问题描述
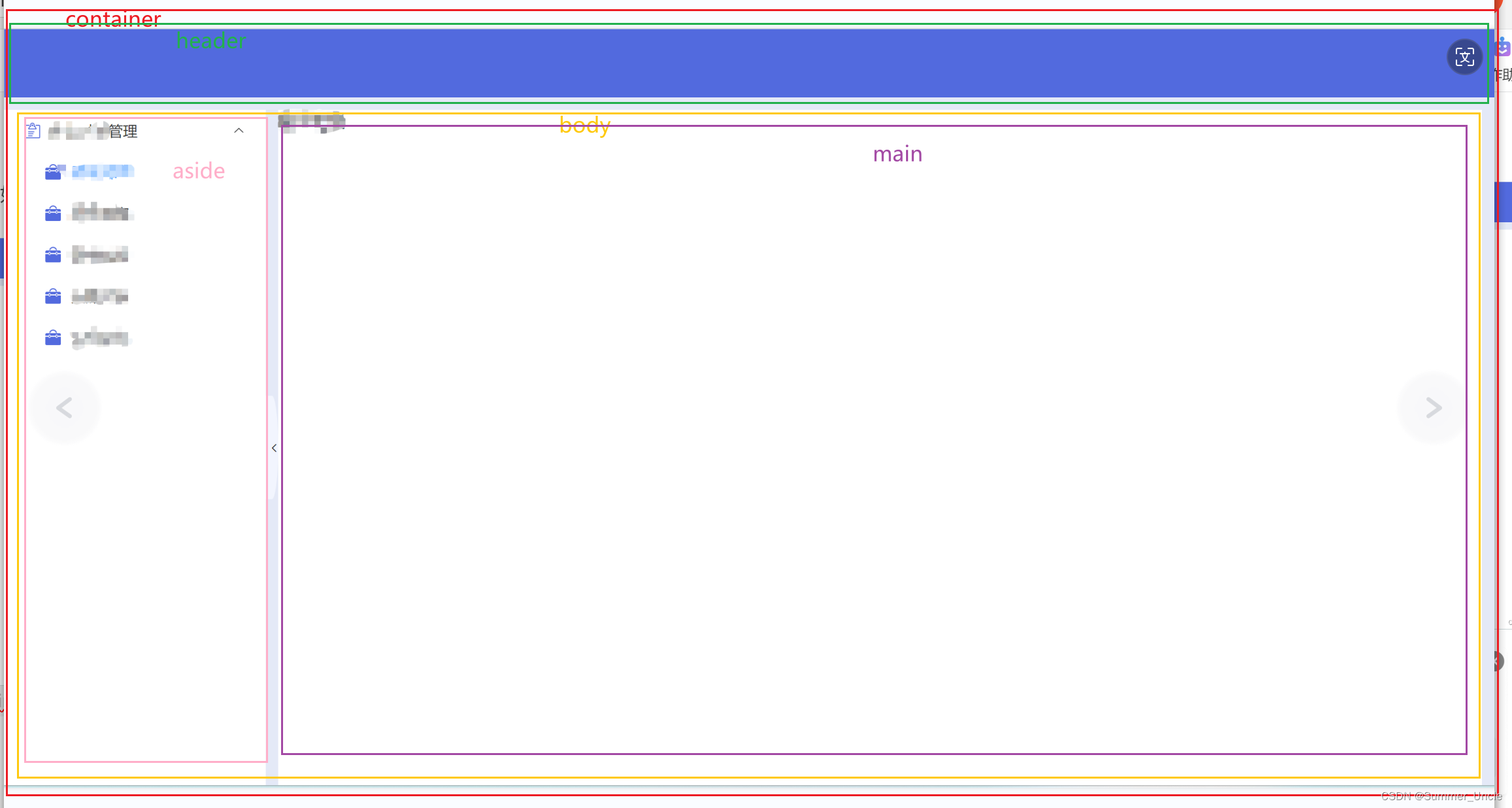
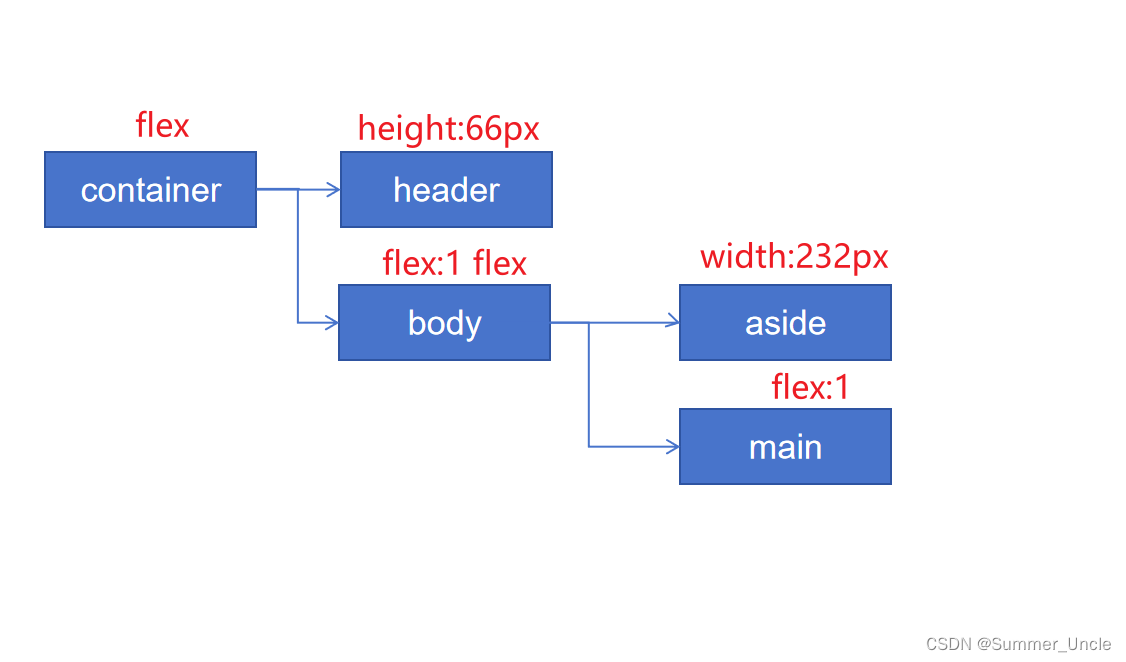
根据原型设计和需求文档,搭建如图项目框架(vite+vue3+js),主要页面使用弹性布局搭建.但是在反复缩放页面的情况下,main盒子出现越来越宽的情况,缩放次数越多,main盒子越宽,导致出现滚动条和页面被无限拉伸.
页面布局如下:


问题分析
1.aside和main盒子的父级是body,设置属性display:flex;同时aside给定固定宽度,main设置flex:1
2.当页面缩小时,aside宽度不变,main弹性盒子自动铺开,占满屏幕.此时两者的父级,body盒子也是个弹性盒子,尺寸也被撑大.最外层的container也是弹性盒子,但是继承了html根元素100%的宽高.
3.页面放大时,container盒子宽高依次继承父级,尺寸发生变化,body占header盒子留下的剩余空间,但由于main盒子中的内容,采取百分比的写法,已经按照撑大时的宽度取了值,此时main盒子被撑开
4.当页面恢复100%比例时,发现main盒子超出页面,产生滚动条
问题解决
既然出现滚动条,那就在overflow上找办法,在main盒子中增加overflow:auto,发现再次进行页面缩放时,main盒子不会超出父级,且也没有出现滚动条.按道理来说overflow:auto会让内容超出页面的盒子出现滚动条,但是这么一加,滚动条没了,且页面缩放过程中,弹性盒子一直保持占满剩余空间不溢出.
这个问题得到解决,但是不知道原理是什么.希望知道原理的留言告诉我,谢谢
参考代码
<div class="container">
<div class="sidebar">
<!-- 侧边栏内容 -->
</div>
<div class="main-content">
<!-- 主内容区域 -->
</div>
</div>
.container {
display: flex;
height: 100%;
}
.sidebar {
width: 200px;
background-color: #f0f0f0;
}
.main-content {
flex: 1;
overflow: auto;
padding: 20px;
}





















 947
947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








