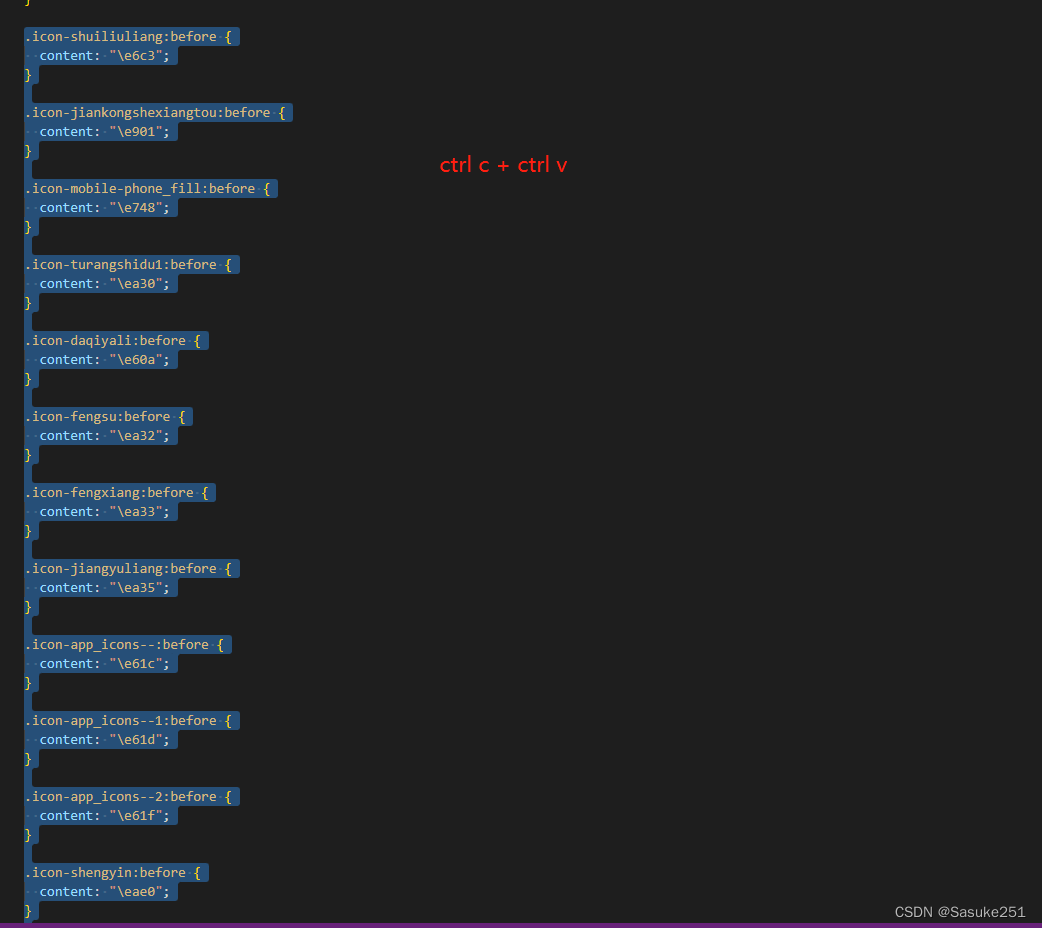
5.类名可以通过UI给的文件夹中的iconfont.css进行配置(ctrl c + v)

将iconfont.css中的类名ctrl c
 放入到小程序中的图标文件夹中 ctrl v
放入到小程序中的图标文件夹中 ctrl v
 最后页面引用即可
最后页面引用即可























 3501
3501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








