项目演示代码地址GitHub:IonicMixNative
最近由于公司需求,用到了ionic嵌入原生Android项目.
关于ionic嵌入原生可以参考下面的文章.
好了,现在说问题.
我使用Ionic写的拍照功能,然后将ionic项目嵌入原生的时候,发现原本在ionic项目能运行的拍照功能,却没了.
为了防止混淆,使用以下名词
| 名词 | 解释 |
|---|---|
| ionic平台android项目 | 表示使用ionic终端命令生成的android platform项目 |
| 混合项目 | 表示参照上面的文档将ionic和Android原生混合的项目 |
1. 问题原因
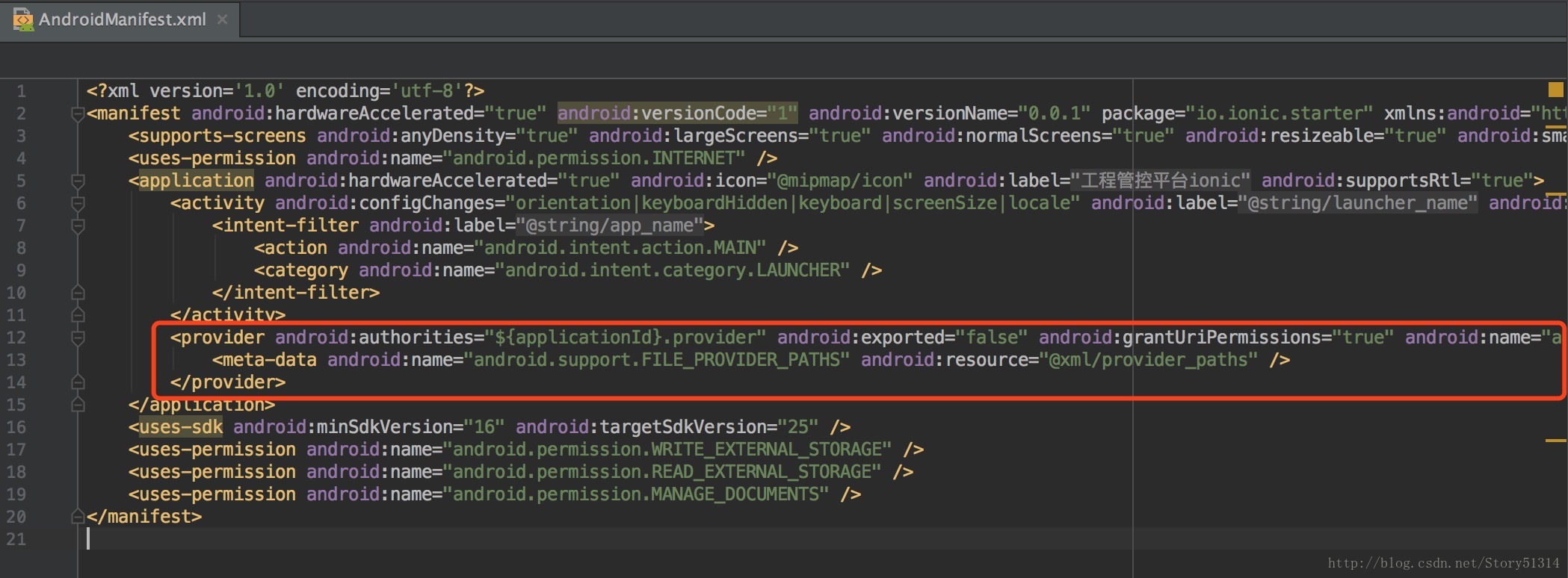
在仔细对比ionic平台android项目和混合项目后,发现ionic平台android项目AndroidManifest.xml里,比混合项目多了
<provider android:authorities="${applicationId}.provider" android:exported="false" android:grantUriPermissions="true" android:name="android.support.v4.content.FileProvider">
<meta-data android:name="android.support.FILE_PROVIDER_PATHS" android:resource="@xml/provider_paths" />
</provider>- ionic平台android项目
AndroidManifest.xml文件
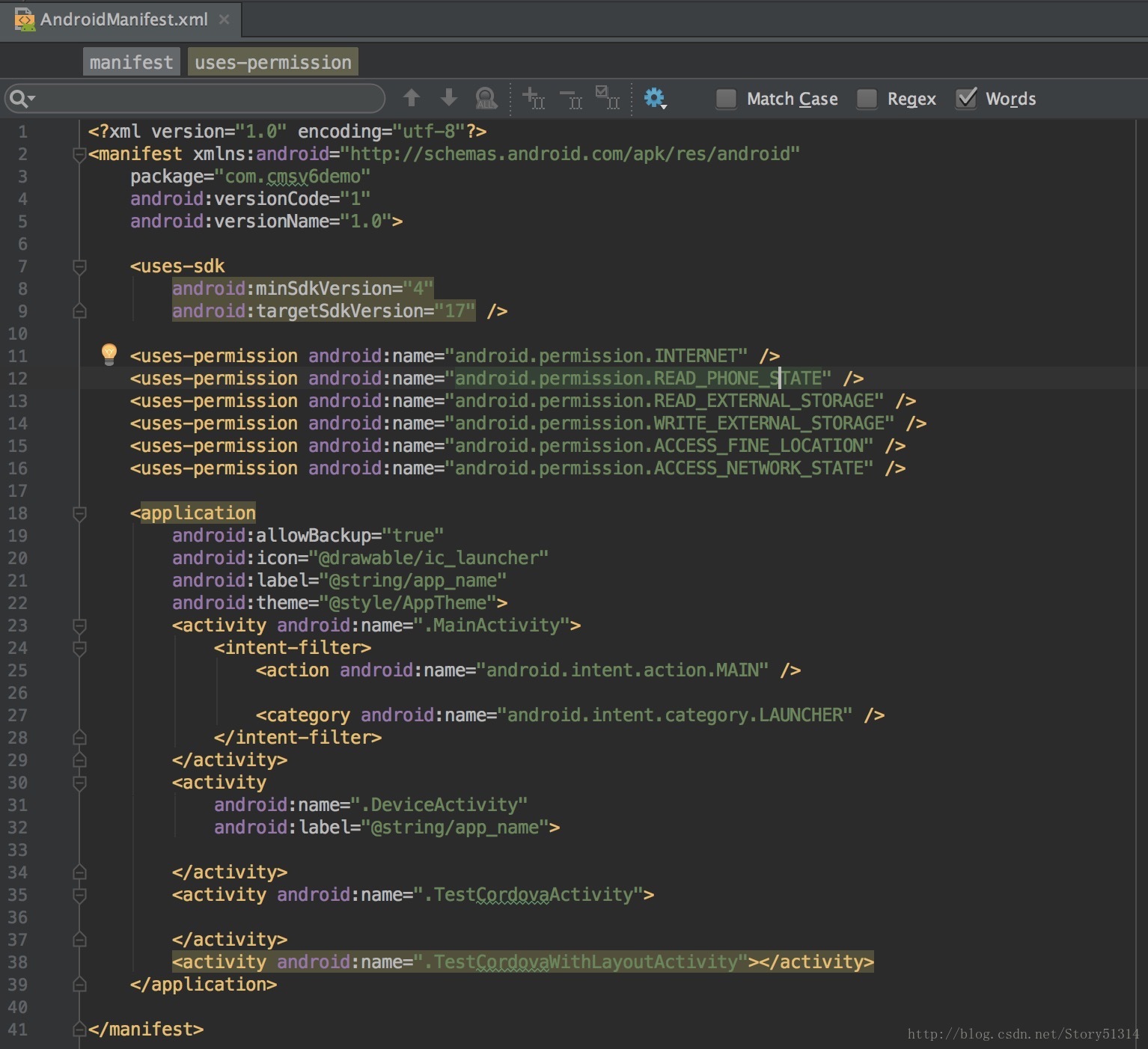
- 混合项目
AndroidManifest.xml文件
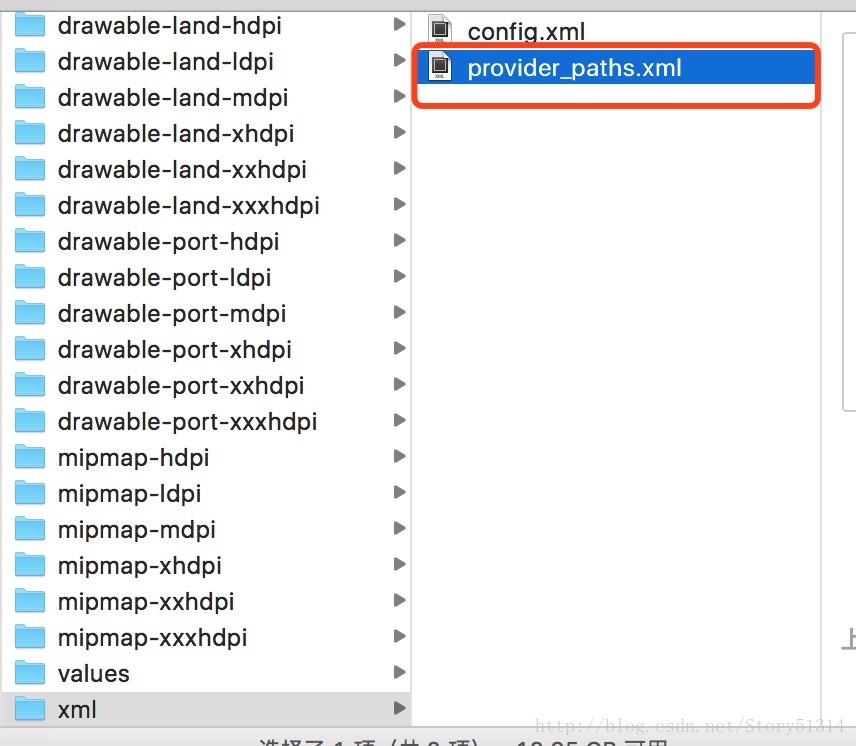
