项目需求:若依前后分离版集成超图发布的三维场景,超图版本11i
官方文档写的太简洁了.以前也没用过超图.直接生搬硬套出来,一堆报错,两天的摸索,还好搞出来了.
其中涉及的试错过程就不体现了,直接说成功的配置方式
- npm安装依赖;
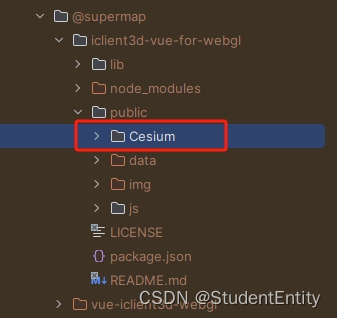
npm install @supermap/iclient3d-vue-for-webgl - 找到安装的依赖,找到包内的Cesium文件夹,复制到项目的public文件下


- npm删除第一步安装的vue3的超图依赖,并安装vue2的超图依赖
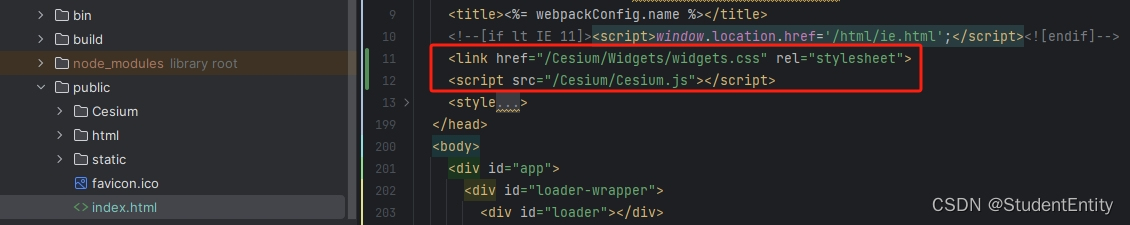
//删除vue3的超图依赖 npm uninstall @supermap/iclient3d-vue-for-webgl //安装vue2的超图依赖 npm install @supermap/vue-iclient3d-webgl - 修改本地项目public文件夹下的index.html,主要是添加这两句
<link href="/Cesium/Widgets/widgets.css" rel="stylesheet"> <script src="/Cesium/Cesium.js"></script>
- 修改本地项目src下的main.js,主要添加这三句
import '@supermap/vue-iclient3d-webgl/dist/styles/vue-iclient3d-webgl.min.css'; import VueiClient from '@supermap/vue-iclient3d-webgl'; Vue.use(VueiClient)
