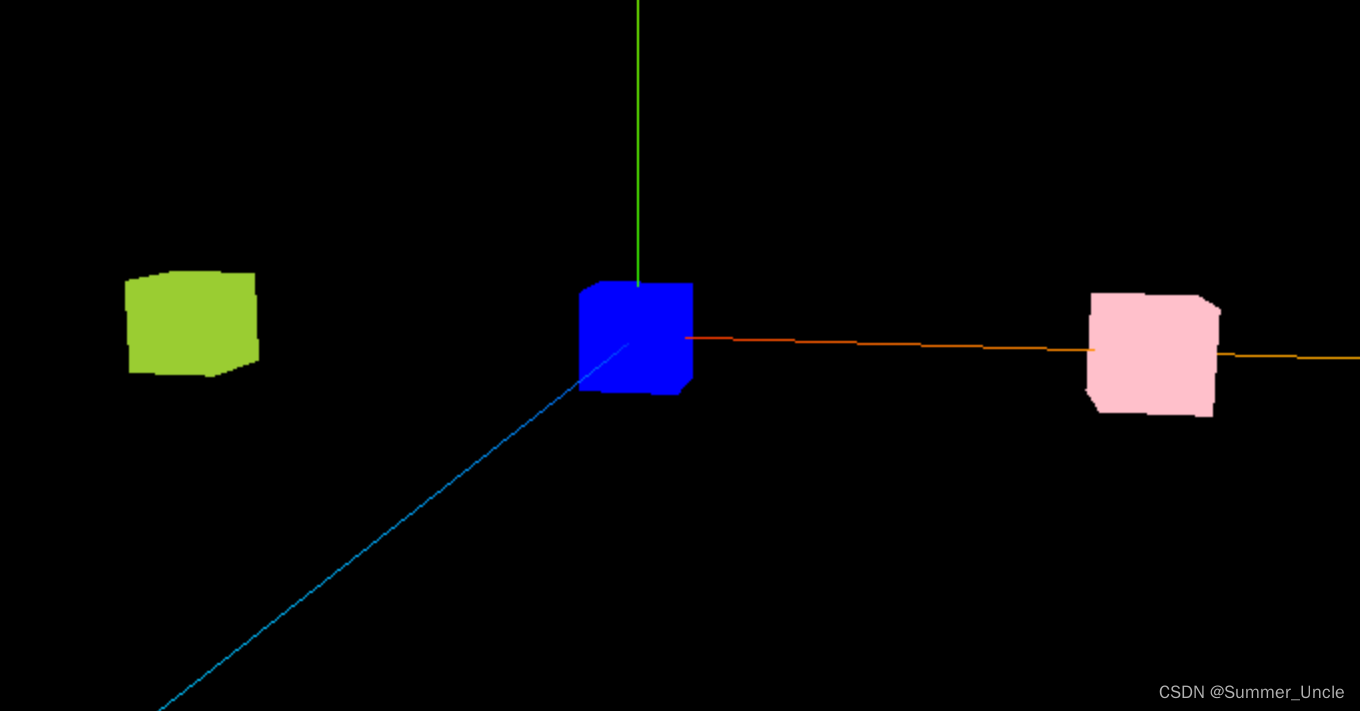
效果
场景中有三个立方体,三种颜色.点击变成红色,再点恢复自身原有颜色



代码
import './style.css'
import * as THREE from 'three'
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js'
import { log } from 'three/examples/jsm/nodes/Nodes.js'
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓创建场景
const scene = new THREE.Scene()
// 在场景中添加坐标辅助器
const axesHelper = new THREE.AxesHelper(10)//数据表示坐标轴的长度
scene.add(axesHelper)//将坐标轴添加到场景中
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑创建场景
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓创建透视相机
const camera = new THREE.PerspectiveCamera(
45,//视角,可视范围
window.innerWidth / window.innerHeight,//摄像机的宽高比
0.1,//摄像机最近能看到的距离
1000//摄像机最远能看到的距离
)
// 设置相机的位置
camera.position.x = 8
camera.position.y = 8
camera.position.z = 8
camera.lookAt(0, 0, 0)//摄像机的朝向
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑创建透视相机
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓创建渲染器
const renderer = new THREE.WebGLRenderer()
renderer.setSize(window.innerWidth, window.innerHeight)//渲染器的尺寸大小
document.body.appendChild(renderer.domElement)//renderer.domElement就是canvas元素
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑创建渲染器
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓添加轨道控制器
// 添加相机轨道控制器
const controls = new OrbitControls(camera, renderer.domElement)
controls.enableDamping = true //打开惯性阻尼
controls.dampingFactor = 0.05//阻尼系数
controls.autoRotate = false//是否自动旋转(围绕着lookAt的坐标旋转)
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑添加轨道控制器
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓光影投射
// 创建几个正方体
const cube1 = new THREE.Mesh(new THREE.BoxGeometry(1, 1, 1), new THREE.MeshBasicMaterial({ color: new THREE.Color('pink') }))
cube1.position.set(5, 0, 0)
scene.add(cube1)
const cube2 = new THREE.Mesh(new THREE.BoxGeometry(1, 1, 1), new THREE.MeshBasicMaterial({ color: new THREE.Color('blue') }))
cube2.position.set(0, 0, 0)
scene.add(cube2)