想到在导入 res/xml/config.xml文件时,ionic平台android项目res/xml/路径下还有个provider_paths.xml文件
由于本人按照教程来导入config.xml文件时以为只要这个文件,所以没有导入该provider_paths.xml文件.
2. 问题解决
(1) 将ionic平台android项目res/xml/provider_paths.xml文件导入混合项目res/xml/provider_paths.xml中
(2) 在混合项目AndroidManifest.xml里添加
<provider android:authorities="${applicationId}.provider" android:exported="false" android:grantUriPermissions="true" android:name="android.support.v4.content.FileProvider">
<meta-data android:name="android.support.FILE_PROVIDER_PATHS" android:resource="@xml/provider_paths" />
</provider>再次运行程序,搞定.








 本文介绍了一个关于Ionic拍照功能在嵌入Android项目时遇到的问题及解决方案。主要原因是混合项目缺少必要的provider配置和provider_paths.xml文件。通过正确配置AndroidManifest.xml并引入缺失文件,最终解决了拍照功能失效的问题。
本文介绍了一个关于Ionic拍照功能在嵌入Android项目时遇到的问题及解决方案。主要原因是混合项目缺少必要的provider配置和provider_paths.xml文件。通过正确配置AndroidManifest.xml并引入缺失文件,最终解决了拍照功能失效的问题。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