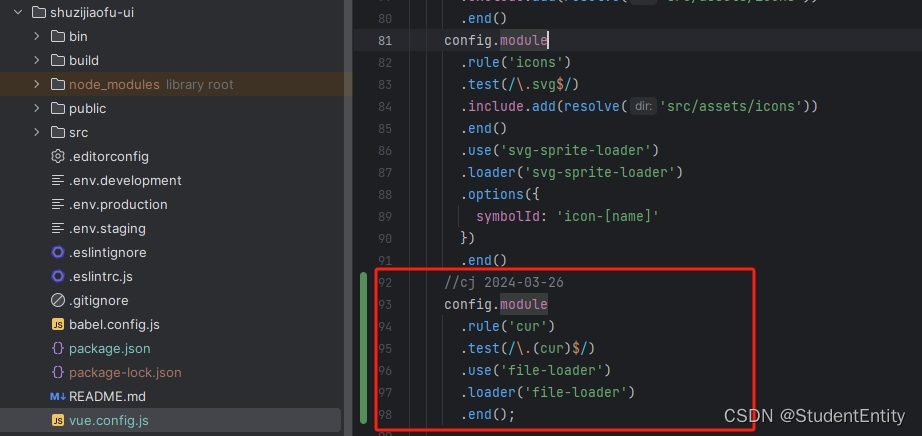
- 修改项目根路径下的vue.config.js,主要添加这段代码
chainWebpack(config) { //其他不相关代码 ... //主要添加的代码 config.module .rule('cur') .test(/\.(cur)$/) .use('file-loader') .loader('file-loader') .end(); //其他不相关代码 ... }
- 完事了,直接在vue文件里使用<sm-viewer :scene-url="previewSrc" style="height:800px"></sm-viewer>标签就可以了,不给高度显示不全.....
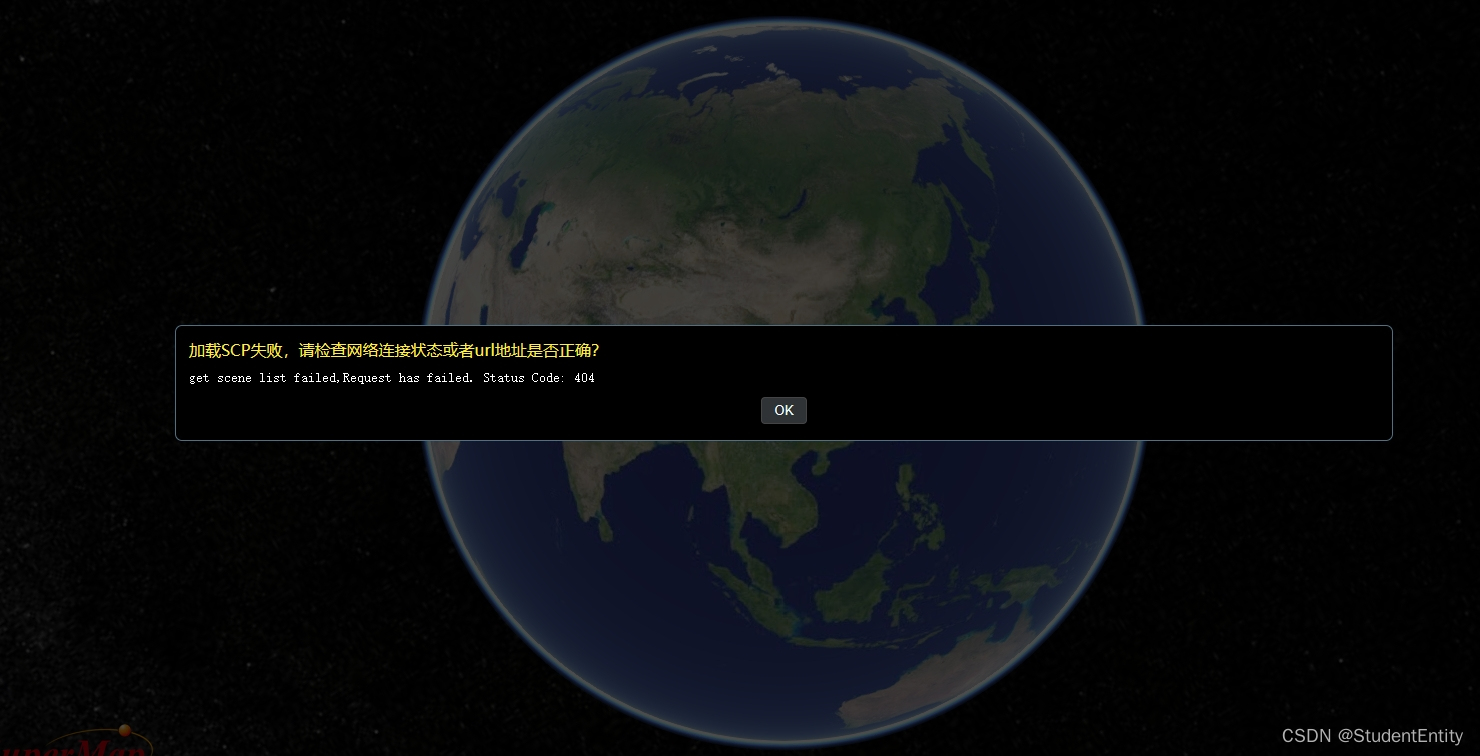
遇到的问题:
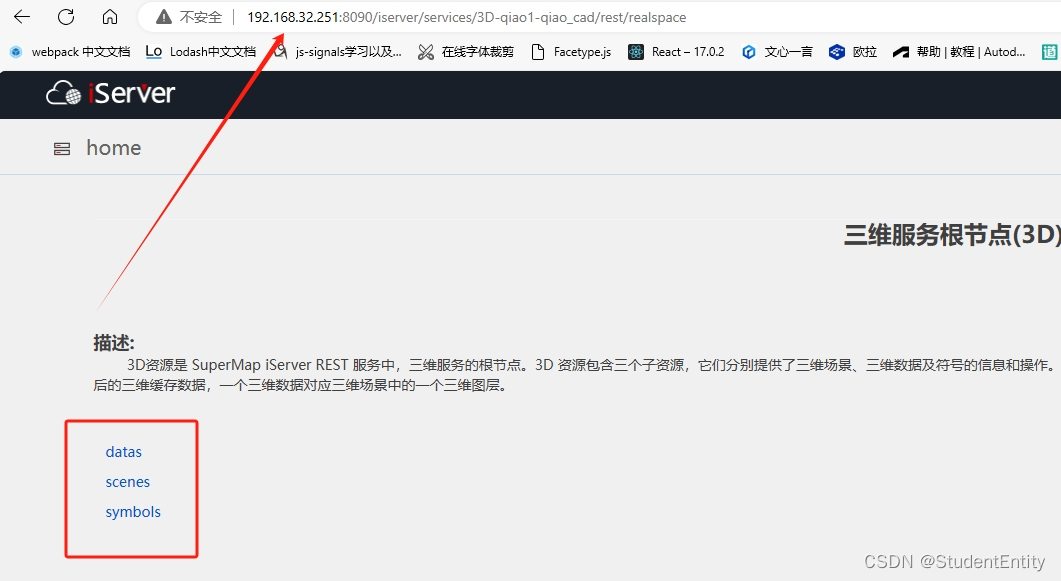
这个问题其实挺低端的. 但大部分都笼统的说url不对.看的摸不着头脑.标签中的scene-url要填写的是图片中页面的url,而不是具体场景的url








 文章描述了如何在Vue项目中集成超图11i的三维场景,包括npm安装依赖、调整HTML和JS引用、配置vue.config.js以及解决场景URL问题的详细步骤。
文章描述了如何在Vue项目中集成超图11i的三维场景,包括npm安装依赖、调整HTML和JS引用、配置vue.config.js以及解决场景URL问题的详细步骤。














 783
783











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