const cube3 = new THREE.Mesh(new THREE.BoxGeometry(1, 1, 1), new THREE.MeshBasicMaterial({ color: new THREE.Color('yellowgreen') }))
cube3.position.set(-5, 0, 0)
scene.add(cube3)
const raycaster = new THREE.Raycaster()// 创建射线
const mouse = new THREE.Vector2()// 创建鼠标向量
window.addEventListener('click', (e) => {
// 这里的公式是一个用来将 clientX 或 clientY 坐标转换为范围从 -1 到 1 的坐标的公式
mouse.x = (e.clientX / window.innerWidth) * 2 - 1
mouse.y = -((e.clientY / window.innerHeight) * 2 - 1)
raycaster.setFromCamera(mouse, camera)// 通过摄像机和鼠标位置更新射线
// const intersects = raycaster.intersectObjects(scene.children)// 计算物体和射线的焦点
const intersects = raycaster.intersectObjects([cube1, cube2, cube3])// 计算物体和射线的焦点
// intersects.length>0表示射线碰到物体
if (intersects.length > 0) {
if (intersects[0].object.isSelect) {
intersects[0].object.material.color.set(intersects[0].object.baseColor)
intersects[0].object.isSelect = false
return
}
intersects[0].object.isSelect = true
intersects[0].object.baseColor = intersects[0].object.material.color.getHex()
intersects[0].object.material.color.set(0xff0000)
}
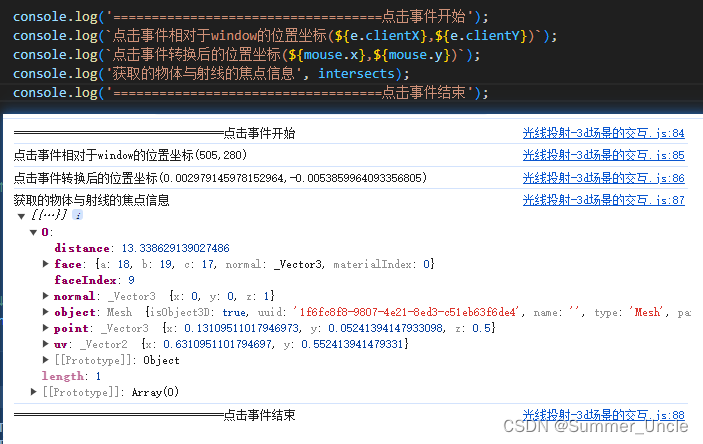
console.log('===================================点击事件开始');
console.log(`点击事件相对于window的位置坐标(${e.clientX},${e.clientY})`);
console.log(`点击事件转换后的位置坐标(${mouse.x},${mouse.y})`);
console.log('获取的物体与射线的焦点信息', intersects);
console.log('===================================点击事件结束');
})
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑光影投射
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓渲染
window.addEventListener('resize', () => {
camera.aspect = window.innerWidth / window.innerHeight//重置相机的宽高比
camera.updateProjectionMatrix()//更新相机的投影矩阵
renderer.setSize(window.innerWidth, window.innerHeight)//重置渲染器的宽高比
})
function animate() {
controls.update()
renderer.render(scene, camera)//渲染=相机+场景
requestAnimationFrame(animate)//下一帧继续调用渲染函数
}
animate()
//↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑渲染





















 4537
4537

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








